Урок 1. Теги и структура веб-страницы
В этом уроке мы рассмотрим структуру HTML документа. Забегая на перед хочу сказать, что сложного и пугающего здесь ничего нет. Достаточно разобраться в предназначении всего нескольких элементов и запомнить логическую их последовательность.
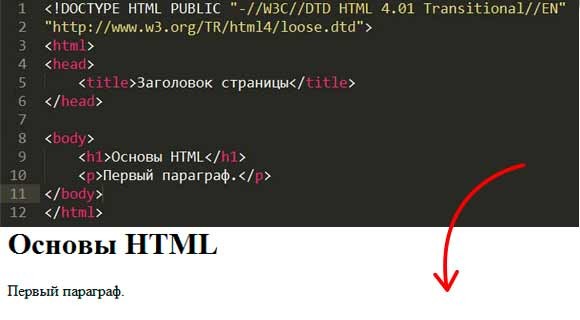
Как мы видим в верхней части рисунка представлен HTML код веб-страницы, которая состоит из заголовка и параграфа, а в нижней непосредственно сама веб-страница.
Рассмотрим данный код немного подробнее. Основными элементами языка HTML являются теги или контейнеры (я буду использовать слово теги).
В основном все теги имею парную структуру, например: <html></html>, <head></head>, <body></body>.
Парная структура под собой подразумевает, что есть тег открытия - <ИМЯ_ТЕГА> и тег закрытия (у которого сразу после левой угловой скобки и перед именем тега ставят символ "/") - </ИМЯ_ТЕГА>.
Теги являются элементами разметки HTML документа. Внутрь тегов помещают содержимое, будь-то абзац, заголовок, список и т.п. Браузер обрабатывает HTML код и пользователь видит на экране только информацию.
Рассмотрим основные составляющие HTML страницы
1. DOCTYPE и <html> ... </html>
Служит для того чтобы браузер пользователя корректно интерпретировал веб-страницу, ее тип.
2. Тег <head> ... </head>
Данный тег содержит служебную информацию для браузера или поисковых машин:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
тег выше сообщает браузеру в какой кодировке отображать веб-страницу.
<link rel="stylesheet" href="//webcomplex.com.ua/css/style.css" type="text/css" media="screen" />
Тег link - ссылается на (подключает к сайту) внешний файл стилей.
<script src="//css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
Тег script - подключает к данной странице скрипт.
Но о тегах link и script мы поговорим подробнее немного позже.
<title> ... </title> - между данными тегами содержится название сайта или текущей страницы, которая отображается в браузере.
3. Тег <body> ... </body>
Внутри данного тега содержится основная часть веб-страницы, то содержимое, которое видит пользователь у себя в окне браузера. В нашем примере мы также видим только ту часть информации, в окне браузера, которая описана между тегами <body> ... </body>.
Заключение
Спешу вас порадовать, из этого урока вам стоит запомнить только то, что есть определенные стандарты (некая строгая структура) в построении HTML документа. Достаточно один раз сделать шаблон пустой страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "//www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Заголовок страницы</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> </body> </html>
Сохранить данный шаблон в файл с расширением *.html и использовать всякий раз при создании новой HTML страницы.
В следующем уроке мы познакомимся с тегами, которые отвечают за форматирования текста на страницах сайта. Хочу сразу заметить, что это весьма важная тема т.к. текстовая информация и на сегодняшний день доминирует на страницах сайтов.
Рубрика: Основы HTML