Как убрать обтекание и раскрыть родительский блок с float элементами?
Когда внутри родительского блока находятся только float (плавающие) элементы, то родительский блок схлопывается. Как убрать обтекание и раскрыть родительский блок рассмотрим далее.
Перед тем как начать, давайте обозначим некоторые определения:
- родительским блоком можно назвать любой блок относительно вложенных в него блоков, например блок <ul> - родительский для вложенных в него элементов списка - <li>;
- дочерний блок - это соответственно любой вложенный блок относительно бока верхнего уровня.
Обозначим проблему с обтекаемостью
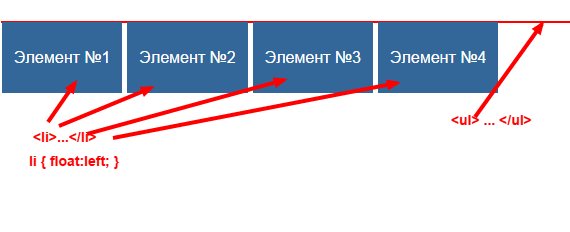
Сделаем обычный список, элементы которого имеют float:left;
<ul>
<li>Элемент №1</li>
<li>Элемент №2</li>
<li>Элемент №3</li>
<li>Элемент №4</li>
</ul>
ul li { float:left; }
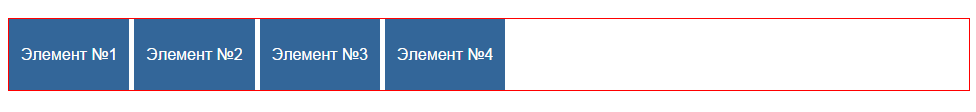
В результате родительский блок схлопывается:
(для наглядности я прописал красный бордер для родительского элемента)

Для того чтобы этого не происходило необходимо убрать обтекаемость после элементов списка и для этого есть несколько способов.
Убрать обтекаемость
Первый способ борьбы - это задать overflow:hidden для родительского элемента.
ul {overflow: hidden;}
Таким образом мы убираем обтекаемость, родительский блок понимает где кончается плавающие элементы и схлопывания не происходит.

Такой вариант может не подойти в случае, если у вас меню с выпадающими подпунктами, т.к. родительский блок будет обрезать выпадающие элементы.
Второй способ.
Второй способ очень хорош и имеет кроссбраузерную поддержку. Необходимо родительский элемент обозначить как inline-block и задать 100% ширину.
ul {display: inline-block; width: 100%;}
Проблему с whitespace`ом у инлайновых элементов можно решить почитав этот пост CSS — как убрать промежутки между inline блоками?
Третий способ.
Можно банально добавить внутрь родительского блока, в самом конце еще один блок, которому прописать стили с очисткой обтекаемости.
<ul>
<li>Элемент №1</li>
<li>Элемент №2</li>
<li>Элемент №3</li>
<li>Элемент №4</li>
<div class="clear"></div>
</ul>
И прописать стили для класса .clear
.clear {
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
Но этот вариант весьма не практичен, т.к. мы создаем отдельный пустой элемент в нашей верстке, что не есть гуд 🙂
Четвертый способ.
По сути он отталкивается от предыдущего решения, но вместо создания пустого блока, мы воспользуемся псевдо-элементом :after.
ul:after {
content: "."; //не пустой для Opera это важно 🙂
display: block;
clear: both; //очищаем обтекаемость
visibility: hidden; //не отображаем
line-height: 0; //высоту блока и строки сводим на ноль, чтобы не было видно этого блока
height: 0;
}
Вот такое решение намного эстетичнее!
Для вас все примеры со стиля ми выложил в демке, можете потестить на разных браузерах и подобрать себе свой вариант.
Рубрика: Как сделать?


