jQuery как выровнять блоки по высоте?
В этой статье мы создадим функцию для выравнивания группы блоков по максимальной высоте одного из них, чтобы каждый блок имел одинаковое значение высоты.
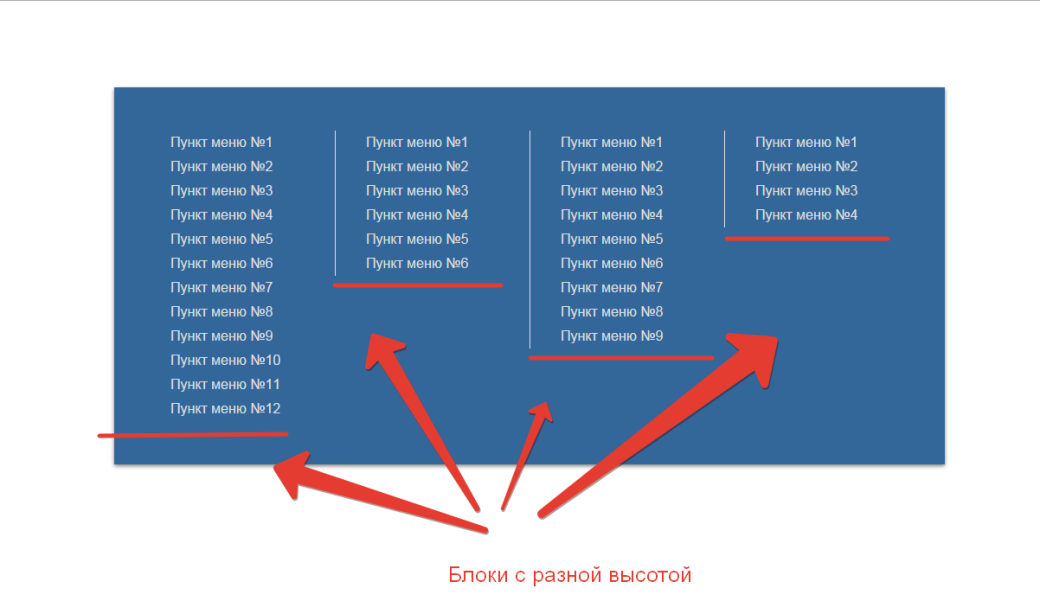
Для примера я буду использовать 4 вертикальных списка со ссылками. Количество элементов в этих списках будет разным, соответственно и высота этих блоков будет разной.
Вот как выглядят наши блоки, без применения jQuery:
Для того чтобы выровнять блоки, нам необходимо:
1. Найти высоту самого высокого блока.
2. Установить найденное значение всем блокам.
В результате получился вот такой jQuery код:
$(document).ready(function(){
$.fn.equivalent = function (){
//запишем значение jQuery выборки к которой будет применена эта функция в локальную переменную $blocks
var $blocks = $(this),
//примем за максимальную высоту - высоту первого блока в выборке и запишем ее в переменную maxH
maxH = $blocks.eq(0).height();
//делаем сравнение высоты каждого блока с максимальной
$blocks.each(function(){
maxH = ( $(this).height() > maxH ) ? $(this).height() : maxH;
/*
Этот блок можно записать так:
if ( $(this).height() > maxH ) {
maxH = $(this).height();
}
*/
});
//устанавливаем найденное максимальное значение высоты для каждого блока jQuery выборки
$blocks.height(maxH);
}
//применяем нашу функцию в элементам jQuery выборки - $('.nav')
$('.nav').equivalent();
});
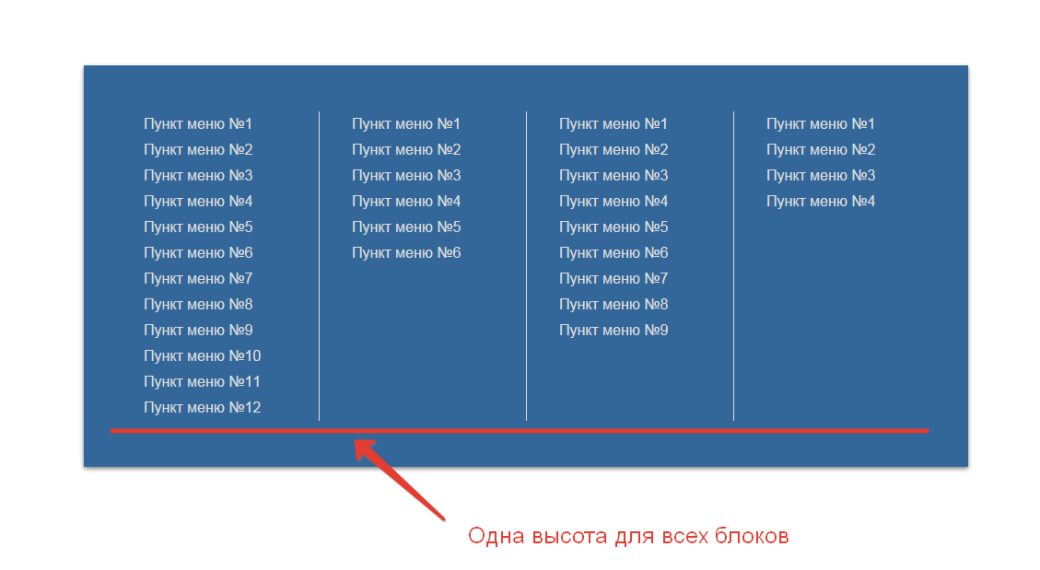
В результате выполнение написанной функции у нас выровнялись все блоки:

Вот ссылка на демо-пример и код примера:
Если у вас остались вопросы, пишите их в комментариях к посту 🙂
Рубрика: Как сделать?




Спасибо большое,
с первого раза получилось.
А за пример компактного написания, отдельное спасибо
Спасибо за добрый комментарий 🙂
Заходите еще!
Если есть вопросы по другим темам пишите на
ask (собачка) webcomplex.com.ua
постараюсь ответить!
Ну наконец-то я нашел его ! Такой нужный скрипт.
ОГРОМНОЕ Спасибо, вы мой спаситель !
Огромное пожалуйста, рад что смог вам помочь 🙂
Можно ли использовать этот скрипт для выравнивания вложенных блоков? Т. е. если бы в данном примере перед каждым списком был блок с фото и нужно было бы выровнять по высоте только эти блоки, а списки оставить разной высоты.
Этот скрипт можно использовать для любого набора элементов
Добрый а как сделать, чтобы функция срабатывала при изменении ширины экрана?
например используя
jQuery(window).load(function(){
?
});
jQuery(window).resize(function () {
?
});
не силен в jquery, спасибо
Вы можете вызвать эту функцию вот так, сразу для двух событий:
$(window).on(‘load resize’, function () { //ваша функция });
или вот так
$(window).on(“resize”, function () { //ваша функция }).resize();
Дякую!!! Шикарне рішення, одразу усе вийшло. За чистоту коду та компактність окрема вдячність!
Пожалуйста 🙂
Помогите пожалуйста! у меня блоки находятся в слайдере и он их соответсвенно клонирует , а так как мы задаем максимальную высоту по первому блоку то выходит полная ерунда ((((((( Можно сделать так что бы максимальная ввысота отслеживалась по блокам изначально ??? Заранее огромное спасибо )))))))))
Нашел свою ошибку!!! у меня были наружные отступы которые этот скрипт не считал, поэтому получалась ерунда!! вот как решил свою проблему:
$.fn.equivalent = function (){
var $blocks = $(this),
maxH = $blocks.eq(0).outerHeight(true);
$blocks.each(function(){
maxH = ( $(this).outerHeight() > maxH ) ? $(this).outerHeight() : maxH;
});
$blocks.outerHeight(maxH);
}
$(‘.block’).equivalent();
Рад что все получилось 🙂
Привет, спасибо за это компактное и элегантное решение, использовал что-бы поправить стандартную бутстраповскую карусель.
Отдельное огромное спасибо за большую красную кнопку!!!
Пожалуйста 🙂
Скажите, а вот если блоки в одном ряду не поместились и занимают несколько рядов.
И при уменьшении/увеличении ширины экрана количество этих рядов тоже будет больше/меньше.
То есть, заранее разбивать их на ряды нельзя.
В первом ряду, например, максимальная высота блоков 100px, во втором – максимальная высота 200px, в третьем – 300px.
Получается, что все они будут иметь высоту 300px ?
Можно ли сделать так, чтобы высота выравнивалась не для всех блоков, а отдельно для каждого ряда?
Конечно же с учетом того, что при ресайзе страницы количество этих рядов будет больше/меньше?