SCSS – синтаксис, вложенность и переменные
SCSS и SASS - это два препроцессора, которые имеют мощный функционал, но слегка разный синтаксис, во всех последующих постах мы будем рассматривать именно SCSS, т.к. его синтаксис максимально схож со стандартным CSS.
1. SCSS - синтаксис
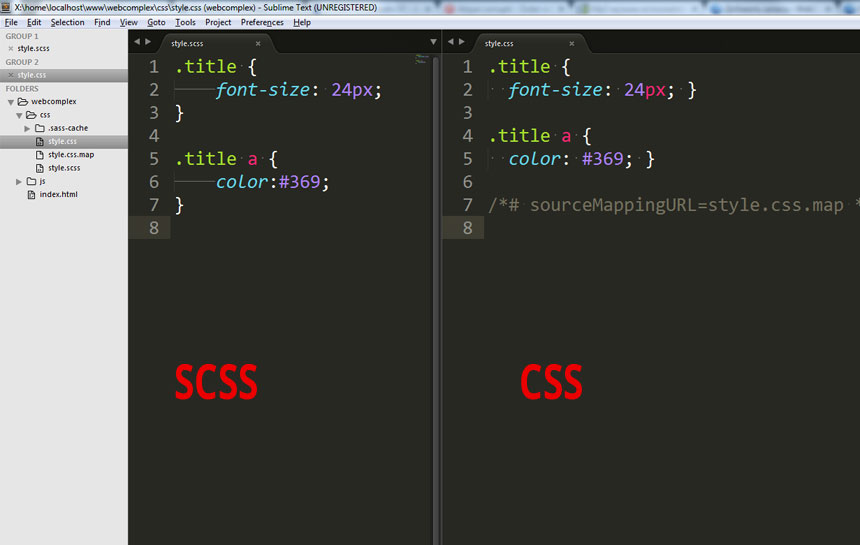
Что касается синтаксиса, то на данном этапе скажу так: "Все, что вы напишите в scss файле на чистом css, будет им распознано и принято на ура!".
SCSS полностью принимает стандартный синтаксис CSS, а что касается написание внутреннего функционала (миксы, переменные и т.д.), то его мы будем рассматривать по мере изучения 😉

Как мы видим из примера, если в scss файле написать чистый css, то все будет принято, это говорит о том что можно комбинировать ваш код и использовать преимущества scss, только в нужных вам местах. Вовсе не обязательно переводить весь ваш код во вложенный метод написания или заполонить все переменными, главное чтобы код оставался понятным, читабельным и гибким 😉
2. SCSS - вложенность
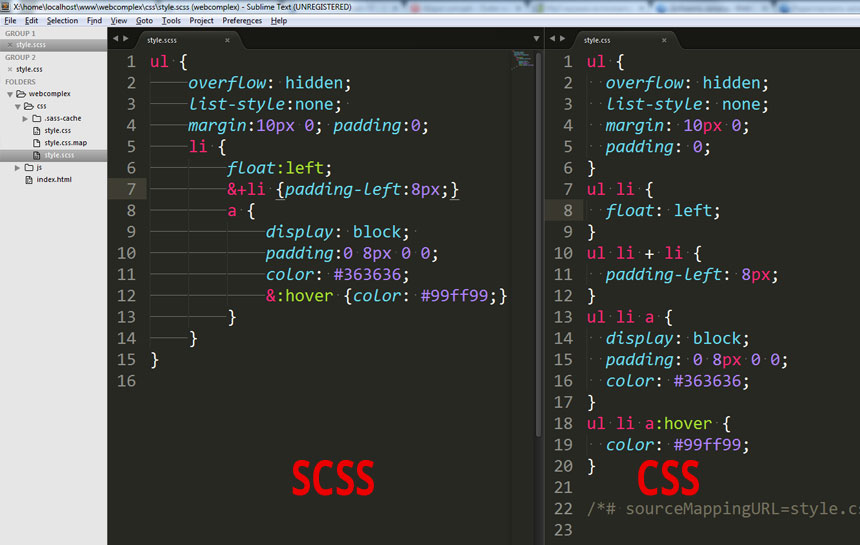
SCSS имеет отличную особенность - это вложенность, когда мы внутрь одного блока со свойствами вставляем еще один блок, то в чистом CSS вложенный блок добавит к названию своего блока - название родительского, подробнее на картинке:

Как вы заметили на этом примере я использую символ & в коде SCSS, этот символ говорит, что я хочу работать с родительским блоком (его названием), часто применяется для объявления состояния(:hover, :focus), например для ссылки.
3. SCSS - переменные
Как часто бывает, что вам необходимо изменить что-то в вашем коде, цвет или шрифт или еще что-то.
Приходится пользоваться поиском и автозаменой, в SCSS этот вопрос почти отпадает, т.к. мы можем вводить переменные, объявить их в самом начале и если нам придется изменить цвет, то мы просто изменим значение этой переменной и SCSS сделает все остальное за нас 🙂
Синтаксис объявления переменных:
Перед именем переменной ставим символ - $, потом название переменной (латинские буквы, цифры, -, _), потом двоеточие и значение, например
$linkFont: 'Open Sans', sans-serif;
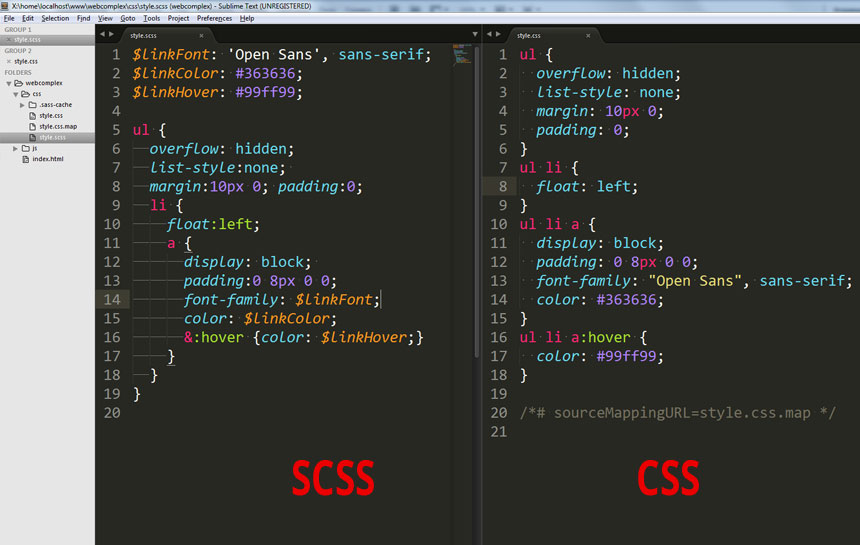
Переменные стоит объявлять в самом начале (до того места где они будут использованы). После того, как вы задали переменные, вы можете их использовать, просто поставив их названия (с символом доллара) на месте объявления значений в вашем коде, смотрите пример на картинке ниже:

В примере (см. картинку выше) мы использовали переменные для задания семейства шрифтов и цвета, обратите ваше внимание на название переменных, желательно делать их понятными и универсальными.
Названия переменных типа: $red, может вас ограничить, в том плане если вам придется изменить значение цвета, на синий, то название переменной не будет соответствовать ее значению.
Подходите к выбору имени для переменных с умом 😉
Рубрика: SASS



 (4 голосов. Рейтинг: 3,75 из 5)
(4 голосов. Рейтинг: 3,75 из 5)
SCSS и SASS не 2 препроцеса, а 2 варианта синтаксиса разметки.
Здравствуйте, Василий!
Вынужден с вами не согласиться 🙂
Разметка – это структура HTML кода.
SCSS и SASS – это два препроцессора, которые имеют немного различный синтаксис.
Синтаксис SCSS более новый и схож с родным синтаксисом CSS, предпочитаю использовать именно SCSS.
Что касается препроцессора, то об этом пишется на родном сайте проекта //sass-lang.com/guide.
Спасибо Вам!
Очень развёрнуто написано.
Добавил сайт в избранные 🙂
Спасибо за Ваш отзыв, возможно в этом году начну публикацию новых постов 🙂