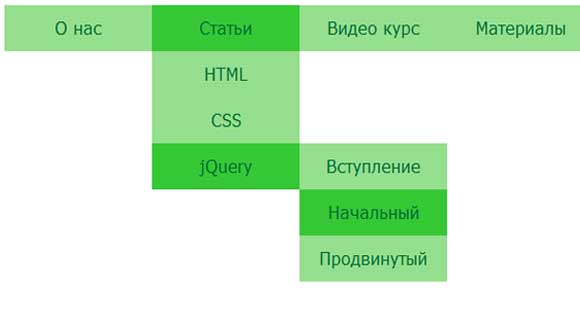
Многоуровневое горизонтальное меню на HTML и CSS
В продолжение темы про меню я хочу описать еще один вид меню - многоуровневое меню. Если у вас на сайте имеется большое количество разделов - это то что вам нужно. 
Делать наше меню заново нету смысла, по-этому сегодня мы просто возьмем за основу "Простое горизонтальное меню", которое я описывал здесь. Так что вы можете просто скачать исходники нашего меню и дописать всего пару строчек.
HTML
Разметка для нашего меню отличается от исходного только пару строчками, а именно еще одним вложенным списком уже во вложенный ранее список.
<ul id="menu">
<li><a href="#">О нас</a></li>
<li>
<a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li>
<a href="#">jQuery</a>
<ul>
<li><a href="#">Вступление</a></li>
<li><a href="#">Начальный</a></li>
<li><a href="#">Продвинутый</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Видео курс</a>
</li>
<li>
<a href="#">Материалы</a>
</li>
<li>
<a href="#">Форум</a>
</li>
</ul>
CSS
Стили особого изменения тоже не потерпят. Мы только подвинем наш "вдвойне вложенный" список немного вправо, а все остальное действует аналогично.
#menu {
padding: 0;
margin: 0;
font-family: Verdana;
}
#menu li {
list-style: none;
float: left;
height: 30px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
position: relative;
padding-top: 12px;
}
#menu li ul{
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 42px;
}
#menu li ul li{
float: none;
height: 30px;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
}
#menu li a{
display: block;
width: 150px;
height: 30px;
color: #006A35;
text-decoration: none;
}
#menu li:hover ul{
display: block;
}
#menu li:hover{
background: #35C835;
}
#menu li ul li ul{
left:150px;
top: 0;
}
#menu li ul li ul li{display: none;}
#menu li ul li:hover ul li{display: block;}
Готово
Вот и все - наше превращение закончено. Но не увлекайтесь - больше не значит лучше. Подсказка: если в вашем меню не все пункты меню разворачиваются - пометьте те, которые могут развернутся(например, знаком "+", или картинкой на фоне)



 (8 голосов. Рейтинг: 3,88 из 5)
(8 голосов. Рейтинг: 3,88 из 5)