Урок 8. Заключение. HTML теги форматирования текста
Это финальный пост из серии по "Основам HTML", в нем я решил описать некоторые теги форматирования текста и подвести итоги с некоторыми. Теги форматирования текста оставил под конец, чтобы упростить процесс изучения основных элементов интерфейса (разметки) страницы.
Теги форматирования текста
Все необходимые теги форматирования текста, я вынес в таблицу с кратким описанием. Все теги парные.
| Тег | Описание |
|---|---|
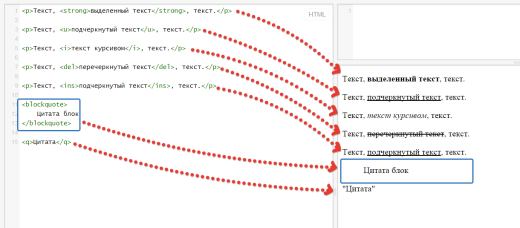
| strong | делает текст жирным, тем самым выделяя и передовая значимость заключенному в эти теги текст |
| i | делает текст курсивом |
| u | делает текст подчеркнутым |
| del | делает текст перечеркнутым, применяется для отображения старой версии текста. |
| ins | делает текст подчеркнутым, применяется для выделения нового текста в обновленной версии документа. |
| blockquote | тег предназначен для выделение длинных цитат. Текст заключенный между тегами отображается на странице с отступом слева и справа и расстояние над и под блоком. |
| q | используется для выделение цитаты. Содержимое тега отображается браузером в кавычках. |
Думаю сейчас вам довольно просто воспринимать новые теги, но тем не менее ниже ссылка на пример:
Заключение
В заключении хотелось бы под итожить, что язык HTML является языком гипертекстовой разметки и для начала работы с ним достаточно выучить синтаксис основных элементов интерфейса страницы:
- Основы HTML. Введение.
- Урок 1. Теги и структура веб-страницы
- Урок 2. HTML теги заголовков и параграфа
- Урок 3. HTML ссылки, якоря и якорные ссылки
- Урок 4. HTML списки (нумерованный и маркированный)
- Урок 5. HTML картинки
- Урок 6. HTML таблицы
- Урок 7. HTML формы
Если вы посмотрите на HTML код любой веб страницы в интернете, то наверняка отметите для себя два тега: <div></div> и <span></span>.
Тег DIV - это блочный элемент страницы, который используется в связке с CSS стилями для построения интерфейса.
Тег SPAN - это строчный элемент страницы, который используется в связке с CSS стилями для построения интерфейса.
Оба эти тега не несут семантической нагрузки и их применение изучение, стоит рассматривать в связке с CSS стилями.
После того как вы изучили основные HTML теги, стоит переходить к изучению основ CSS и к верстке своих первых страничек 🙂
Если у вас все же остались вопросы, пишите их в комментариях буду рад пообщаться.
Рубрика: Основы HTML