Используем base64 строку вместо картинки
Конвертировать файл изображения в base64 строку - это очень удобная вещь. Base64 картинки мы можем использовать в создании e-mail писем или заключить фоновую картинку блока внутрь CSS файл, тем самым уменьшив количество запросов к серверу и увеличив скорость загрузки страницы.
Не стоит думать что base64 картинки - это наше все 🙂
Нужно с умом подходить к замерам полученных результатов. Но учитывая скорости современного интернета, время загрузки картинки может быть быстрее отклика самого сервера.
В современном мире веб-дизайна идет "борьба" за сокращение количества запросов к серверу, тут и спрайты и base64 изображения могут быть хорошими помощниками.
Онлайн сервисы конвертирования изображения в base64 строку
Ниже предоставляю ссылку на сервисы кодирования картинок в строку:
по сути они одинаковы, но всегда приятнее когда есть выбор 🙂
Вставляем base64 картинку, как img тег
<body> <img src="data:image/png;base64,ТУТ_BASE64_СТРОКА" alt="logo"> </body>
Вставляем base64 картинку, как CSS фон
div.your-image {
width:150px;
height:150px;
background-image: url("data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAbEAAABq......");
}
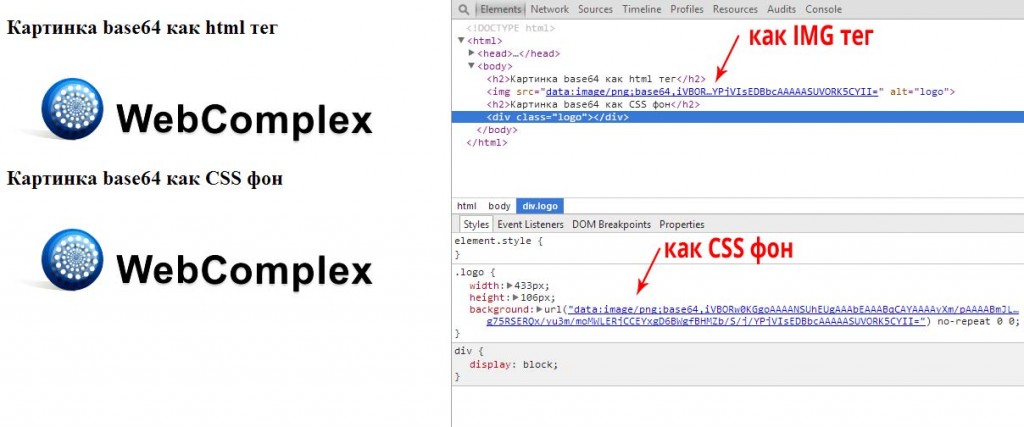
Пример использования base64 изображения
Небольшой пример использования base64 строки в качестве теговой и фоновой картинки.

Если у вас остались вопросы по использованию конвертированных base64 изображений или у вас есть свои мысли на этот счет, буду рад если вы ими поделитесь в комментария к этому посту.
Рубрика: Online инструменты


 (6 голосов. Рейтинг: 4,33 из 5)
(6 голосов. Рейтинг: 4,33 из 5)
Как менять изображения в base64 строке с помощью команды:
document.getElementById(id).src=”?????”;
А зачем вам менять картинку? может более удобнее сделать замену с помощью jQuery если оно у вас подключено к проекту.