jQuery выполнения кода после полной загрузки изображений
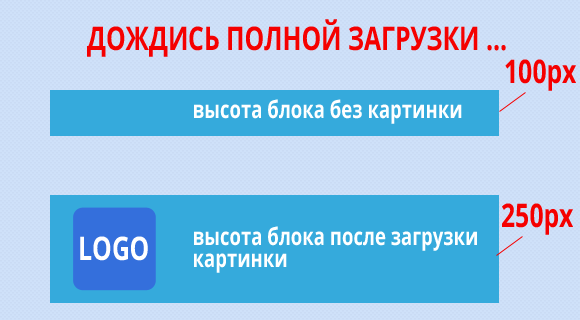
Думаю вы замечали, что при загрузки страницы, картинки появляются не мгновенно. Такое поведение нарушает jQuery замеры высоты блока, т.к. скрипт успевает вычислить высоту блока до того как загрузятся картинки на сайте.
Замер высоты блока или его позиции до того, как загрузятся изображения, это все один из примеров той ситуации когда нужно дождаться полной загрузки изображений на странице или ее части.

Для задачи дождаться полной загрузки изображений на странице есть отличный jQuery плагин малого размера.
Данный плагин отслеживает полную загрузку, как изображений так и фоновых изображений.
Как использовать плагин проверки полной загрузки изображений
1. Качаем сам скрипт:
2. Вставляем к себе в проект:
<head> <script src="jquery.waitforimages.js"> </head>
3. Вызываем скрипт:
$('selector').waitForImages(function() {
// All descendant images have loaded, now slide up.
$(this).slideUp();
});
где в роли selector может быть любой стандартный jQuery селектор (блок) в котором содержатся картинки.
Код заключенный внутри function будет выполнен после того, как все картинки в выбранном селекторе будут загружены.
Данный плагин позволит вам делать правильные замеры высот и позиций элементов страницы. Теперь ошибка замера высоты блока без загруженного изображения вам не страшна 😉
Если у вас остались вопросы по применению jQuery плагина "выполнения функции после полной загрузки изображений", то пишите их в комменты, с радостью отвечу!
Рубрика: jQuery



Немного не по теме, но это касается проблемы загрузки большого числа изображений.
На сайте есть галерея изображений, которых очень много – несколько сотен. Грузить все сразу – бессмыслено и неправильно. Подгружаю их порциями с помощью AJAX (плагин infinity scroll). Чтобы превьюшки вели себя адекватно на всех устройствах более менее адекватно на всех устройствах, использую поагин jQuery Isotope (аналог jQuery Masonry, но с возможностью фильтрации). Коикаешь по превью и открывается полноразмерное фото, это все делает jQuery Fancybox. Все бы хорошо. Все три плагина я “подружил”, работают как часы. Порция состоит из 30 фото. НО! Все равно приходится немного ждать, особенно, если заходишь с мобильного, 3g как никак.
Я вот думаю, а что если использовать еще и “ленивую загрузку” – lazyload. Проскролил страницу, все что в поле обозрения ajax’ом подгрузилось. Удобно, на мой взгляд. Как считаете? Думаю, с реализацией сего будут проблемы: размеры превьюшек задаются через CSS: width:200px, height:auto.
Просто на подгрузку 30 превью в порции тоже нужно время, а для работы lazyload – прописанные размеры в теге .
Извиняюсь за ошибки – виноват iPhone!:-)
Думаю загрузку стоит отсрочить 🙂
А плагинов lazyload в инете хватает и не всем нужно прописывать размеры в атрибутах картинки.
Вот например: //bttrlazyloading.julienrenaux.fr/ и //jquery.eisbehr.de/lazy/
мне эти плагины показались интересными (хотя сам еще не использовал их).
Как будет свободное время напишу о них статью, вам спасибо за идею 🙂
Попробуйте! Очень хорошая вещь! Буду ждать выхода статьи.
Предлагаю такое решение.
$.ajax({
type: ‘POST’,
url: “”,
data: ‘тест=1’,
success: function(data) {
document.getElementById(‘блок с данными из запроса’).innerHTML=data;
//вот решение
var z2=0;var z1=1;
var ci=0;var ci2=2000;
var int1=setInterval(function(){
$(“#sotIM”).scrollTop(2222222);
z1=$(“#idвашегоБлока”).scrollTop();
if(z1==z2){clearInterval(int1);alert(‘Загрузка завершена’);}
z2=$(“#idвашегоБлока”).scrollTop();
ci++;
if(ci==1){ci2=5000;}
},ci2);
return;
}
});