Рисуем облако с применением CSS3 свойств и LESS
В этой статье мы будем рисовать облако, солнце и дождь. Оценить практическое применение всей этой затеи - сложно 🙂 Возможно кому-то пойдет в качестве картинок для погодного информера. Наша цель подружиться и полюбить CSS3 свойства используя преимущества LESS.
Да будет облако
Примечание: в этой статье будет использоваться динамический язык стилевой разметки - LESS. Подробнее ознакомится с его возможность вы можете на сайте lesscss.ru. На этом же ресурсе скачайте необходимый для работы скрипт less.js.
Начнем по традиции с HTML разметки нашего облака.
1. HTML структура
<div class="cloud"> <div class="cld-circle"></div> <div class="cld-main"></div> </div>
Пару слов о представленных выше классов. Класс .cloud - контейнер для нашего облака, .cld-main - основание облака, .cld-circle - делает клубки на облаке.
2. Добавим CSS свойства и LESS функции
Опишем размеры контейнера для облака, дадим ему абсолютное позиционирования для более легкого расположения.
Основная часть облака также имеет абсолютное позиционирование и расположена внизу контейнера.
Основная часть .cld-main имеет градиент в оттенках синего, закругленные углы и тень.
.cloud {
position: absolute;
width: 200px;
height: 120px;
left:0; top:0;
}
.cld-main {
position: absolute;
bottom: 0; left: 0;
width: 100%;
height: 60px;
.border-radius(40px);
.background-triple(#feffff,20%,#ddf1f9,60%,#a0d8ef,100%);
.box-shadow(0 15px 15px -15px #333);
}
Тень, градиент и закругленные углы основной части описаны с использованием LESS функций, вот ихний код:
.box-shadow(@arguments){
-webkit-box-shadow: @arguments;
-moz-box-shadow: @arguments;
-o-box-shadow: @arguments;
-ms-box-shadow: @arguments;
box-shadow: @arguments;
}
.border-radius(@arguments){
-webkit-border-radius: @arguments;
-moz-border-radius: @arguments;
-o-border-radius: @arguments;
-ms-border-radius: @arguments;
border-radius: @arguments;
}
.background-triple(@c1,@p1,@c2,@p2,@c3,@p3){
background: @c1;
background: -moz-linear-gradient(top, @c1 @p1, @c2 @p2, @c3 @p3);
background: -webkit-gradient(linear, left top, left bottom, color-stop(@p1,@c1), color-stop(@p2,@c2), color-stop(@p3,@c3));
background: -webkit-linear-gradient(top, @c1 @p1,@c2 @p2,@c3 @p3);
background: -o-linear-gradient(top, @c1 @p1,@c2 @p2,@c3 @p3);
background: -ms-linear-gradient(top, @c1 @p1,@c2 @p2,@c3 @p3);
background: linear-gradient(to bottom, @c1 @p1,@c2 @p2,@c3 @p3);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='@c1', endColorstr='@c3',GradientType=0 );
}
Добавим к облаку верхнюю "пушистую" часть в виде трех белых кругов
Реализуем три белых круга стилизуя класс .cld-circle, будем для этого использовать псевдо-элементы ::after и ::before.
.cld-circle {
.cloud(100px,10px,50px);
&::before {
.cloud(75px,0px,55px);
}
&::after {
.cloud(50px,20px,-30px);
}
}
В коде выше мы используем LESS функцию .cloud(@width,@left,@bottom); вот ее код:
.cloud(@width, @bottom, @left) {
position: absolute;
content: '';
background: #fff;
width: @width;
height: @width;
.border-radius(@width);
bottom: @bottom;
left: @left;
}
Функция .cloud(@width,@left,@bottom); создает круг заданного размера @width и позиционирует его относительно левого и нижнего края родительского элемента @left,@bottom.
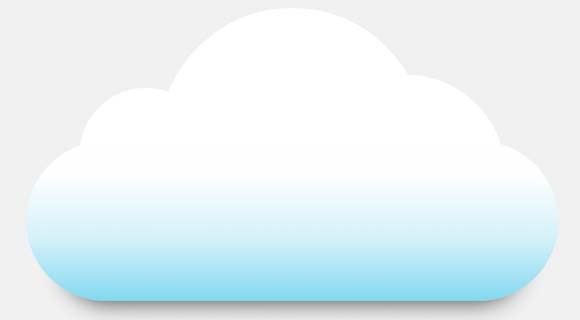
Вот такое облако получилось у нас:
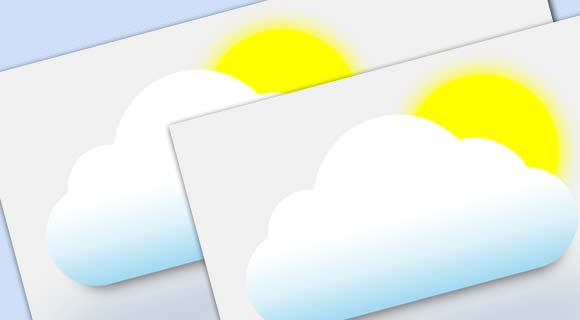
Теперь добавим солнца к нашей картине 🙂
В HTML структуре добавится блок с идентификатором #sun
<div class="cloud"> <div id="sun"></div> <div class="cld-circle"></div> <div class="cld-main"></div> </div>
И конечно CSS:
#sun {
position: absolute;
top:0; right: 0;
width: 90px; height: 90px;
border-radius: 90px;
background: yellow;
.box-shadow(0 0 20px 2px yellow);
}
Добавим дождь
Последние штрихи, добавим эффект дождя используя размытую тень для блока.
Напишем функцию LESS с именем rain():
.rain(){
&::after {
content: '';
display: block;
height: 0;
line-height: 0;
zoom:1;
.box-shadow(0 150px 80px 5px #369);
}
}
Вставим функцию дождя к нашему облаку:
.cloud {
position: absolute;
width: 200px;
height: 120px;
left:20px; top:20px;
.rain;
}
index.html
<!DOCTYPE HTML> <html lang="ru-RU"> <head> <meta charset="UTF-8"> <title>Простое облако</title> <link rel="stylesheet/less" type="text/css" href="cloud-func.less"> <link rel="stylesheet/less" type="text/css" href="cloud-style.less"> <script type="text/javascript" src="less.js"></script> </head> <body> <div class="cloud"> <div id="sun"></div> <div class="cld-circle"></div> <div class="cld-main"></div> </div> </body> </html>
cloud-func.less
.cloud(@width, @bottom, @left) {
position: absolute;
content: '';
background: #fff;
width: @width;
height: @width;
.border-radius(@width);
bottom: @bottom;
left: @left;
}
.box-shadow(@arguments){
-webkit-box-shadow: @arguments;
-moz-box-shadow: @arguments;
-o-box-shadow: @arguments;
-ms-box-shadow: @arguments;
box-shadow: @arguments;
}
.border-radius(@arguments){
-webkit-border-radius: @arguments;
-moz-border-radius: @arguments;
-o-border-radius: @arguments;
-ms-border-radius: @arguments;
border-radius: @arguments;
}
.background-triple(@c1,@p1,@c2,@p2,@c3,@p3){
background: @c1;
background: -moz-linear-gradient(top, @c1 @p1, @c2 @p2, @c3 @p3);
background: -webkit-gradient(linear, left top, left bottom, color-stop(@p1,@c1), color-stop(@p2,@c2), color-stop(@p3,@c3));
background: -webkit-linear-gradient(top, @c1 @p1,@c2 @p2,@c3 @p3);
background: -o-linear-gradient(top, @c1 @p1,@c2 @p2,@c3 @p3);
background: -ms-linear-gradient(top, @c1 @p1,@c2 @p2,@c3 @p3);
background: linear-gradient(to bottom, @c1 @p1,@c2 @p2,@c3 @p3);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='@c1', endColorstr='@c3',GradientType=0 );
}
.rain(){
&::after {
content: '';
display: block;
height: 0;
line-height: 0;
zoom:1;
.box-shadow(0 150px 80px 5px #369);
}
}
cloud-style.less
@import 'cloud-func';
body {
background: #f0f0f0;
}
#sun {
position: absolute;
top:0; right: 0;
width: 90px; height: 90px;
border-radius: 90px;
background: yellow;
.box-shadow(0 0 20px 2px yellow);
}
.cloud {
position: absolute;
width: 200px;
height: 120px;
left:20px; top:20px;
.rain;
}
.cld-main {
position: absolute;
bottom: 0; left: 0;
width: 100%;
height: 60px;
.border-radius(40px);
.background-triple(#feffff,20%,#ddf1f9,60%,#a0d8ef,100%);
.box-shadow(0 15px 15px -15px #333);
}
.cld-circle {
.cloud(100px,10px,50px);
&::before {
.cloud(75px,0px,55px);
}
&::after {
.cloud(50px,20px,-30px);
}
}
Подытожим
В результате наших творческих поисков, мы имеем некий набор LESS функций, который позволяет создавать HTML облака, заливать их градиентом, добавлять солнце или дождь. Учитывая, что HTML структура облака небольшая, то можно сделать целое небо 🙂