А насколько хорошо ваш браузер поддерживает HTML5?
Все мы наслышаны новой версией спецификации языка HTML5. Но знаем ли мы насколько хорошо HTML 5 поддерживается нашим браузером, а на сколько остальными? Буквально сегодня я наткнулся на интересный ресурс, который поможет нам получить ответы на все вопросы по поддержке браузером языка HTML5.
А насколько хорошо ваш браузер поддерживает HTML5?
Начнем наше ознакомление с ресурсом по анализу поддержки HTML5 браузером:
[button-green url="//html5test.com/index.html" target="_blank" position="center"]Ссылка на сайт HTML5Test[/button-green]
Итак давайте немного разберемся с интерфейсом:
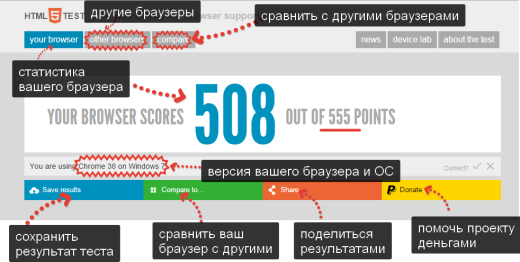
В самом верху у нас есть три вкладки:
1) Ваш браузер (на ней мы сейчас находимся) - выводить подробную статистику поддержки HTMl5 вашим браузером.
2) Другие браузеры, перейдя по этой вкладке мы можем посмотреть статистику по другим браузерам и их поддержкой спецификации языка HTMl5.
3) Сравнить - перейдя по этой вкладке ми можем добавить к сравнению между собой другие браузеры, в плане их поддержке спецификации языка HTMl5.
Большие цифры показывают количество очков, которые набрал ваш браузер в результате прохождение теста по поддержке языка HTMl5. Максимальное значение 555.
[alert-note]Также под цифрами есть маленькая строка в которой выводится версия вашего браузера и операционной системы. Убедитесь, что вас правильно распознали :)[/alert-note]
Цветные блоки содержат в себе ссылки для: 1. Сохранения результата тестирования; 2. Перехода на страницу сравнения с другими браузерами; 3. Зашарить ваш результат в сети; 4. Помочь проекту деньгами.
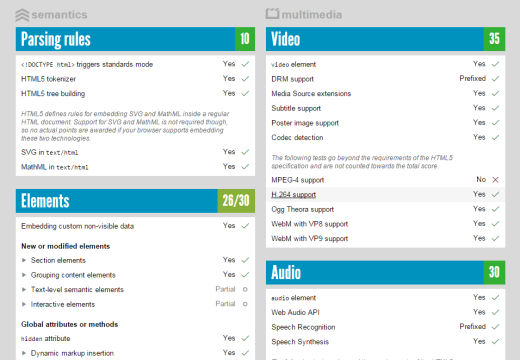
Ниже представлена основная область сайта, в которой выводятся элементы спецификации HTML5, разбитые по группам и статистика их поддержки вашем браузером:
[alert-note]Так как основная часть сайта достаточно длинная и чтобы облегчить поиск нужного раздела, в правом верхнем углу сайта есть иконка меню, которая выводить сайдбар с удобной навигацией по разделам:[/alert-note]
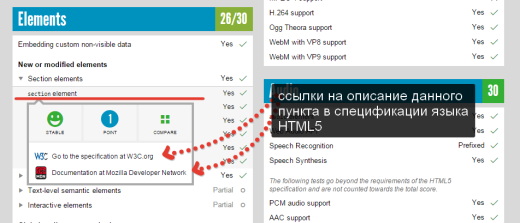
Как мы видим в каждом блоке есть пункты - составляющие этого блока, например в блоке Eements представлены новые теги HTML5, перейдем в подраздел Section elements и нажмем на section element, появится всплывающее окошко с информацией, в нем меня порадовало наличие двух ссылок на описание текущего элемента в спецификации HTML5:
[alert-announce]Перейдя по ссылкам можно почитать рекомендации к использованию новых элементов:, лично для себя нахожу этот момент одним из самых полезных на этом ресурсе :)[/alert-announce]
Ну вот в принципе и все по основной части сайта, все достаточно понятно и наглядно не смотря на англоязычную версию ресурса.
Теперь пара слов о вкладках, которые мы обозначили в самом начале.
Статистика поддержки HTML5 разными версиями современных браузеров
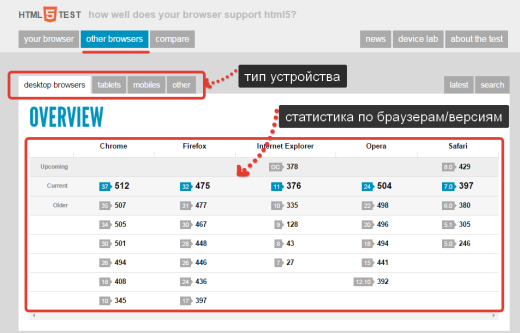
Во второй вкладке мы можем наблюдать интересную статистику поддержки HTML5 разными браузерами.
[alert-note]Обратите внимание что есть вкладки в которых браузеры сгруппированы по типам устройств (ПК, планшет, телефон и др.)[/alert-note]
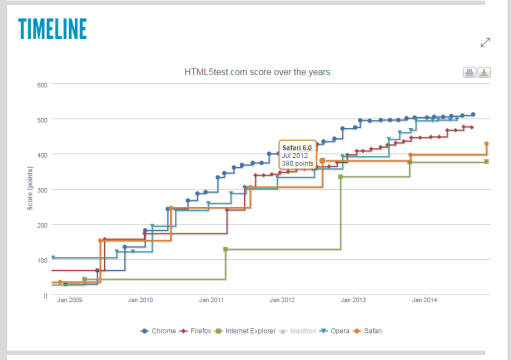
Также меня порадовал график динамики обновления версий браузеров, соответственно динамик работы над поддержкой и самого языка HTML5.
Сравнение разных браузеров в плане поддержки HTML5
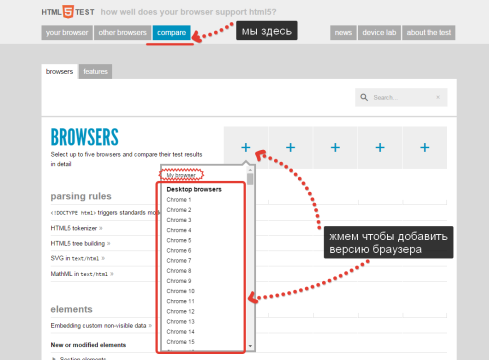
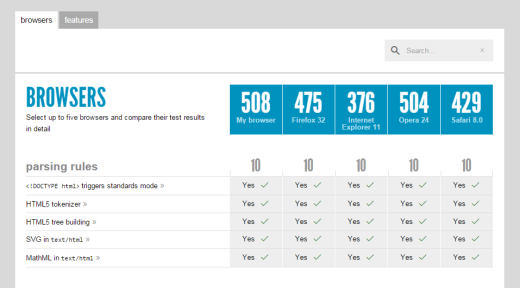
Последняя вкладка дает нам возможность сравнить разные версии браузеров между собой в области поддержки ими нововведений HTML5.
[alert-announce]При добавлении версии браузера обратите ваше внимание для какого устройства этот браузер, т.к. все устройства в одном списке.[/alert-announce]
Выбрав нужные версии, у вас получится сравнительная таблица браузеров по поддержке ими HTML5
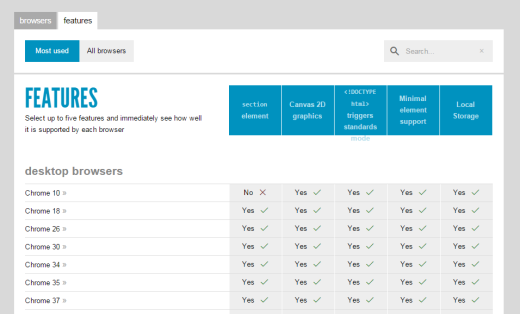
[alert-announce]Обратите ваше внимание на вкладку Features, в ней вы можете сделать сравнительную таблицу поддержки браузерами определенных свойств языка HTML5[/alert-announce]
На этом я пожалуй завершу свой обзор, очень надеюсь, что он будет вам полезен 🙂
[button-green url="//html5test.com/index.html" target="_blank" position="center"]Ссылка на сайт HTML5Test[/button-green]
[alert-warning]Если у вас остались вопросы, пишите их в комментариях к посту, буду рад пообщаться с вами![/alert-warning]
Рубрика: Online инструменты