Урок 3. HTML ссылки, якоря и якорные ссылки
Язык HTML не назывался бы гипертекстовым без существования в нем ссылок. HTML ссылки - это связующее звено между разделами сайта, позволяющие переходить со страницы на страницу или с раздела на раздел в случае применения их в качестве якорей.
Как сделать HTML ссылку?
HTML ссылка - это парный тег <a></a>, но у него есть свои атрибуты.
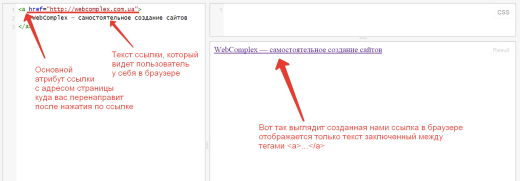
Основной атрибут ссылки - это href, в нем прописывается непосредственно путь (адрес страницы) на который вы попадете после нажатие по ссылке.
Код HTML ссылки:
<a href="//webcomplex.com.ua">WebComplex — самостоятельное создание сайтов</a>
В принципе прописав один атрибут - href для ссылки этого вполне достаточно.
Ниже ссылка на демо пример "HTML код ссылки":
Не обязательные атрибуты html ссылки и их значения
Рассмотрим еще два атрибута: target и title. (есть у ссылки еще атрибуты, но на начальном уровне не вижу смысла забивать лишним голову ;))
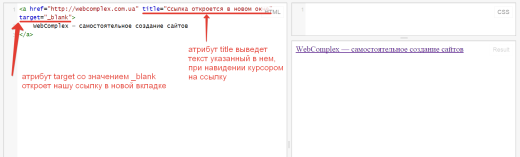
В атрибуте title мы прописываем текст, который будет отображаться в качестве всплывающей подсказки при наведении курсором на ссылку.
В атрибуте target указывают в каком окне будет открыта ссылка, он имеет несколько значений, но опять же на практике в основном используется для открытия ссылки в новой вкладке и для этого прописывается значение _blank.
Пример HTML ссылки c дополнительными атрибутами:
<a href="//webcomplex.com.ua" title="Ссылка откроется в новом окне" target="_blank">
WebComplex — самостоятельное создание сайтов
</a>
Ниже ссылка на демо пример "HTML код ссылки с атрибутами":
Как сделать HTML якорную ссылку?
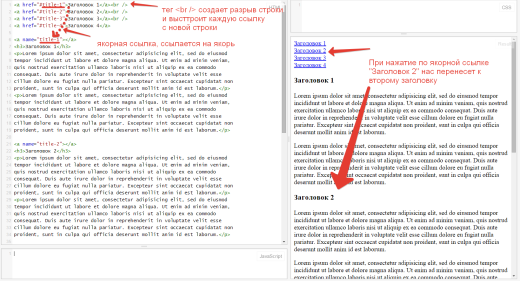
Якоря используются в HTML для создание ссылок внутри одного документа (страницы). Например у вас длинная статья и в начале вы делаете некое содержание в виде ссылок с названиями разделов, в тексте у самих разделов ставите якоря, а в атрибуте href ссылки указываете имя якоря с символом # перед ним. Так это звучит на словах, но думаю пример сделает всю картину понятнее.
Синтаксис якоря:
<a name="ИМЯ_ЯКОРЯ"></a>
У якоря всего один обязательный атрибут - name. В нем указывается имя якоря - это любые латинские буквы с учетом регистра.
Текст у якорной ссылки между тегами <a></a> ставить не обязательно, сам якорь нужно расположить в том месте куда должно перенести пользователя после нажатия по ссылке.
После того как вы создали якоря, нужно сделать на них якорные ссылки.
Синтаксис якорной ссылки:
<a href="ИМЯ_ЯКОРЯ">Тут можно указать заголовок раздела</a>
Ниже ссылка на демо пример "HTML код - якорные ссылки":
Рубрика: Основы HTML





 (9 голосов. Рейтинг: 4,11 из 5)
(9 голосов. Рейтинг: 4,11 из 5)