Урок 6. HTML таблицы
Еще каких-то лет 10 тому назад таблица была инструментом верстки всего сайта, сейчас встретить табличную версту можно только в шаблонах e-mail рассылки. Мы же с вами рассмотрим HTML таблицы, как инструмент представления табличных данных.
Суть всей серии мини-уроков по HTML - это предоставить минимально необходимую информацию, которая будет полезна на практике. Избавить от лишнего, например: изучение ненужных атрибутов. Научить пользоваться html элементами. Подготовить к скорейшему изучению CSS.
HTML таблицы
Таблицы - это тот элемент, который содержит массу ненужных атрибутов (которые заменяются свойствами CSS), по-этому, чтобы изучение таблицы было легким, рассмотрим этот html элемент на простом примере.
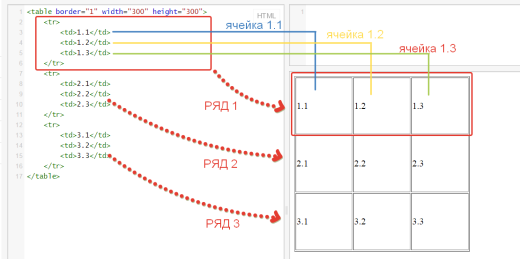
Таблицы состоит из рядов и ячеек, построим таблицу 3х3 в ячейках, которой будут номер строки и ячейки в этой строке, указанные через точку. (Например: 1.1, 1.2, 1.3, 2.1, 2.2 и т.д.)
<table> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table>
В создание простой таблицы участвует три html тега:
- table - родительский (главный) тег таблицы, имеет парную структуру, внутри его записываются строки (tr) и ячейки (td).
- tr - тег ряда таблицы, имеет парную структуру, внутри содержит ячейки (td).
- td - тег ячейки, имеет парную структуру, внутри себя содержит информацию (Например: текст, картинку, список, таблицу и т.д.)
В демо-примере присутствуют атрибуты:
border - задает ширину границы (рамки), указывать в реальной верстке не нужно, заменяется CSS свойством.
width, height - задает ширину и высоту таблицы, указывать в реальной верстке не нужно, заменяется CSS свойством.
HTML таблицы. Атрибуты colspan и rowspan
Два атрибута, достойные внимания:
colspan, прописывается в ячейке, объединяет соседние ячейки по горизонтали (колонки) начиная от той в которой был прописан данный атрибут. В качестве значение указывают число ячеек, которое необходимо объединить.
rowspan, тоже самое, что и colspan, только объединение ячеек происходит по вертикаль (ряды).
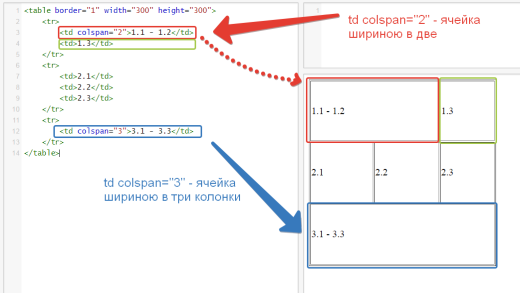
Пример таблицы с colspan
<table border="1" width="300" height="300"> <tr> <td colspan="2">1.1 - 1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td colspan="3">3.1 - 3.3</td> </tr> </table>
Обратите внимание, если мы указываем атрибут colspan="2", то это означает, что данная ячейка займет 2 колонки, соответственно одну пару тегов TD из этого ряда мы удаляем!
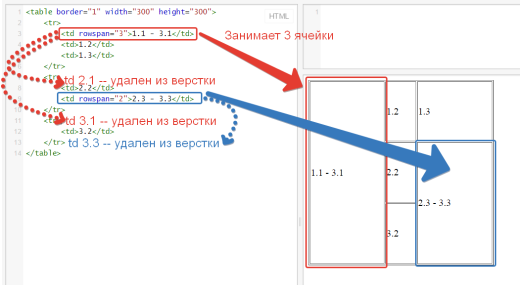
Пример таблицы с rowspan
<table border="1" width="300" height="300">
<tr>
<td rowspan="3">1.1 - 3.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td rowspan="2">2.3 - 3.3</td>
</tr>
<tr>
<td>3.2</td>
</tr>
</table>
Обратите внимание, если мы указываем атрибут rowspan="3", то это означает, что данная ячейка займет 3 ячейки в одной колонке, соответственно две пары тегов TD из рядов под этой ячейкой мы удаляем!
Рубрика: Основы HTML





 (4 голосов. Рейтинг: 4,00 из 5)
(4 голосов. Рейтинг: 4,00 из 5)