Как узнать поддерживает ли браузер HTML/CSS свойства?
Частенько бывает, что необходимо уточнить, какой процент браузеров поддерживает то или иное CSS свойство или HTML элемент. Дать ответ в такой ситуации поможет отличный online сервис.
Знакомьтесь - мощный онлайн помощник, в вопросе поддержки браузерами CSS/CSS3 свойств и HTML/HTML5 элементов:

Как узнать поддерживает ли браузер HTML/CSS свойство?
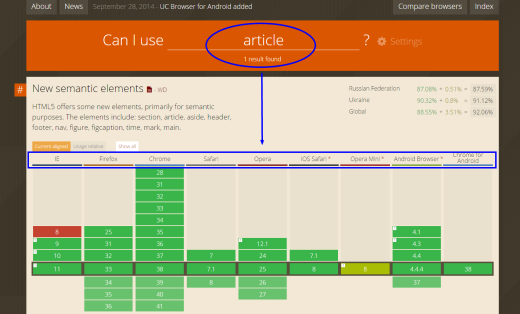
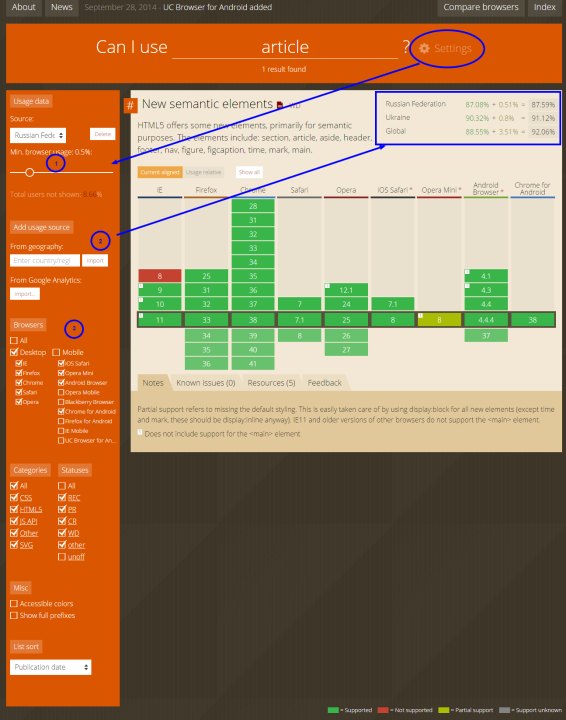
Узнать поддерживает браузер нужное вам свойство - очень просто, достаточно вбить его в поиск:

В скрине выше я вбил тег HTML5 article и мгновенно получил график поддержки данного тега, разными версиями браузеров. Все наглядно и очень просто 🙂
Обратите внимание на настройки и возможности
У этого сервиса есть очень полезные настройки:

1. Отсеять браузеры по % использования, т.е. если браузером пользуются менее 1% людей, вы можете не учитывать его особенности при разработке своего проекта.
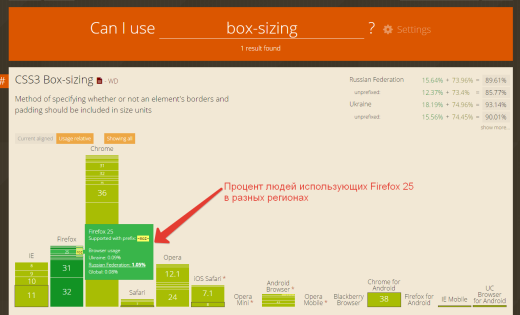
2. Очень полезная опция по выбору региона, так вы можете узнать процент людей, браузеры которых поддерживают выбранное вами CSS свойство или HTML элемент.
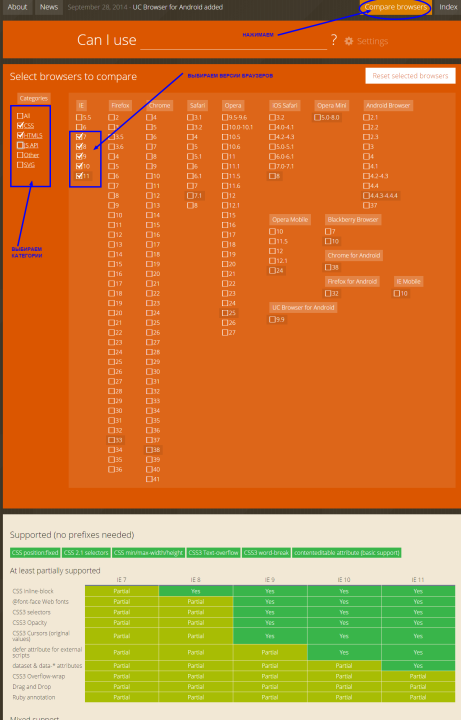
3. Также вы настроить набор браузеров, поддержка которых вас интересует.
Узнать поддержку CSS/CSS3 свойств
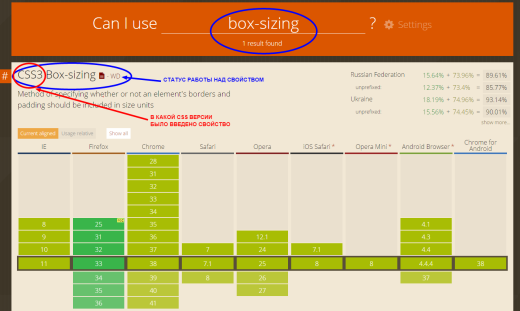
Используя все тот же поиск вы можете узнать какие браузеры поддерживаю введенное CSS/CSS3 свойство, увидеть статус работы над этим свойством и в какой версии языка CSS оно было введено.

Узнать % поддержку CSS/CSS3 и HTML/HTML5 определенной версией браузера в Вашем регионе
Изменив вид на Usage relative вы можете просмотреть поддержку индивидуально по каждой версии браузера и посмотреть процент людей который им пользуется в вашем регионе, тем самым определится стоит ли использовать это свойство/элемент в своем проекте или подождать пока процент поддержки увеличится.
Сравнение браузеров между собой
На этом сайте можно провести сравнение поддержки браузерами разных свойств, например вот так отличаются версии InternetExplorer`a между собой:
Рубрика: Online инструменты