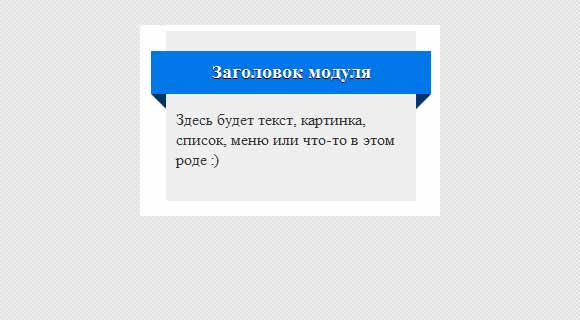
Эффект 3D ленты для заголовка
Возможности CSS3 позволяют избегать использования изображений для достижения некоторых эффектов на сайте. В этой статье мы также подкрепим данное утверждение очередным фактом.
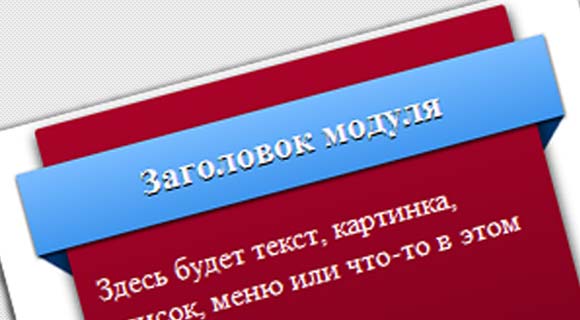
Думаю с эффектом представленным на картинке выше, вам приходилось встечаться на просторах интернета. Ранее его реализовывали при помощи нарезки изображений, а сегодня мы реализуем данный пример используя только CSS и HTML.

Шаг 1. HTML структура
<div class="module">
<div class="module-title">
<h3><span>Заголовок модуля</span></h3>
<div class="triangle-l"></div>
<div class="triangle-r"></div>
</div>
<div class="module-body">
<p>Здесь будет текст, картинка, список, меню или что-то в этом роде<p/>
</div>
</div>
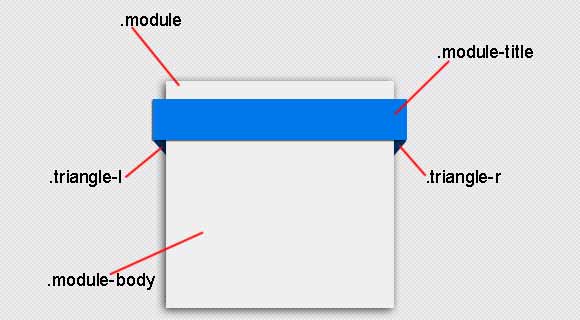
Структура довольно проста, дивы с классами triangle-l и triangle-r, буду использованы для создания тех саых треугольничков, чтобы добиться 3D эффекта глубины.
Шаг 2. Добавление стилей
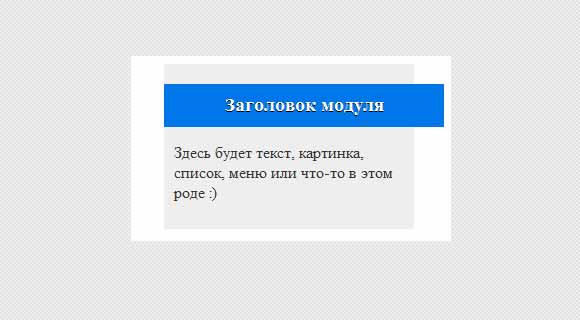
Зададим нашему модулю ширину, отцентрируем его, зададим фон и цвет текста, а также сделаем внутренний отступ сверху, чтобы сдвинуть наш заголовок.
.module {
margin: 0 auto;
padding-top: 20px;
background: #eeeeee;
color: #333;
width: 250px;
}
Заголовку дадим 100% ширину и установим свойство padding: 10px 15px; чтобы он вылазил за рамки модуля. Стилизуем тег h3 и p:
.module-title {
position: relative;
width: 100%;
padding: 10px 15px;
background: #0077e8;
}
.module-title h3{
text-align: center;
margin: 0;
color: #fff;
/*shadow*/
text-shadow: 0px 1px 0px #000;
}
.module-body {padding: 0 10px 10px;}
Сдвиним наш заголовок влево на -15px и напишем стили для triangle-l и triangle-r:
.module-title {
...
margin: 0 0 0 -15px;
}
.triangle-l {
border-color: transparent transparent transparent #036;
border-style: solid;
border-width: 15px;
width: 0; height: 0;
line-height: 0;
}
.triangle-r {
border-color: transparent #036 transparent transparent;
border-style: solid;
border-width: 15px;
width: 0; height: 0;
line-height: 0;
}
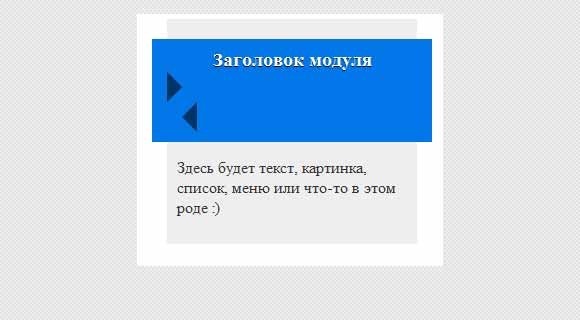
Несложно заметить, что наши треугольники как-то недоработаны 🙂
Дадим им абсолютное позиционирование и позиции по краям заголовка, также объеденим общие свойства у классов triangle-l и triangle-r:
.triangle-l, .triangle-r {
position: absolute;
bottom: -15px; right: -15px;
z-index: -1;
border-color: transparent transparent transparent #036;
border-style: solid;
border-width: 15px;
width: 0; height: 0;
line-height: 0;
}
.triangle-r {
bottom: -15px; left: -15px;
border-color: transparent #036 transparent transparent;
}
Шаг 3. CSS3 стили
Раз шаг называется CSS3 стили, то будем полностью верны названию 🙂
Избавимся от дивов triangle-l и triangle-r и воспользуемся псевдо-элементами ::after и ::before
HTML стал таким:
<div class="module">
<div class="module-title">
<h3><span>Заголовок модуля</span></h3>
</div>
<div class="module-body">
<p>Здесь будет текст, картинка, список, меню или что-то в этом роде<p/>
</div>
</div>
а CSS код стал таким:
.module {
margin: 0 auto;
padding-top: 20px;
background: #eeeeee;
color: #333;
width: 250px;
}
.module-title {
position: relative;
width: 100%;
padding: 10px 15px;
margin: 0 0 0 -15px;
background: #0077e8;
}
.module-title h3{
text-align: center;
margin: 0;
color: #fff;
/*shadow*/
text-shadow: 0px 1px 0px #000;
}
.module-body {padding: 0 10px 10px;}
.module-title::after, .module-title::before {
content: '';
position: absolute;
bottom: -15px; right: -15px;
z-index: -1;
border-color: transparent transparent transparent #036;
border-style: solid;
border-width: 15px;
width: 0; height: 0;
line-height: 0;
}
.module-title::before {
bottom: -15px; left: -15px;
border-color: transparent #036 transparent transparent;
}
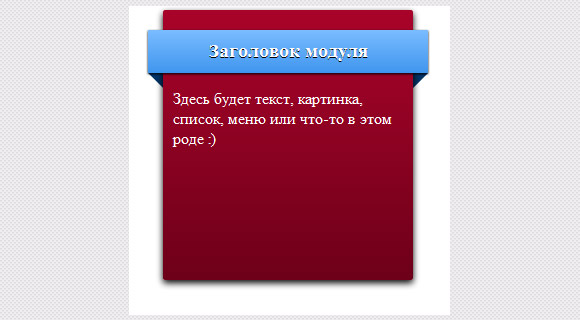
Добавим немного теней и градиентной заливки:
.module {
margin: 0 auto;
padding-top: 20px;
background: #eeeeee;
color: #fff;
width: 250px;
/*border radius*/
-webkit-border-radius: 2px;
border-radius: 2px;
/*shadow*/
-moz-box-shadow: 0px 3px 10px #000000;
-webkit-box-shadow: 0px 3px 10px #000000;
box-shadow: 0px 3px 10px #000000;
/*gradient*/
background: #a90329;
background: -moz-linear-gradient(top, #a90329 0%, #8f0222 44%, #6d0019 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a90329), color-stop(44%,#8f0222), color-stop(100%,#6d0019));
background: -webkit-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%);
background: -o-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%);
background: -ms-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%);
background: linear-gradient(to bottom, #a90329 0%,#8f0222 44%,#6d0019 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019',GradientType=0 );
}
.module-title {
position: relative;
width: 100%;
padding: 10px 15px;
margin: 0 0 0 -15px;
background: #0077e8;
/*shadow*/
-moz-box-shadow: 0px 1px 3px #000000;
-webkit-box-shadow: 0px 1px 3px #000000;
box-shadow: 0px 1px 3px #000000;
/*gradient*/
background: #7abcff;
background: -moz-linear-gradient(top, #7abcff 0%, #60abf8 44%, #4096ee 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7abcff), color-stop(44%,#60abf8), color-stop(100%,#4096ee));
background: -webkit-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%);
background: -o-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%);
background: -ms-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%);
background: linear-gradient(to bottom, #7abcff 0%,#60abf8 44%,#4096ee 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7abcff', endColorstr='#4096ee',GradientType=0 );
}








Добрый день, на локальной версии сайта (сайт без CMS) все работает без нареканий.
Выгрузил сайт на хостинг и Опа… Ленты нет. Запускаю локальный index.html все на месте. LoL )) В чем может быть проблема?
я постараюсь сделать рабочий демо-пример и тогда вам отпишусь
Вы знаете я поправил демо-пример, точнее сделал его доступным 🙂
Код работает. В вашем случае проверьте какие стили наследуются элементами 3D ленты, возможно в коде(стилях) CMS используются те же имена классов и перекрываются свойства.
Или киньте ссылку я посмотрю 😉