Урок 4. HTML списки (нумерованный и маркированный)
В HTML есть три вида списков - нумерованный, маркированный и список определений. На практике больше всего используется маркированный список, а список определений крайне редко по-этому его я не буду рассматривать в этом уроке, чтобы не забивать вам голову на начальном уровне 🙂
Маркированный и нумерованный списки почти идентичны между собой разница всего в один тег, подробнее далее по тексту.
HTML Маркированный список
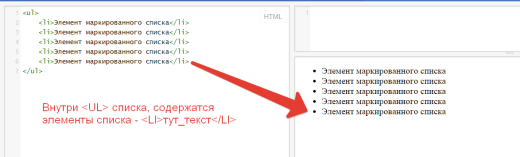
Маркированный список строится из двух тегов: ul и li, оба теги парные. Тег li (list item) - отвечает за вывод элемента списка, а тег ul (unordered list) - является контейнером вмещающим в себе элементы списка и указывает браузеру, что их необходимо вывести как маркированный список.
HTML код маркированного списка:
<ul> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> </ul>
Демо-пример "HTML код - Маркированный список":
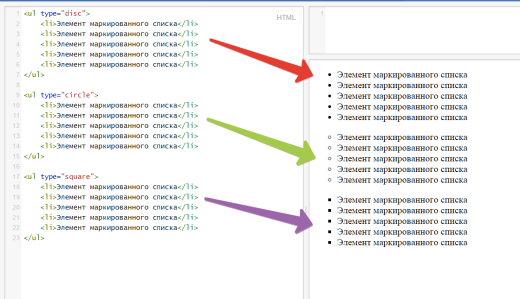
Атрибут type маркированного списка
У маркированного списка есть атрибут type, который задает вид маркера.
Атрибут type может принимать одно из трех значений:
<ul type="disc | circle | square">...</ul>
где disc - маркер в виде диска (значение по-умолчанию);
circle - маркер в виде круга;
square - маркер в виде квадрата;
Пример всех трех типов маркера, смотри по ссылке:
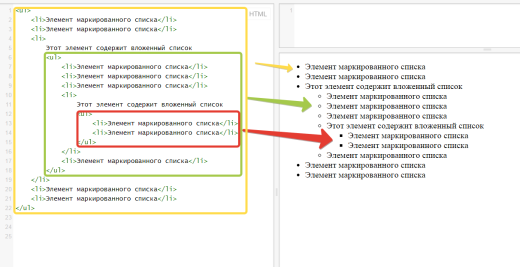
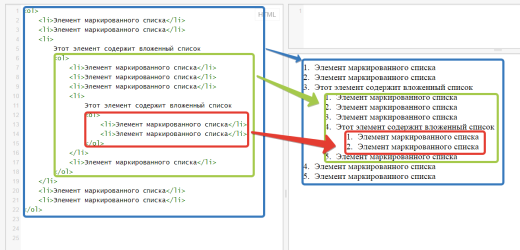
Многоуровневые (вложенные) маркированные списки
Для создания вложенного списка, нужно добавить внутрь тега li еще один блок ul.
HTML код многоуровневого вложенного списка:
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>
Этот элемент содержит вложенный список
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>
Этот элемент содержит вложенный список
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
</ul>
</li>
<li>Элемент маркированного списка</li>
</ul>
</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
</ul>
Пример многоуровневого вложенного списка, смотри по ссылке:
HTML Нумерованный список
Суть построения нумерованного списка такая же, как и у маркированного с разницей в один тег, вместо ul (unordered list) используем ol (ordered list).
HTML код нумерованного списка:
<ol> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> <li>Элемент нумерованного списка</li> </ol>
Демо-пример "HTML код - Нумерованный список":
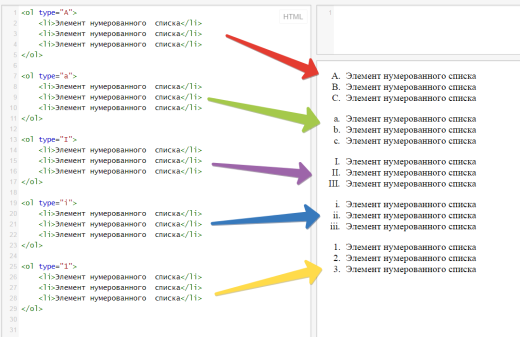
Атрибут type нумерованного списка
Атрибут type в нумерованном списке указывает на вид нумерации.
Значения атрибута:
<ol type="A | a | I | i | 1">...</ol>
где
A - заглавные латинские буквы;
a - строчные латинские буквы;
I - заглавные римские цифры;
i - строчные римские цифры;
1 - арабские цифры.

Пример типов маркера для нумерованного списка, смотри по ссылке:
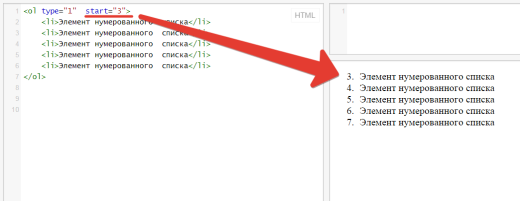
Атрибут start нумерованного списка
У нумерованного списка есть атрибут start, который задает начальный номер нумерованного списка, с которого начнется нумерация.
Пример Нумерованного список (start = 3), смотри по ссылке:
Многоуровневые (вложенные) нумерованные списки
Для создания вложенного списка, нужно добавить внутрь тега li еще один блок ol, так же как и с маркированным списком.
Пример многоуровневого вложенного списка, смотри по ссылке:
Рубрика: Основы HTML








Статья очень понравилась. Но у меня проблема в том, что нумеруя списки в редакторе, в итоге в тексте проявляется маркированный список без цифр 1,2,3…. только точки. Подскажите пожалуйста, что делать?
Возможно я не понял вашу проблему, для того чтобы элементы списка имели нумерацию используем тег ol, все просто.