Урок 7. HTML формы
В теперешней жизни мы сталкиваемся с HTML формами чуть ли ни каждый день, заполняя формы авторизации/регистрации или комментариев на разнообразных сайтах. Форма - это один из инструментов общения с пользователем, но обработкой введенных в форму данных занимается серверный язык программирование, например PHP. Мы же с вами рассмотрим, как создавать html формы.
Основные теги HTML форм
Давайте ознакомимся с html тегами, для создания основных элементов формы.
Тег <form> ... </form>
Все элементы формы заключаются между тегами <form> ... </form>. У тега form есть атрибуты:
action, в котором указывается путь к файлу обработчику формы;
method, в котором указывается метод отправки данных на сервер;
У формы также есть и другие атрибуты, но на начальном этапе достаточно будет разобраться с выводом основных элементов формы.
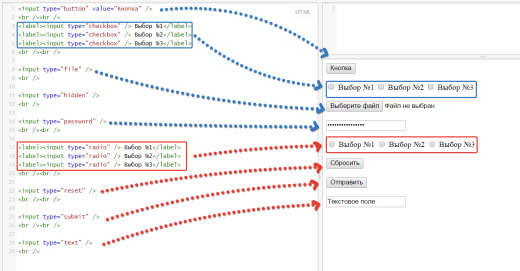
Тег <input>
С помощью тега input, можно вывести много разных элементов формы, достаточно указать нужное значение в атрибуте type:
Синтаксис:
<input type="button|checkbox|file|hidden|image|password|radio|reset|submit|text" />
| Тип | Описание |
|---|---|
| text | Текстовое поле. Предназначено для ввода с клавиатуры. Используется для ввода логинов и др. текстовой инфы |
| password | Текстовое поле для ввода пароля. Вводимые в его символы не отображаются в виде звездочек, чтобы никто не подсмотрел ваш пароль 🙂 |
| submit | Кнопка для отправки данных формы на сервер. |
| button | Кнопка. |
| checkbox | Флажки. Позволяют выбрать более одного варианта. |
| file | Кнопка выбора файла с вашего компьютера, для отправки его на сервер. |
| hidden | Скрытое поле. Не отображается на странице сайта. Используется для передачи скрытой информации на сервер. |
| radio | Переключатели. Этот тип используется для возможности выбора одного варианта из нескольких возможных. |
| reset | Кнопка очистки формы. |
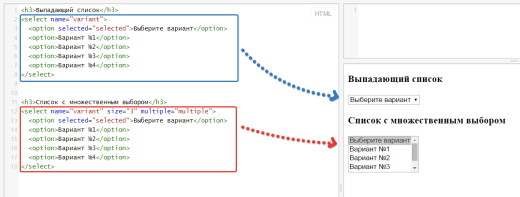
Тег <select>
С помощью тега select создают выпадающий список или список с множественным выбором.
Пример выпадающего списка:
<select name="variant"> <option selected="selected">Выберите вариант</option> <option>Вариант №1</option> <option>Вариант №2</option> <option>Вариант №3</option> <option>Вариант №4</option> </select>
Как видно из кода, между тегами select прописываются парный тег option, в котором пишем текст элемента выпадающего списка.
В первом элементе option, прописан атрибут selected="selected", что указывает на его отображение в списка, как значение по-умолчанию.
Пример списка с множественным выбором:
<select name="variant" size="3" multiple="multiple"> <option selected="selected">Выберите вариант</option> <option>Вариант №1</option> <option>Вариант №2</option> <option>Вариант №3</option> <option>Вариант №4</option> </select>
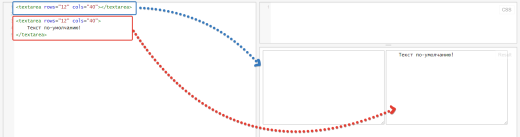
Тег <textarea>
Парный тег textarea создает область для ввода текста, в отличии от input в нем можно вводить более одной строки и делать переносы на новую строку, которые сохраняются при отправки на сервер.
Пример кода, textarea:
<textarea rows="12" cols="40"></textarea>
В примере выше мы задали два атрибута: rows и cols, которые устанавливают кол-во строк и символов (моношрифтного текста) соответственно.
Если между тегами textarea ввести текст, то он будет отображаться в текстовой области по-умолчанию.
Заключение
На начальном этапе главное выучить основные элементы формы, запомнить что все элементы прописываются внутри тегов form, а для переноса и форматирование элементов формы на странице модно использовать тег обрыва строки (<br />) или параграф <p>.
Рубрика: Основы HTML






Спасибо! Познавательно!
К вам на сайт попал из Гугл+
В качестве примера могли бы привести готовую форму обратной связи для чисто html с возможностью добавления кода php, но без Базы Данных?