Удобный скрипт для определения пользовательского устройства (мобильный, планшет или ПК)
Для верстки современных сайтов под мобильные устройства полезно знать с какого девайса пользователь просматривает ваш ресурс. Ограничиться только медиа-запросами получается не всегда.
Использовать большие библиотеки для столь точечной задачи нет нужды, есть маленький скрипт device.js минимизированная версия которого чуть более 3Kb.
Данный скрипт позволит вам определить операционную систему пользователя, само устройство (мобильный, планшет или ПК) и ориентацию пользовательского устройства (книжная или альбомная).
Одним словом device.js отлично справляется с поставленной задачей по определению пользовательского устройства.

Как использовать скрипт по определению пользовательского устройства?
1. Скачиваем сам скрипт и подключаем его в блоке head вашего сайта.
(по ссылке выше вы можете перейти на файл сжатой версии скрипта и сохранить его к себе на комп)
Добавляем к себе в проект:
<head> <script src="device.js"></script> </head>
Все! После того, как вы подключили скрипт по определению пользовательского устройства к своему сайту, он уже работает!
Как работает скрипт по определению пользовательского устройства
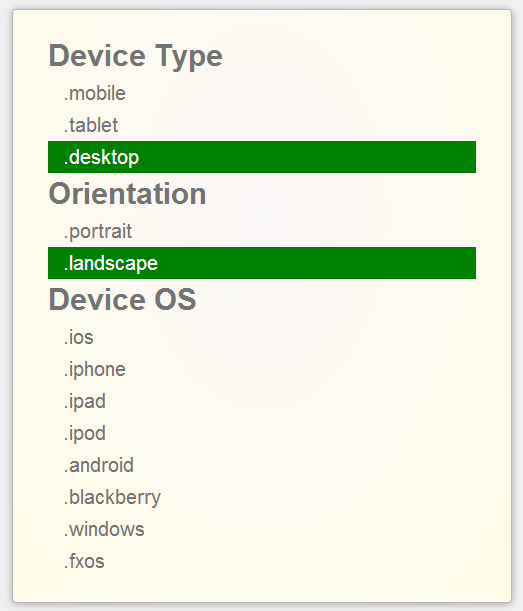
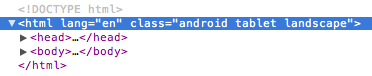
Скрипт работает очень просто, он добавляет к тегу css классы, которые соответствуют пользовательскому устройству, например:
Если пользователь зашел с iPhone

то будут добавлены css классы указанные в на картинке выше.
Если пользователь зашел с Android

Какие пользовательские устройства, может определить данный скрипт?
- iOS: iPhone, iPod, iPad
- Android: Phones & Tablets
- Blackberry: Phones & Tablets
- Windows: Phones & Tablets
- Firefox OS: Phones & Tablets
Какие css классы добавляет скрипт для различных устройств?
| Устройство | CSS классы |
|---|---|
| iPad | ios ipad tablet |
| iPhone | ios iphone mobile |
| iPod | ios ipod mobile |
| Android Phone | android mobile |
| Android Tablet | android tablet |
| BlackBerry Phone | blackberry mobile |
| BlackBerry Tablet | blackberry tablet |
| Windows Phone | windows mobile |
| Windows Tablet | windows tablet |
| Firefox OS Phone | fxos mobile |
| Firefox OS Tablet | fxos tablet |
| MeeGo | meego |
| Desktop | desktop |
Если у вас остались вопросы, по использованию скрипта для определения пользовательского устройства с которого он зашел на ваш ресурс, задавайте их в комментариях, с радостью помогу 🙂
Рубрика: jQuery



СУчья красная кнопка!!! Пол дня сидел!
Здравствуйте! Мне нужно в сайте отключить плагин при входе с устройства с Андроид. Может ли как-то помочь этот скрипт? Хотел бы просто переподключать стили в зависимости от…, но пока не получается.
тут два варианта, либо искать скрипт определения пользовательского устройства на стороне сервера и там прописывать условия для загрузки файла стилей, либо попробовать использовать JS для ассинхронной загрузки файла стилей. Нужно пробовать, почитайте ответы тут stackoverflow.com/questions/574944/how-to-load-up-css-files-using-javascript
Спасибо.
Пожалуйста 🙂
и я с этой кнопкой )))) малаток – повеселил
Возможно ли этот скрипт использовать для определения и показа ссылки звонка
только для мобильного, а остальным что типа display:none;
Что посоветуете.
Почему бы и нет, это легко сделать через CSS, т.к. скрипт добавляет класс mobile или tablet к тегу HTML в зависимости от устройства пользователя. Вы можете прописать стили для ссылки звонка через эти классы.
Добрый день.
Скажите можно ли Ваш скрипт приспособить,чтобы он по номеру телефона,который прикреплен к вайберу или вотсапу определял его ОС?
Нет, такого сделать не получится. Скорее всего никакой скрипт с этим не справится т.к. номер телефона никак не связан с ОС самого телефона.
номер прикреплен к what’s app или viber.есть возможность вбивать номера в софт,и он будет показывать номера,на которых есть данные мессенджеры.Исходя из этого реально ли пробить на какой базе стоит данные мессенджер?
спасибо!
Добрый день! У меня такая проблеммка: сайт на вордпресс, тема адаптивная, но на мобильных устройствах всё-равно открывается как на пк…то есть сайт не понимает, с какого устройства его открыли…device.js пробовала использовать, но что-то не получилось…подскажите пожалуйста, как быть? Желательно подробнее, я новичок!
Пропишите в хеад секции метатег назначающий ширину вьюпорта по ширине устройства. Погуглите наподобии «мета-тег мобильная версия».
Я столкнулся с довольно странным явлением, «физический» т. е. теоретический смысл которого не в состоянии уразуметь.
Короче.
Есть компьютер, на котором установлены 2 Системы: Windows XP и Windows 10.
(У меня – этап знакомства с последней).
И там и там инсталлирован браузер Google Chrome.
Так вот, находясь в Windows 10, я пытался открыть свою страницу с альбомами фотографий на «Яндексе» по адресу: //m.fotki.yandex.ru/users/…….
И вдруг от (Google) мне сообщает: «Страница m.fotki.yandex.ru не работает. Сайт m.fotki.yandex.ru выполнил переадресацию слишком много раз».
Присмотревшись внимательно к адресу, я заметил лишнюю букву «m».
То есть, должно быть просто: //fotki.yandex.ru/users/……. БЕЗ буквы «m»!
Я возрадовался (!), что быстро обнаружил ошибку (не понимая, впрочем, откуда она взялась) и УБРАЛ эту лишнюю букву…
Каким же было мое удивление, когда И БУКВА, И СООБЩЕНИЕ – появились снова!
Перезагружаюсь в Windows XP. Проверяю адрес. Буквы «m» нет и Google прекрасно открывает страницу.
Перезагружаюсь в Windows 10. Опять появляется буква «m» и соответствующее сообщение!
ЧТО происходит?
Мне сказали, что сайт “видит” мой компьютор как мобильник!
Что делать?
Мда вас определяет как буд-то вы заходите с моб устройства, сорее всего на сайте должна быть ссылка показать полную версию, поищите ее.
доброй ночи не подскажите как с помощью данного скрипта сделать фон то есть если человек зашел с IOS то фон 1 если Android то другой
Очень просто, данный скрипт прописывает соответствующие классы для блока html, воспользуйтесь этим при написании CSS кода, если не знаете как пишите, по возможности отвечу
Как сделать так чтобы сайты не могли считывать с какого устройства я сижу браузера и прочее
Попробуйте поискать в интернете сервисы анонимайзеры, хотя какая цель вашей скрытности? )
Дело в том что браузер автоматически отдает много информации о вас, так задумано 🙂
Хочет ВК мужа читать 😀 а там пишет, с какого устройства заходили хахаха а если там появится подаренный мужем айфон то он все поймёт.
Мне тоже,из интереса.Вот ну никак и точка нельзя что либо изменить,хоть на один заход на сайт,и чтоб он не опредилил,что зашел со смартфона?Основной и единственный поставщик инфы о телефоне другие браузерные заголовки HTTP?,чем дектопные?А еще что передает идентификацию мобильного устройства?
Не работает этот ваш придурошный скрипт. Зашёл на свой сайт со смартфона и посмотрел код. Ну так в итоге эта задница пресваевает тегу html класс “desktop”. Точно такой же вписывается если заходить с компа. Бесполезная хрень. Только время зря потратил.
Попробуйте перейти на сайт разработчика
и посмотреть, что будет показано на странице (должно показывать, что вы зашли с мобилки)
У меня данный скрипт работает, удачи вам 🙂
Решил я всё таки найти время и перепроверить этот скрипт. И действительно работает. Прошу прощения. Но тем не менее он всё же работает можно сказать лишь только на половину. Когда заходишь на мобильную версию сайта, то всё ок. Но стоит на смартфоне в браузере переключиться в полную версию сайта, то он становиться бесполезен. А мне же в первую очередь именно это и нужно было… Ну и в общем в итоге я решил написал свой небольшой скрипт:
if (/Linux/i.test(navigator.userAgent)){
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){
document.documentElement.className = “mobile”;
}else{
document.documentElement.className = “mobile-p”;
}
}
Хоть может немного и топорно сделал, но тем не менее всё работает. Я думаю что в любом случае такой вариант куда лучше, чем целая куча ненужного кода на 3Kb. Надеюсь что мой скрипт на вашем сайте исполняться не будет в комментах))
Почему не работает document.getElementById ?
С этой библиотекой??
Этот скрипт не может быть причиной такой ошибки, посмотрите свой код или скиньте что пишет в консоли.