jQuery копируем текст в буфер обмена
Согласитесь это очень удобно, когда пользователь вашего сайта может скопировать нужное содержимое за счет одного клика мышкой. Сегодня мы рассмотрим плагин jQuery по копированию текста в буфер обмена.
jQuery zClip - копируем текст в буфер обмена
Для решения нашей задачи: скопировать текст в буфер обмена, я остановился на jQuery плагине - zClip.
Основная причина выбора - маленький размер и достаточный функционал.
Подключаем jQuery zClip к себе в проект
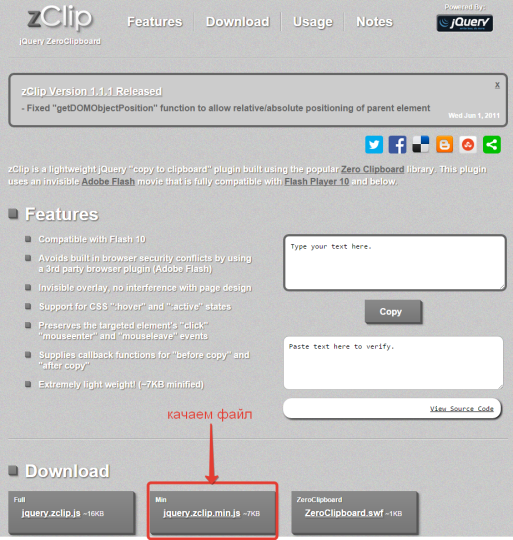
1. Для начала необходимо скачать сам файл плагина:

Жмем на кнопку указанную на картинке, чтобы скачать минимизированную версию плагина.
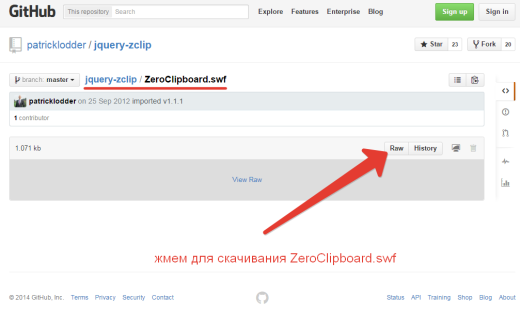
2. Для работы плагина нам нужен файл ZeroClipboard.swf, т.к. плагин работает с использованием Flash. Скачать этот файл на странице плагина у меня не получилось, но на гит-хабе он есть:

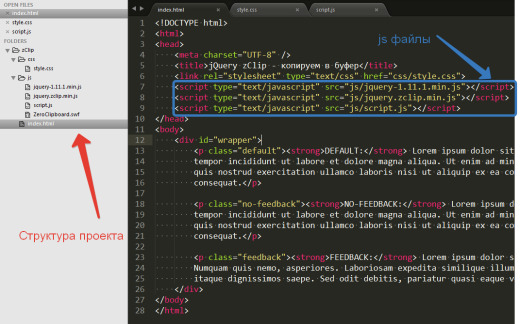
3. После того как все скачано, добавляем файлы к себе в проект
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/jquery.zclip.min.js"></script> <script type="text/javascript" src="js/script.js"></script>
Вот такая структура получилась у меня:

Используем jQuery zClip для копирования текста в буфер обмена
Использовать плагин очень просто, достаточно выбрать блок по которому будет осуществляться клик мышкой и применить к нему метод zClip с настройками:
jQuery(selector).zclip({options});
Табличку с основными настройками плагина я скопировал с хит-хаба, не переводил, там все довольно понятно:
| Option | Default value | Description |
|---|---|---|
| path | 'ZeroClipboard.swf' |
The path to ZeroClipboard.swf |
| copy | null |
String to copy or function that returns a string to copy |
| afterCopy | null |
Function to execute after copying |
| beforeCopy | null |
Function to execute before copying |
| clickAfter | true |
Relay a click event to the element bound to after copying |
| setHandCursor | true |
Set the cursor to pointer |
| setCSSEffects | true |
Add hover and active classes to the element bound to |
ВАЖНО!!! У плагина два обязательных свойства: path и copy
Работа с плагином jQuery zClip для копирования текста в буфер обмена
Для тестирования работы плагина я сделал три примера:
Первый - Использование плагина только с двумя обязательными опциями
$(".default").zclip({
path:'js/ZeroClipboard.swf',
copy:$('.default').text()
});
В этом случае текст копируется и вылетает алерт уведомление с текстом на англ. языке, что все скопировано, и отображает в этом алерте скопированный текст.
Второй - Использование плагина с пустыми функциями обратного отклика
$(".no-feedback").zclip({
path:'js/ZeroClipboard.swf',
copy:$('.no-feedback').text(),
beforeCopy:function(){},
afterCopy:function(){}
});
Текст копируется и нет никакого уведомления об этом!
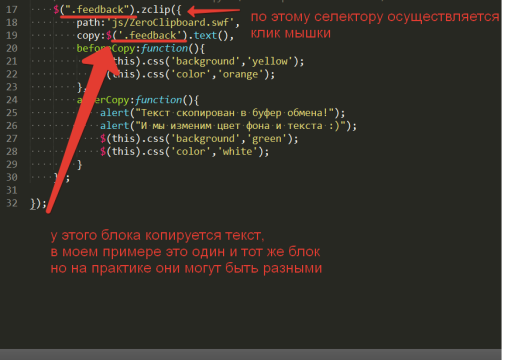
Третий - Использование плагина с функциями обратного отклика
$(".feedback").zclip({
path:'js/ZeroClipboard.swf',
copy:$('.feedback').text(),
beforeCopy:function(){
$(this).css('background','yellow');
$(this).css('color','orange');
},
afterCopy:function(){
alert("Текст скопирован в буфер обмена!");
alert("И мы изменим цвет фона и текста :)");
$(this).css('background','green');
$(this).css('color','white');
}
});
В этом примере мы настроили свои уведомления и сделали некоторые изменения стиля для скопированного текста.
Что можно сказать об этом плагине, по копированию текста в буфер обмена - то что он вполне справляется с возложенными на него задачами и имеет хороший функционал для самых изящных его применениях 🙂
Рубрика: jQuery




Спасибо за обзор!
Скажите плз, есть ли у него возможность вставлять из буфера. Хотелось бы по событию .click вставлять в текстовое поле содержимое буфера. Может другие какие плагины есть с данной функцией?
Хах чувак, красная кнопка тема)) опрадовал, интересная штука))
Красная кнопка класс! Не видел такого раньше!
Добрый денЬ!
скачал исходники, плагин не работает, можете подсказать в чем причина?
Все разобрался, его надо на сервере запускать, если не сложно допишите в описании плагина ))
Спасибо за детальную разборку плагина
Рад что все получилось, да Денвер, XAMPP или реальный сервер все же необходим 🙂
Запускаю на Open Server? но почему то копирование происходит только со второго клика по заданному элементу. В чем может быть причина?
Код:
jQuery(‘.element span’).click(function(){
var text = jQuery(this).html();
jQuery(this).zclip({
path:’images/cropimages/js/ZeroClipboard.swf’,
copy:text,
});
Разобрался, это из-за того что код я добавил в событие click.
Так надо:
jQuery(‘.element span’).zclip({
path:’images/cropimages/js/ZeroClipboard.swf’,
copy:jQuery(this).html(),
});
Теперь такой вопрос, как получить в данном случае элемент по которому сделан клик, “this” здесь не работает..?
Решил задачу, так в моем случае работает this:
jQuery(‘.element span’).zclip({
path:’js/ZeroClipboard.swf’,
copy:function(){ return jQuery(this).html(); },
});
Супер, получилось, но как сохранять c html тегами, при копировании теги сбрасываются
плагин игнорирует теги , что делать как исправить?