Появление элементов сайта с CSS3 эффектами
Как привлечь внимание пользователя к важной информации на вашем сайте? Как быть уверенным в том, что при прокрутке страницы сайта пользователь не упустит главного из виду? Ответ прост: сделайте появление блока заметным - добавьте CSS3 эффект.
В этом посте мы разберем применение библиотеки CSS3 эффектов. Будем добавлять к текстовым блокам, к которым пользователь доскролил мышкой, эффекты появления.
1. Скачиваем библиотеку
На этом сайте вы можете посмотреть все имеющиеся CSS3 эффекты в действии и скачать css файл с их свойствами к себе в проект.
добавляем к себе в проект:
<link rel="stylesheet" type="text/css" href="css/animate.css">
2. Разбираем HTML структуру демо-примера
В нашем примере, на сайте будет основное меню, элементы которого будут ссылаться на текстовые блоки текущей страницы.
Чтобы при нажатии по ссылке мы переходили к определенному блоку, абзацу, необходимо в атрибут href прописать имя идентификатора того блока на который мы хотим сослаться, например:
у нас есть блока <div id="main">...</div>, внутренняя ссылка на этот блок будет иметь следующий вид: <a href="#main"></a>
Таким образом все ссылки ссылаются на ID блоков.
Вот и сам код меню из демо-примера:
<nav id="menu"> <ul> <li><a href="#ex1">ZoomIn</a></li> <li><a href="#ex2">BounceIn ex2</a></li> <li><a href="#ex3">BounceIn ex3</a></li> <li><a href="#ex4">ZoomIn</a></li> </ul> </nav>
Каждая ссылка ссылается на соответствующий блок:
<div id="content"> <section id="ex1"> <article class="post"> Текст статьи </article> <article class="post"> Текст статьи </article> <article class="post last"> Текст статьи </article> <article class="post"> Текст статьи </article> <article class="post"> Текст статьи </article> <article class="post last"> Текст статьи </article> <article class="post"> Текст статьи </article> <article class="post"> Текст статьи </article> <article class="post last"> Текст статьи </article> </section> <div class="separator"></div> <section id="ex2"> <article class="post"> Текст статьи </article> <article class="post last"> Текст статьи </article> </section> <div class="separator"></div> <section id="ex3"> <article class="post"> Текст статьи </article> <article class="post last"> Текст статьи </article> </section> <div class="separator"></div> <section id="ex4"> <article class="post"> Текст статьи </article> <article class="post"> Текст статьи </article> <article class="post last"> Текст статьи </article> </section> </div>
В демо-примере у нас четыре блока со статьями <article class="post">Текст статьи</article>, первый отображает эффект при загрузке страницы, второй и третий при прокрутке выводит статьи слева и справа (т.е. эффект накладывается отдельно для каждой из двух статей), а четвертый блок отображает один эффект появления для всех статей, при прокрутке до него пользователем.
И как вы понимаете теперь осталось поговорить о логики скрипта, каким образом добавлять нужные классы эффектов.
3. Разбираем jQuery подход к добавлению эффектов
Начнем с первого блока в котором 9 статей. Ему мы добавим класс zoomIn эффекта сразу после загрузки.
$("#ex1 .post").addClass('animated zoomIn');
Таким образом мы каждой статье первого блока добавили класс анимации - animated и класс того эффекта, который хотим наложить на блок при загрузки страницы, в нашем случае zoomIn.
Для второго и третьего блоков в которых у нас по две статьи, мы будем давать левой статье эффект выезда слева, а правой эффект выезда справа. Все эффекты будут добавляться в момент когда пользователь докрутит скролом до блока со статями.
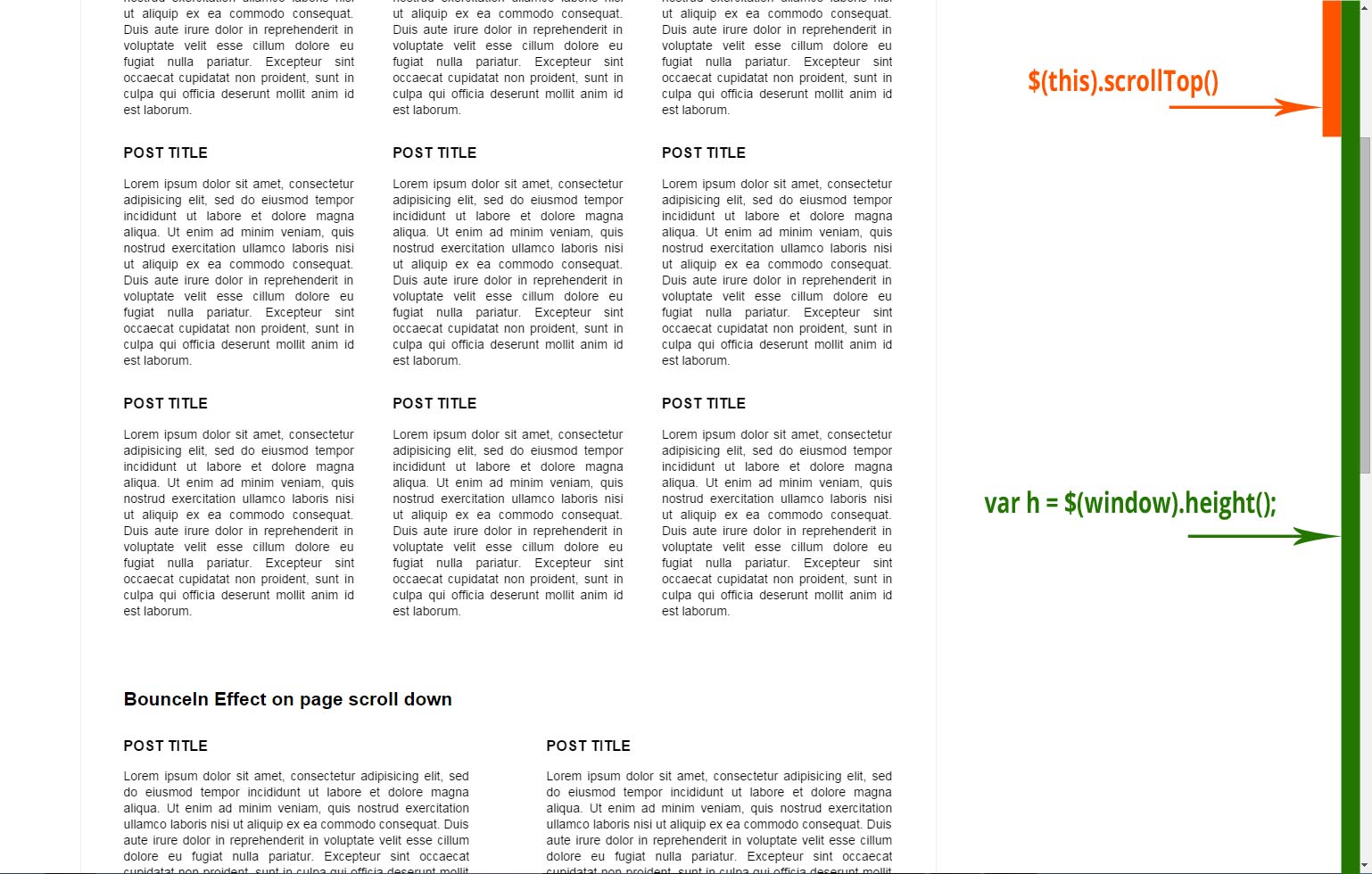
Таким образом нам нужно знать, что пользователю видна верхняя часть блока со статьями. Это произойдет, когда расстояние от начала страницы до верхней точки блока со статьями, будет равно или меньше чем расстояние проскроленное пользователем + высота окна браузера. Подробнее на картинке 🙂

Вот та часть кода которая отвечает за отслеживание достигли или нет мы верхнего края блока:
var h = $(window).height();
$(window).scroll(function(){
if ( ($(this).scrollTop()+h) >= $("#ex2").offset().top) {...}
}
После того как мы достигли нашего блока с двумя статьями каждой нужно дать свой класс, делаем это следующим образом:
if ( ($(this).scrollTop()+h) >= $("#ex2").offset().top) {
$("#ex2 .post").css({visibility:"visible"});
$("#ex2 .post").eq(0).addClass('animated bounceInLeft');
$("#ex2 .post").eq(1).addClass('animated bounceInRight');
}
С помощью .eq(i) мы выбираем элемент выборки, где i - номер элемента в выборке jQuery и нумерация начинается с нуля.
Для того чтобы все элементы возвращались в исходную позицию после эффектного появления, я добавил условие, если пользователь вернулся в начало страницы, то все блоки с текстами (которые уже не видны) спрятать и удалить у них классы с эффектами, вот такой код получился:
if ( $(this).scrollTop() == 0 ) {
$("#ex2 .post, #ex3 .post, #ex4 .post").each(function(){
if ( $(this).hasClass('last') ) {
$(this).removeClass().addClass('post last');
} else {
$(this).removeClass().addClass('post');
}
$(this).css({visibility:"hidden"});
});
}
Вот весь скрипт который обрабатывает демо-пример:
$(document).ready(function(){
$("#ex1 .post").addClass('animated zoomIn');
var h = $(window).height();
$(window).scroll(function(){
if ( ($(this).scrollTop()+h) >= $("#ex2").offset().top) {
$("#ex2 .post").css({visibility:"visible"});
$("#ex2 .post").eq(0).addClass('animated bounceInLeft');
$("#ex2 .post").eq(1).addClass('animated bounceInRight');
}
if ( ($(this).scrollTop()+h) >= $("#ex3").offset().top) {
$("#ex3 .post").css({visibility:"visible"});
$("#ex3 .post").eq(0).addClass('animated bounceInLeft');
$("#ex3 .post").eq(1).addClass('animated bounceInRight');
}
if ( ($(this).scrollTop()+h) >= $("#ex4").offset().top) {
$("#ex4 .post").css({visibility:"visible"});
$("#ex4 .post").addClass('animated zoomIn');
}
if ( $(this).scrollTop() == 0 ) {
$("#ex2 .post, #ex3 .post, #ex4 .post").each(function(){
if ( $(this).hasClass('last') ) {
$(this).removeClass().addClass('post last');
} else {
$(this).removeClass().addClass('post');
}
$(this).css({visibility:"hidden"});
});
}
});
});
Напомню, что подходы к реализации скрипта могут быть разными, все зависит от ситуации и мое решение - это всего лишь пример.
Если вам понадобится помощь в реализации эффектов, пишите комментарии к статье - помогу 😉
Рубрика: CSS


 (15 голосов. Рейтинг: 4,87 из 5)
(15 голосов. Рейтинг: 4,87 из 5)
Подскажите, а скрипт прописывать в ? потому как в jq внести не пойму куда…
head ?
Код скрипта сохраните в отдельный файл, например script.js.
Потом добавьте его в head, сразу после подключения библиотеки jquery
вот так:
<script type="text/javascript" src="script.js"></script>
можете посмотреть код демо страницы, вбив эту строку
view-source://demo.webcomplex.com.ua/17-09-2014/01/
в адресной строке гугл хрома
спрашивайте, если остались вопросы 🙂
Спасибо буду тестировать, отпишусь завтра о результатах.
Хорошо, буду ждать 🙂
Если возникнут интересные идеи или вопросы – пишите, буду отвечать новыми постами 😉
Нужно что-то подобное для рекламного блока Adsense сделать.
Не думаю что это хорошая идея.
Adsense не любит когда их код как-то по особому оформляют.
Еще воспримут это как призыв пользователей ))
Видел подобное на Корреспонденте. правда не Эдсенс, а МедиаТаргет. Выглядело эффектно. Еще тогда думал что-то подобное организовать =)
Ну раз такое практикуют, тогда ОК.
Нужна будет помощь – пиши! Помогу 😉
После долгих танцев с бубном вокруг главной страницы решил, что я безнадежен…потом подумал “А что если попробовать на других ради эксперемента…” и Ура! получилось!
Теперь никак не могу сообразить, что может мешать выполнению этой анимации?
Тут нужно смотреть саму страницу, возможно на ней есть ошибка в другом скрипте и до анимации дело не доходит ))
Попробуйте в консоли посмотреть добавляются ли нужные классы, нет ли ошибки в скрипте.
Попробуйте вручную через консоль по добавлять классы анимации и посмотреть работает ли она.
Или кидайте ссылку в студию я посмотрю 😉
Пока в публикации сайт со старым содержанием… До конца рабочего дня 5 минут) завтра исправлю косяки и выложу обновленную версию. Обязательно скину ссылку.
Вы были правы) нашел ошибку в одном из скриптов и исправил все заработало)
Рад, что у вас все заработало 🙂
Если остались вопросы по этой теме или другой, пишите постараюсь ответить 😉
Как и обещал адрес сайта на котором реализовал эффекты mes.msk.ru
Классно, получилось!
мне понравилось как вы применили эффекты CSS анимации на своем сайте 🙂
Автору спасибо!
Но оказывается все мжно сделать проще, с помощью wow.min.js
smartlanding.biz/animaciya-pri-prokrutke-stranicy.html
Спасибо и вам за интересный скрипт 🙂
Сейчас нет времени в ней разбираться,
подскажите как в ней сделать анимацию не на прокрутку
а на hover или click метод?
Буду благодарен если дадите ответ!
#sample {
width:200px;
height:200px;
background: #aaa;
}
setInterval(function(){
var $sample = $(“#sample”);
if($sample.is(“:hover”)) {
$(“#sample”).addClass(‘animated bounce’);
}
else {
$sample.css(“background”, “”);
}
}, 200);
Съело код)
====HTML=====
div id=”sample”
=====CSS=====
#sample {
width:200px;
height:200px;
background: #aaa;
======JS======
setInterval(function(){
var $sample = $(“#sample”);
if($sample.is(“:hover”)) {
$(“#sample”).addClass(‘animated bounce’);
}
}, 200);
==============
Скажите пожалуйста, как мне сделать так, чтобы блоки появлялись не сразу, а как только блок мой покажется наполовину?
Просто добавьте в условие высоту половины блока:
if ( ($(this).scrollTop()+h) >= ($("#ex1").offset().top + $("#ex1").height()/2) )Лучше вынести выборку блока “#ex1” в переменную, получится что-то такое:
var $ex1 = $('#ex1'); if ( ($(this).scrollTop()+h) >= ($ex1.offset().top + $ex1.height()/2) )Спасибо, сработало, но беда появилась такая : когда прокрутываешь до этого момента блок уже виден, а когда опускаешься чуть ниже происходит анимация.
Т.е. блок виден полностью или на половину?
Подскажите, а можно ли эти эффекты вставить в джумлу, и как это сделать?
Доброе утро, Сергей!
Эти эффекты можно подключить к любому движку.
Просто, добавьте скачанный файл в область head вашего шаблона джумлы и пропишите скрипты для анимации в файле скриптов вашего шаблона.
Если вы не знаете как это сделать, то напишите какая версия джумлы стоит у вас и какой шаблон, если у меня будет время постараюсь написать об этом на следующей неделе.
Доброй ночи.А вот у меня все работает, но в фаербаге выдает ошибку
Uncaught TypeError: Cannot read property ‘top’ of undefined script.js:18
(anonymous function)jquery.min.js:3
b.event.dispatchjquery.min.js:3
b.event.add.v.handle
и когда скроллю вверх-вниз – ошибка повторяется(((
что делать? хелп
Доброй ночи, выложите код на jsfiddle, пожалуйста. Обсудим 🙂
какой код ?
Код представлен в статье
Здравствуйте мой icq 642855618 мне нужно установить чтоб текст как в 2 и 3 блоке виежали справа и слева на сайт а сам сайт на joomla это реально я просто в этом не оч……. помогите !
Добрый вечер, Владимир!
Все реально, просто в ближайший месяц у меня нет свободного времени, по-этому не смогу вам подсказать 🙁
Хорошая статья. Большое спасибо.
Очень понравилась пИмПа, которую “нельзя нажимать” )))))))
Здравствуйте! Подскажите как прописать скрипт, чтобы плавно по очереди появлялись с 1 эффектом? (если пропишу .other_class li) оно всем li выдает 1 и тот же bounce без задержки. Как сделать по очереди?
Подскажите, как избавиться от глюка в Хроме. При эффекте fadeInRight текст остается на месте а на него наезжает эффект.Получается некрасивое двоение. В Мозиле все работает как положено.
Спасибо.
Здравствуйте, Иван! мне нужен сам код, так трудно что-то подсказать. Загрузите пример на jsfiddle.net
Скажите пожалуйста,а как сделать так чтоб блоки виежали с задержкой,есть 6 блоков по два на рядок?Зарание спасибо!
в каждый блок допиши
style=”animation-delay: 6s;”
Здравствуй. Во-первых, огромное спасибо за скрипт.
Во-вторых, помоги пожалуйста немного править скрипт.
Итак, вот HTML код.
Блок 1
Блок 2
Блок 3
Скрипт классы отлично добавляет, но вот когда прокручиваешь страницу вниз, у меня почему-то не получается установить классы обратно как было.
То есть, проблема во второй части кода, помоги пожалуйста поправить под мой случай.
Здравствуйте, киньте ваш пример на jsfiddle.net, тут главное скрипт ваш посмотреть 🙂
Красная кнопка супер!
Здрасте, такой вопросик, как поменять js ко, чтобы показ элемента зависел от его нижней границы а не от верхней как в примере
С наилучшими пожеланиями!
Ой, не заметил ваш комментарий 🙁
Для того чтобы показ зависел от нижней границы нужно добавлять значение высоты блока $el.height()
Например: $(“#ex2”).offset().top + $(“#ex2”).height()
Только какой смысл анимировать блок который уже прокрутили 🙂
Здравствуйте. Хотел бы использовать эти анимации в мобильной версии сайта и все получилось, но только сразу в момент загрузки страници блоки появляются по умолчанию, а потом через пол секунды или быстрей анимация и это немного раздражает. Файлы сss и js, которые отвечают за анимацию поставил в самый вверх.
На примере этого не видно, так как страница имеет только текстовые элементы, но на реальном сайте с картинками и другими скриптами анимация срабатывает не сразу.
Есть способ это исправить? Из-за чего это? Если намертво закэшировать скрипт это решит проблему? Спасибо.
Здравствуйте, подскажите пожалуйста почему у меня не работает код чтобы все элементы возвращались в исходную позицию ?
Проверьте, есть ли у вас этот участок кода, он отвечает за возврат элементов в исходную позицию
if ( $(this).scrollTop() == 0 ) {
$("#ex2 .post, #ex3 .post, #ex4 .post").each(function(){
if ( $(this).hasClass('last') ) {
$(this).removeClass().addClass('post last');
} else {
$(this).removeClass().addClass('post');
}
$(this).css({visibility:"hidden"});
});
}
Здравствуйте!Хочу сделать такой эффект: При появлении на экране блока с ним происходит анимация. То есть прокручиваю я вниз и появляется блок анимированный. (начинается анимация как только блок находится в видимости) Во. Возможно такое на css?
Здравствуйте, на чистом CSS такое реализовать не получится, но вы можете сделать так как описано у меня в этой статье. Успехов! 🙂
Добрый день, как сделать так чтобы анимация выплывала вот так. Пример: //gamesforum.3dn.ru/lewa.htm (!Не реклама) я уже все прорыл и не как не могу найти ничего подобного. Буду вам очень благодарен
Здравствуйте, у меня все отлично работает, но вот при повторной прокрутке страницы (без ее обновления), анимация снова срабатывает, но блоки выплывают без стилей, такое ощущение, что файл со стилями отсутствует. Посмотрите плиз, вот адресс test2.ukreal.info
Здравствуйте, посмотрел 🙂
У Вас при обратной прокрутки удаляется класс panel-default и остается только panel, смотрите в сторону своего скрипта, а со стилями все в порядке 😉
Спасибо, загадка конечно, что может удалять этот класс. К панелям никакие скрипты не прикрученны, конфликт какой то происходит, буду кумекать, спасибо!
Докумекал) Удалялся класс panel-default в этой части кода, дописал его и все норм)
if ( $(this).scrollTop() == 0 ) {
$(“#block-content2, #block-content3″).each(function(){
if ( $(this).hasClass(‘last’) ) {
$(this).removeClass().addClass(‘panel panel-default last’);
} else {
$(this).removeClass().addClass(‘panel panel-default’);
}
$(this).css({visibility:”hidden”});
});
Супер! Рад, что все заработало, успехов Вам 🙂
Спасибо большое и Вам за такой подробный и полезный урок! Имея нулевые знания в jQuery, получилось без проблем подключить скрипт, уря)
Все работает) супер) только один вопрос: как сделать чтобы не к началу дива а началу+50px привязывать?
Все очень просто, Вам нужно добавить эту величину в условие проверки:
if ( ($(this).scrollTop()+h) >= ($(‘#ex2’).offset().top + 50)) {…}
Помогите сделать прокрутку в другую сторону, что бы если крутить вверх элементы пропадали!