CSS селекторы и HTML элементы в выборке jQuery
Раз вы интересуетесь работой с jQuery, значит у вас есть опыт и знания в работе с CSS и HTML. Хочу вас обрадовать, сегодня вам эти знания пригодятся, в этом посте мы рассмотрим основные jQuery селекторы.
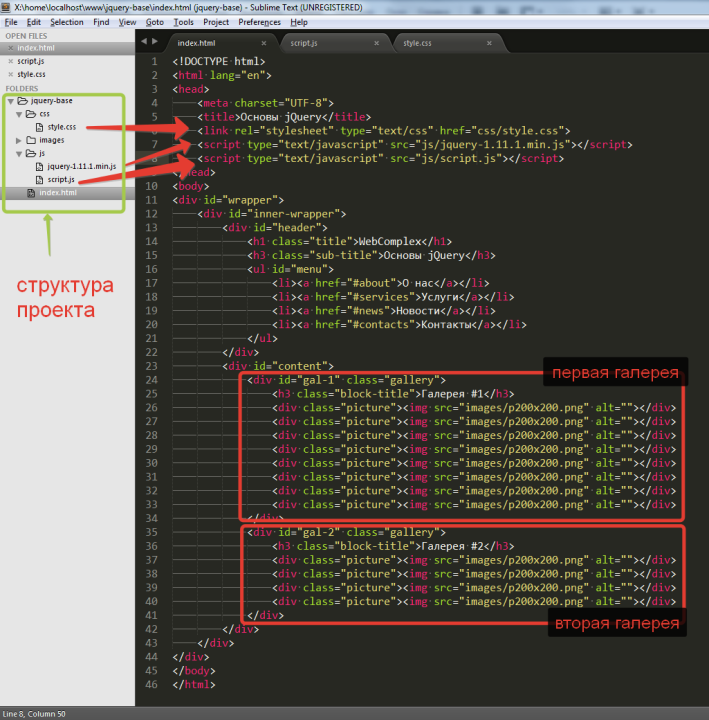
Структура проекта
Давайте разберем структуру нашего демо проекта, чтобы все последующие примеры в этом посте были вам понятны.
Сделаем простую страничку с хеддером и главным меню, а основной контент будет представлен двумя галереями изображений.
Вот непосредственно и сам html код:
<div id="wrapper"> <div id="inner-wrapper"> <div id="header"> <h1 class="title">WebComplex</h1> <h3 class="sub-title">Основы jQuery</h3> <ul id="menu"> <li><a href="#about">О нас</a></li> <li><a href="#services">Услуги</a></li> <li><a href="#news">Новости</a></li> <li><a href="#contacts">Контакты</a></li> </ul> </div> <div id="content"> <div id="gal-1" class="gallery"> <h3 class="block-title">Галерея #1</h3> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> </div> <div id="gal-2" class="gallery"> <h3 class="block-title">Галерея #2</h3> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> <div class="picture"><img src="images/p200x200.png" alt=""></div> </div> </div> </div> </div>
Также обратите ваше внимание, что в папке (js) со скриптами у нас находится файл script.js в нем мы будем писать наш jQuery код.
Функция $() библиотеки jQuery
Для использование всех возможностей jQuery необходимо использовать функцию $() - это некая точка входа в саму библиотеку. Но можно написать ее и по-другому, например так: jQuery().
Кстати подключив библиотеку jQuery к вашему проекту вы можете проверить какая запись функции у вас работает. Сделать это можно через консоль вашего браузер, для Chrome включить консоль можно нажав F12 или комбинацию клавиш Ctrl+Shift+I, после чего нажмите Esc.
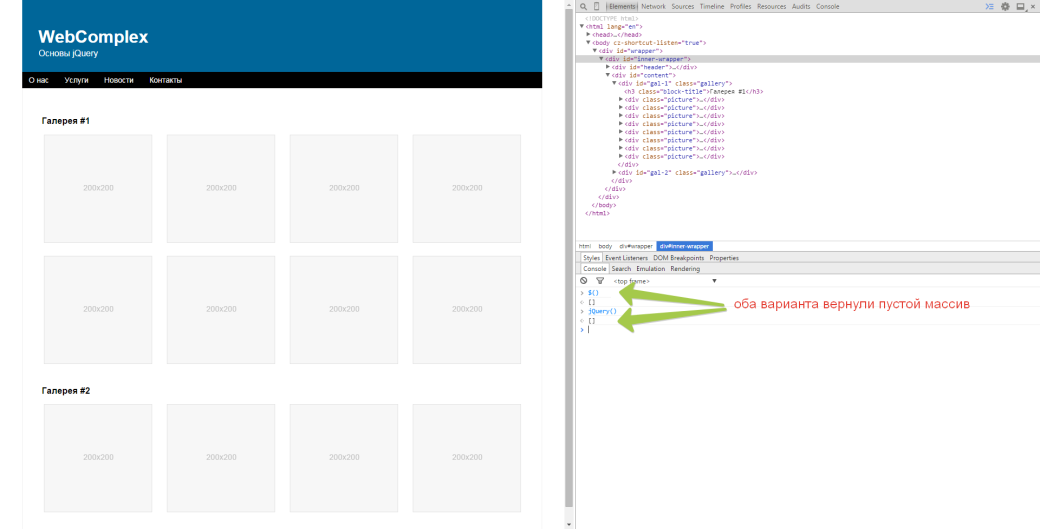
В открытой консоли введите короткую запись пустой функции $(), она должна вернуть вам пустой массив выборки, как это показано на картинке ниже:

Картинка - кликабельна
Если у вас не возвращает в обеих случаях пустой массив, значит вы не подключили библиотеку jQuery, либо у вас есть ошибка (конфликт) на странице.
Начинаем после готовности DOM-модели
Как мы с вами уже обозначили, в нашем проекте весь jQuery код будет помещен в файл script.js, который мы подключаем в самом начале.
Наш скрипт будет работать с DOM элементами страницы сайта, стоит убиться, что эта страница была загружена полностью, а сделать это можно с помощью следующего метода:
$(document).ready(function(){
//здесь наш код
});
В этом коде мы используем метод ready(), который проверяет готова ли DOM модель.
Весь остальной код мы будем писать внутри этого метода, чтобы быть уверенными в том, что нужные элементы страницы загрузились и наш код будет правильно работать.
CSS селекторы и HTML элементы в выборке jQuery
Как и обещал, ваши знания в области CSS и HTML будут вам полезны сегодня 🙂
Все CSS селекторы по классу, идентификатору, псевдо-селекторы и просто html теги - применимы для jQuery выборки. Делается это следующим образом:
$('CSS селектор') - Осуществляет выбор группы элементов в документе с помощью CSS селектора
$('HTML тег') - Осуществляет выбор группы элементов в документе с помощью HTML тега
В нашем случае давайте попробуем выбрать все картинки на странице:
$(document).ready(function(){
$('img');
});
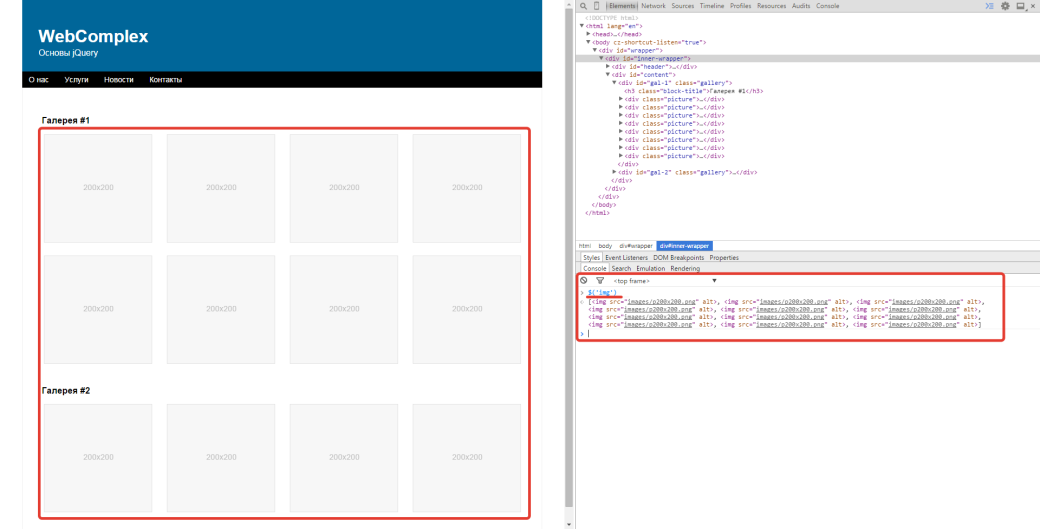
Вот результат работы нашей выборки:

Картинка - кликабельна
Давайте выберем блоки с классом gallery используя CSS селектор:
$(document).ready(function(){
$('.gallery');
});
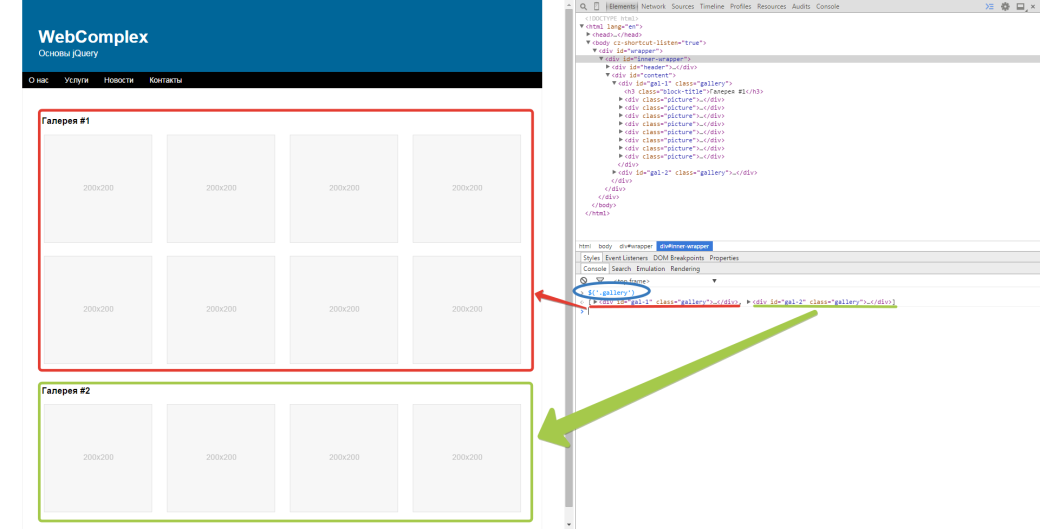
Вот результат работы нашей выборки:

Картинка - кликабельна
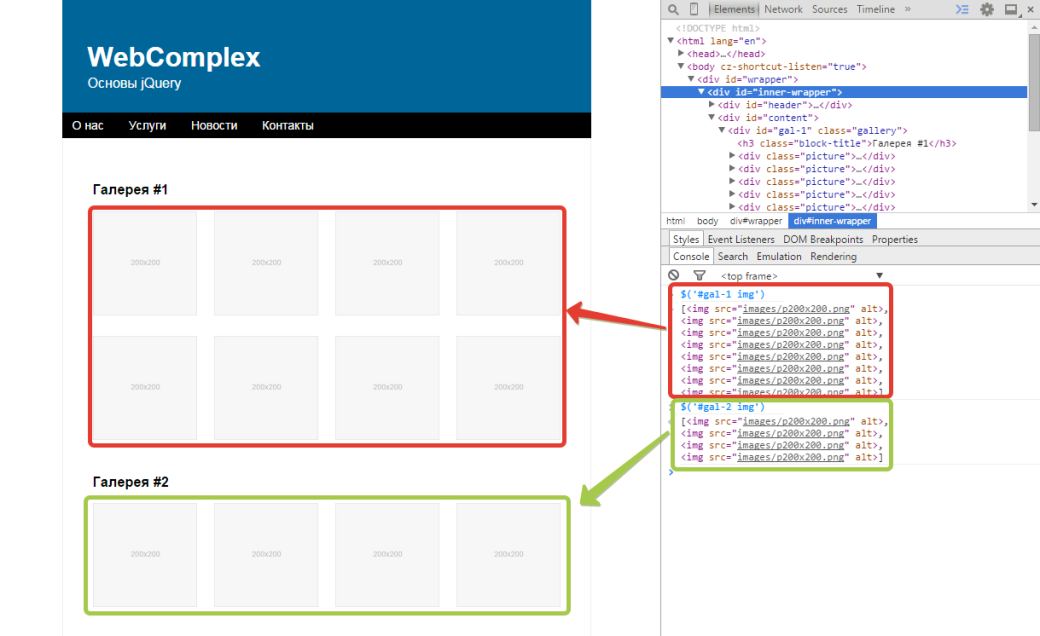
А если скомбинировать CSS и HTML селекторы, то мы можем выбрать все изображении первой или второй галереи:
$(document).ready(function(){
$('#gal-1 img');
$('#gal-2 img');
});
Вот результат работы нашей выборки:

Попробуйте потренироваться в консоли используя остальные (не рассмотренные в статье) селекторы:
| :animated | Выбирает все анимируемые в данный момент элементы |
| :contains(текст) | Выбирает все элементы, содержащие указанный текст |
| :eq(n) | Выбирает элемент с индексом n (индексы отсчитываются от нуля) |
| :even | Выбирает все четные элементы (индексы отсчитываются от единицы) |
| :first | Выбирает первый из подходящих элементов |
| :gt(n) | Выбирает все элементы, индекс которых превышает n (индексы отсчитываются от нуля) |
| :has(селектор) | Выбирает элементы, которые содержат хотя бы один элемент, соответствующий указанному селектору |
| : last | Выбирает последний из подходящих элементов |
| :lt(n) | Выбирает все элементы, индекс которых меньше n (индексы отсчитываются от нуля) |
| :odd | Выбирает все нечетные элементы (индексы отсчитываются от единицы) |
| : text | Выбирает все текстовые элементы |
Расширенные селекторы типов, определенные в jQuery
| :button | Выбирает все элементы типа button |
| :checkbox | Выбирает все элементы типа checkbox |
| : file | Выбирает все элементы типа file |
| :header | Выбирает все элементы заголовков |
| :hidden | Выбирает все скрытые элементы |
| :image | Выбирает все элементы изображений |
| :input | Выбирает все элементы input |
| :parent | Выбирает все элементы, являющиеся родительскими по отношению к другим элементам |
| :password | Выбирает все элементы, являющиеся паролями |
| :radio | Выбирает все элементы типа radio |
| :reset | Выбирает все элементы типа reset |
| :selected | Соответствует всем выбранным элементам |
| :submit | Выбирает все элементы типа submit |
| :visible | Выбирает все видимые элементы |
Вот таким образом, мы можем с помощью jQuery выбрать нужные нам элементы DOM модели, а как изменять им свойства и работать с результатами jQuery выборки мы рассмотрим в следующих постах 😉
Есть вопросы? - пишите их в комментариях!
Рубрика: Основы jQuery