Слайдер для сайта на всю ширину с фиксированной высотой
Сегодня мы сделаем адаптивный слайдер на всю ширину сайта, который будет сохранять свою высоту при смене ширины браузера. Для реализации адаптивного слайдера с фиксированной высотой будем использовать два jquery плагина.
Адаптивного слайдер с фиксированной высотой
К написанию этого поста меня натолкнул один из комментариев к посту Слайдер для сайта, Александр, если вы это читаете, спасибо вам за ваши комментарии 🙂
И так приступим:
Шаг 1. Скачаем плагин слайдера для сайта
Качать будем тот же плагин что и в этом посту Слайдер для сайта, но более новую его версию.
Описывать особенности этой версии плагина не стану, т.к. задача реализовать адаптивный слайдер с фиксированной шириной, но отдельный обзор по этому плагину напишу обязательно!
[button-brown url="//github.com/OwlFonk/OwlCarousel2/archive/master.zip" target="" position="center"]Полный архив плагина (zip)[/button-brown]
[button-green url="//www.owlcarousel.owlgraphic.com/index.html" target="_blank" position="center"]Сайт плагина Owl Carousel 2[/button-green]
Архив плагина скачиваем и к себе в проект добавляем следующие файлы:
<link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.css"> <script src="js/jquery-1.10.2.min.js"></script> <script src="js/owl.carousel.min.js"></script>
Шаг 2. Создаем HTML структуру слайдера для сайта
Делаем HTML структуру адаптивного слайдера:
<div id="slider" class="owl-carousel"> <div class="slide"> <img src="images/01.jpg" alt=""> </div> <div class="slide"> <img src="images/02.png" alt=""> </div> <div class="slide"> <img src="images/03.jpg" alt=""> </div> </div>
И подключаем к блоку #slider сам плагин с настройками:
$(document).ready(function($) {
$("#slider").owlCarousel({
items: 1,
loop: true,
autoplay: true,
animateOut: 'fadeOut'
});
});
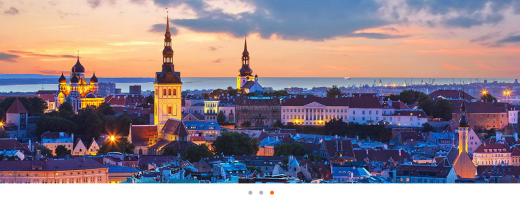
В результате у нас получиться адаптивный слайдер на всю ширину экрана:

[button-green url="//demo.webcomplex.com.ua/20-11-2014/01/" target="_blank" position="center"]Пример адаптивного слайдера на всю ширину экрана[/button-green]
[alert-announce]Но если мы будем изменять ширину экрана браузера, то вместе с шириной будет меняться и высота самого слайдера, а нам нужно чтобы слайдер всегда был одной высоты[/alert-announce]
Шаг 3. Установим плагин liCover
Для решения задачи с фиксированной высотой адаптивного слайдера скачаем и установим плагин liCover.
[button-green url="//masscode.ru/index.php/k2/item/45-lifullsize" target="_blank" position="center" rel="nofollow"]Ссылка на сайт liCover[/button-green]
Плагин очень легкий и хорошо справляется с поставленной задачей.
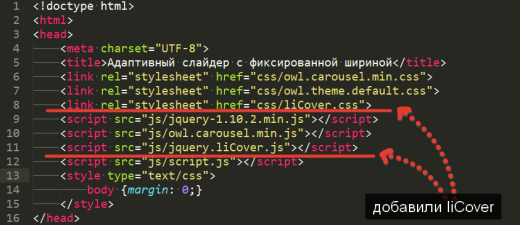
Подключим его к себе в проект:
Инициализируем плагин:
$(window).load(function(){
$('#slider img').liCover({
parent: $("#slider"),
position:'absolute',
veticalAlign:'middle',
align:'center'
})
})
Плагин применяем к тегу img нашего слайдера #slider и в качестве родительского элемента указываем тот же блок #slider.
#slider, .slide {height: 450px; width: 100%;}
[alert-announce]Теперь чтобы плагин понимал какой высоты должен быть наш слайдер , пропиши это значение в стилях[/alert-announce]
Высоту задаем, как для слайдера, так и для блока слайда.
Вот таким образом с комбинацией двух плагинов мы сделали адаптивный слайдер с фиксированной высотой.
Слайдер для сайта на всю ширину с фиксированной высотой
Ниже ссылка на адаптивный слайдер с фиксированной высотой. Попробуйте по изменять ширину окна браузера и при этом высота слайдера будет не измененной, а ширина будет на 100%.
[button-green url="//demo.webcomplex.com.ua/20-11-2014/02/" target="_blank" position="center"]Пример адаптивного слайдера на всю ширину экрана с фиксированной шириной[/button-green]
[button-brown url="//demo.webcomplex.com.ua/20-11-2014/02/demo.zip" target="" position="center"]Исходники[/button-brown]
[alert-announce]Если у вас остались вопросы, пишите их в комментариях к посту, буду рад пообщаться![/alert-announce]
Рубрика: jQuery






Зашел Александр на Ваш замечательный сайт и увидел эту чудо-статью. Теперь сидит Александр и плачет крокодильими слезами, что столько времени и нервов было убито на эту проблему.
Я все-таки “добил” разработчика плагина liCover, он мне помог – на самом деле: все гениальное – просто!
Могу сказать, что я реализовал подобный симбиоз несколько иначе. Пожалуйста: //www.festivali-konkursi.ru/scetch-book.html.
Реализовал на данном промо-сайте все самые последние тенденции в вебе: шрифты в REM, calc() – CSS3, трансформации, переходы и т.д.
P.S.: я использовал предыдущую версию, так как эта еще немного сыровата.
Здравствуйте, Александр!
Мне очень понравился ваш промо-сайт, очень хорошая работа!
Почему вы считаете, что новая версия – сыровата?
П.С. стал использовать новую версию в своих проектах, может я что-то упустил и там есть реальные не доработки, буду рад если вы подскажите.
В этой работе есть некоторые нюансы: практически все блоки имеют position: absolute, на десктопах – все хорошо, а вот на мобильных устройствах: в частности, на iPhone, если “свайпнуть” вверх – блок скроллится, уезжает вверх. Как быть, пока не знаю.
Почему считаю? Вышла недавно, соответственно, есть некоторые баги. Хотя, наверное, тоже буду использовать. В последней версии, знаю, есть поддержка нумерации слайдов, чего нет в старой. Еще прелести этого плагина – хорошая поддержка восьмого “осла”, на версии старше я ставлю запрет.
Мне хотелось бы знать Вашу точку зрения касаемо адаптивных сайтов: техники использования и т.д.
Очень удивлен, что у этого блога такой отзывчивый автор: обычно никто не хочет делиться своими знаниями и даже мнением. Спасибо Вам.
Хм… я не обратил внимания на это. Посмотрел в OperaMobileEmulator`е и там реально все не так радужно как на десктоп версии 🙂
Думается мне что стоит отказаться от абсолютного позиционирования для слайда.
Сделать его relative,задавать ему высоту с помощью скрипта, например вот так:
$.fn.setSliderHeight = function(){
var $elem = $(this),
height = $(window).innerHeight();
$elem.height(height);
return $elem;
}
Для остальных элементов стоит использовать фиксированную позицию (для моб версии).
Если вы вынесите вашу страницу на jsfiddle то обсуждать правки по коду будет удобнее 🙂
Ок. Обязательно выгружу страницу в “песочницу”. Ох, уж эта Opera Mini. Я тестил на последней версии на iPhone 5s и в старой на iPhone 3gs. Вроде как нормально. А тут такие дела!:-(… Читал где-то статью от разработчиков Futubra, они рекомендовали для того, чтобы OM понимала все стили, в строке подключения файла со стилями указывать тип устройств не только all, но и handhald, тогда, мол, этот браузер во всех режимах нормально рендерит сайт. Также там было сказано, что фиксированное позиционирование плохо воспринимается мобильными браузерами.
Тоже мучился этим вопросом, но нашел решение за неделю прочтения этой статьи.
Просто применял к элементу бэкграунды с позиционированием.
Все остальное обрабатывал с помощью jquery – и нет проблем.
Скачал,но в Мазиле проблема.
Справа первое изображение как бы не достает до края и видно кусок второго изображения.
Где подправить?
Вот ссылка на изобр.:
//s017.radikal.ru/i400/1506/d2/0cf71b9861cb.png
Тут бы ссылку на сайт или код, по картинке сложно что-то сказать
На сайт не выгружал,скачал исходник как есть.
И вот какое дело-при открытии index.html в браузере Мазила (в хроме тоже самое).Открывается как на скрине (видно с правого края вторую картинку),стоит уменьшить размер браузера,затем сделать его размер на весь монитор,тогда работает как надо.Че за фигня не пойму.
Вот видео для ясности процесса:
//www.youtube.com/watch?v=wq-XVPJyLOA&feature=youtu.be
Огромное спасибо! Долго искал такой слайдер!
Рад, что Вам был полезен этот пост 🙂
Добрый день! Как можно сделать так, чтобы картинки плавно менялись? Укажите пожалуйста как это можно сделать?
Здравствуйте! Пытаюсь установить плагин, но у меня не получается. Что-то я неправильно делаю. Не пойму что. Помогите мне, пожалуйста.
Файлы поместить в папки /templates/beez3/css/ и /templates/beez3//js/ ?
Код:
нужно прописать в index.php в …?
Код:
тоже нужно прописывать в index.php?
Спасибо!
куча лишнего говна каково то у вас в css и косяк справа, там отступ, и 2я картинка немного заезжает на первую…
…. а я уже обрадовался…
В данном примере всего одна строчка CSS стилей от меня, остальное “говно” – это код автора слайдера ))
Видно что вы углубились в пример и изрядно его изучили, т.к. если открыть его в браузере, то все ок //demo.webcomplex.com.ua/20-11-2014/01/
Можете обрадоваться 😉
Отличная карусель, отличное объяснение! Подскажите пожалуйста – а как подверстать карусель такой ширины, которой мне нужно? Например, мне нужно не на всю ширину экрана, а:
#slider{
width:1200px;
margin: 0 auto;
Но чтобы адаптивная была, и фиксированная высота? В скриптах не сильна, новичок. Заранее спасибо!
Здравствуйте!
К сожалению, сейчас у меня почти нет свободного времени для боле полных ответов.
Вам достаточно поместить карусель в блок с фиксированной шириной.