SCSS – @import, @mixin, @extend
Продолжаем рассматривать возможности SCSS. В этом посте сделаем обзор для SCSS @import, @mixin, @extend. Что это такое и как это использовать, будет изложено ниже и по-порядку 🙂
SCSS @import - группируем код по разным файлам
SCSS @import - позволяет нам вынести часть CSS кода в отдельный файл и потом вызвать команду импорта для вставки его в основной документ. Но в отличии от такой же функции в CSS, которая делает импорт за счет дополнительного запроса на сервер, в языке SCSS команда импорта добавляет само содержимое документа (код) в файл куда импортируется и на выходи у нас весь код в одном документе.
Очень удобная штука, которая позволяет вынести части кода в отдельный файл, например код для обнуления CSS свойств браузера, можно вынести в _reset.scss и по той же логике можно разбить и остальные части, это делает код чище, а работу с ним легче и понятнее.
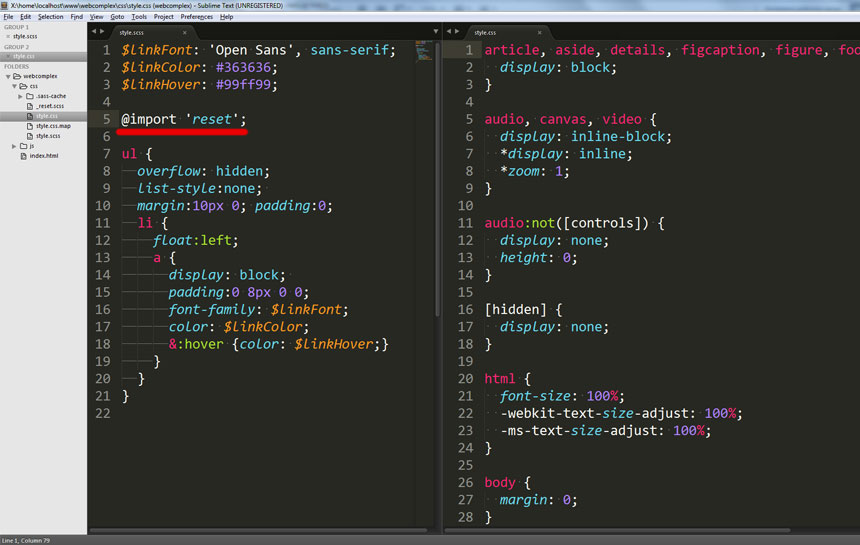
Синтаксис использования SCSS @import:
Для использования импорта есть небольшое требование к именованию файла (который вы хотите импортировать), перед его названием необходимо поставить нижнее подчеркивание, например: _reset.scss
Сам импорт выглядит таким образом: @import 'reset';

Как видно из примера (выше), код импортированного документа вставляется именно в то место, где он вызван, т.е. импортировать файл можно в любую часть документа, главное не забывать о видимости переменных.
Согласитесь, сопровождать SCSS документ намного удобнее, т.к. тело основного документа выглядит чище, код сгруппирован и перед глазами только самое важное.
ВАЖНО! Если вы поставили на отслеживание только файл style.scss, то все правки сделанные в импортируемых документах - не отслеживаются. Для этого можно все scss файлы закинуть в папку и поставить SASS следить за изменениями: sass --watch scss:css где scss и css - это папки.
SCSS @mixin - делаем миксы для CSS3 свойств с префиксами для разных браузеров
SCSS @mixin позволяет организовать различные CSS3 свойства с кучей префиксов для каждого браузера, организовать в один блок и сделать их написание простым и удобным, ровно в одну строку 🙂
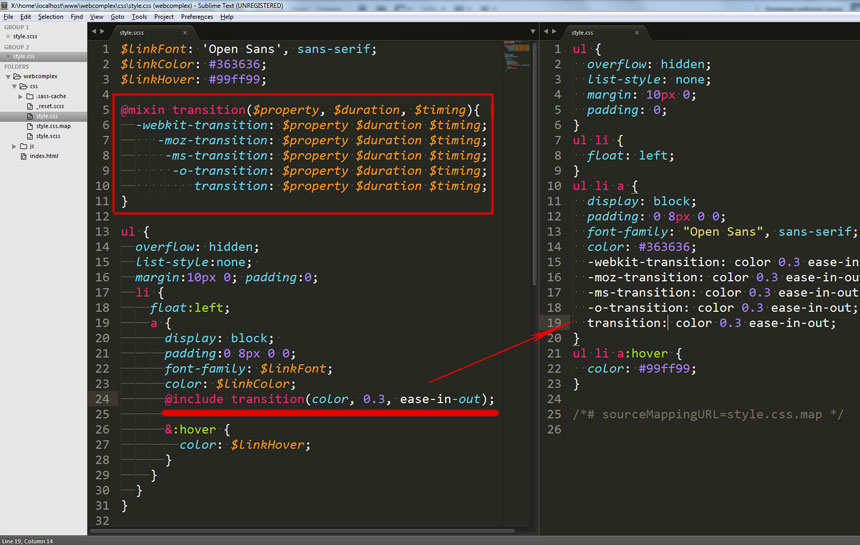
Сделаем микс для CSS3 свойства - transition, как вы знаете для этого свойства каждому браузеру необходимо прописать свои префиксы совместимости и это весьма рутинная задача которую мы сейчас решим:
@mixin transition($property, $duration, $timing){
-webkit-transition: $property $duration $timing;
-moz-transition: $property $duration $timing;
-ms-transition: $property $duration $timing;
-o-transition: $property $duration $timing;
transition: $property $duration $timing;
}
Синтаксис для @mixin:
@mixin название-микса ($переменные, $через, $запятую) {
тут ваши CSS свойства с переменными ...
}
После того как микс создан его необходимо добавить к селектору, делается это так, внутри блока пишем: @include имя_микса

Как видим из примера создав один раз микс, мы можем его многократно использовать в разных блоках , плюс само написание громоздких CSS3 свойств превратилось в одну строку 😉
SCSS @extend - расширяем CSS свойства одних селекторов за счет других
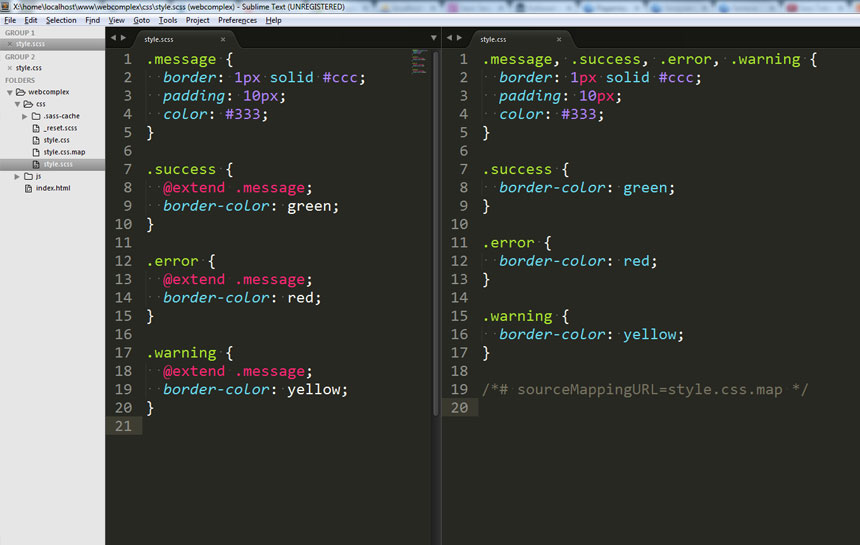
SCSS @extend - позволяет нам делиться свойствами одного селектора с другими. Например у нас есть блок сообщений типа error, success, warning. В scss мы создаем блок с общими свойствами для каждого типа сообщений и добавляем его в их... смотрите пример:
.message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend .message;
border-color: green;
}
.error {
@extend .message;
border-color: red;
}
.warning {
@extend .message;
border-color: yellow;
}
а на выходе мы получим сгруппированный CSS:
.message, .success, .error, .warning {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}
.warning {
border-color: yellow;
}
Таким образом мы можем любой CSS селектор использовать для расширения, достаточно указать @extend имя_css_селектора;

На сегодня обзор возможностей SCSS в рамках этой статьи окончен, если у вас появились вопросы, пишите буду рад ответить 🙂
Рубрика: SASS


 (4 голосов. Рейтинг: 4,00 из 5)
(4 голосов. Рейтинг: 4,00 из 5)
Мне кажется, нужно в статью добавить самые распространенные mixin’s. Например, codepen.io/sawmac/pen/qGudy,codepen.io/ImagineProgramming/pen/HzwfJ.
Здравствуйте, Александр!
Этот пост задумывался как обучающий и я не стал его грузить большим кол-вом кода.