Отформатируем HTML, CSS и JS автоматически в онлайн режиме
Порой нужно отформатировать взятый код из библиотеки или просто кусок из интернета и привести его в читаемый вид. Сделать это нам поможет отличный онлайне сервис по форматированию кода.
Зачем форматировать ваш код
Любой код должен быть читабельным и корректно отформатирован, чтобы четко прослеживалась иерархия, архитектура и было удобно его анализировать.
Такой подход к работе поможет избежать массу ошибок и ускорит ее.

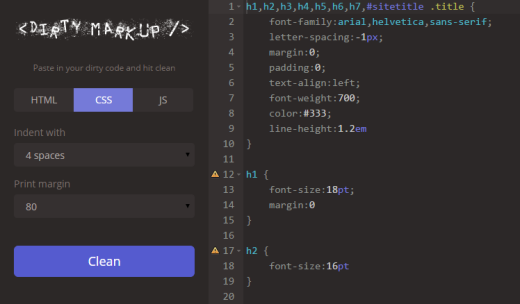
Отформатируем HTML, CSS и JS автоматически в онлайн режиме
Возникают ситуации когда приходится скачивать сжатые js библиотеки или css стили, разобраться в таком формате сложновато. В сложившейся ситуации на помощь придет отличный онлайн сервис, со всеми нужными настройками.
Dirtymarkup - поможет привести в порядок ваш HTML, CSS, JS код.
Рубрика: Online инструменты


 (6 голосов. Рейтинг: 4,33 из 5)
(6 голосов. Рейтинг: 4,33 из 5)
Здравствуйте. Подскажите пожалуйста, если я сделал компрессию js и css, я смогу с помощью данного сервиса затем вернуть все в исходное состояние?
Здравствуйте, Николай!
Да вы с легкостью можете, привести в порядок и отформатировать любой минимизированный код к читабельному состоянию.
Хух, наконец-то я прошел “Красную кнопку” 🙂
Помогите с кодом я в js кодах не разбираюсь…
У меня есть есть код но мне нужно его изменить…
qqqq
var websites = 1, sites =[‘ссылка1′,’ссылка2′,’ссылка3’];
function newSite()
{if ( websites >= sites.length )
{websites = 0;}
document.getElementById(‘rotate_sites’).src = sites[websites]; websites++;}
setInterval(newSite, 2000);
Мне нужно…
Ссылка1 +время перехода + количество повторов;
Ссылка2 +
Как я могу сюда с компа закинуть файл для форматирования?