Адаптивный дизайн с помощью Bootstrap 3 Grid System. Делаем макет сайта
В этом посту, мы поговорим про основные блоки, которые присущи большинству сайтов и про создание адаптивной верстки с помощью grid системы от bootstrap3.
Что касается основных блоков или областей сайта, то тут можно выделить следующие:
1. header - шапка сайта, верхняя область в которой находится логотип, главное меню (иногда), доп. инфа (контакты, доп. меню, переключатели языков) и т.д.
2. footer - подвал сайта, самая нижняя часть веб-страницы в которой могут находится дополнительные меню, блок с подпиской, блок с контактами, социальные иконки, копирайт и т.д.
3. основная часть - находится как правило сразу под шапкой сайта. В основной части содержимое варьируется в зависимости от тематики сайта, если это блок, то будет некий контент (пост, страница и т.д.), если это интернет магазин, то тут будет товар (страница товара, категория товаров и т.д.).
4. sidebar - боковая панель сайта, она бывает не во всех дизайнах, а в некоторых их может быть несколько. Сайдбар как правило находится слева или справа от основного контента и содержит в себе различные виджеты.
На этом я пожалуй остановлюсь, т.к. не вижу смысла расширять список выше перечисленных областей, которые присущи большинству сайтов.
Особенности верстки с применением сетки
Ниже представлен код разметки, для формирование четырех столбцов при помощи сетки:
<div class="container">
<div class="row">
<div class="col-md-3"><p>Column 1</p></div>
<div class="col-md-3"><p>Column 2</p></div>
<div class="col-md-3"><p>Column 3</p></div>
<div class="col-md-3"><p>Column 4</p></div>
</div>
</div>
Как видно из кода выше, для формирование структуры сайта используются три основных класса: .container, .row, .col-*.
.container - блок обертки всего содержимого, задает основную ширину сайта
.row - блок обертки для колонок, имеет отрицательный отступ
.col-* - непосредственно блок колонки
Теперь давайте немного подробнее поговорим об правил построения макета с применением сетки.
- Строки (.rows) должны быть размещены в пределах .container (фиксированной ширины) или .container-fluid (полной ширины) для правильного выравнивания и заполнения.
- Используйте строки (.rows) для создания горизонтальной группы столбцов.
- Содержание должно быть размещены в столбцах, и только колонны могут быть непосредственными потомками строк.
- Стандартные классы сетки, такие как .row и .col-xs-4 используются для быстрого создания сетки макетов.
- Колонны имеют внутренний отступ (padding), который для первой и последней колонны компенсируется отрицательным отступом margin в .row.
- Столбцы сетки создаются с учетом максимального количества столбцов - 12, т.е. чтобы создать три блока, то нужно использовать класс .col-md-4.
- Если в одном ряду размещено более 12 колон (суммарное значение ширины всех колонок), то каждая последующая колона будет перенесена на новый ряд.
Ниже приведена таблица css классов для элементов сетки (колонок):
|
Extra small devices Phones (<768px) |
Small devices Tablets (≥768px) |
Medium devices Desktops (≥992px) |
Large devices Desktops (≥1200px) |
|
|---|---|---|---|---|
| Container width | None (auto) | 750px | 970px | 1170px |
| Class prefix | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width | 30px (15px on each side of a column) | |||
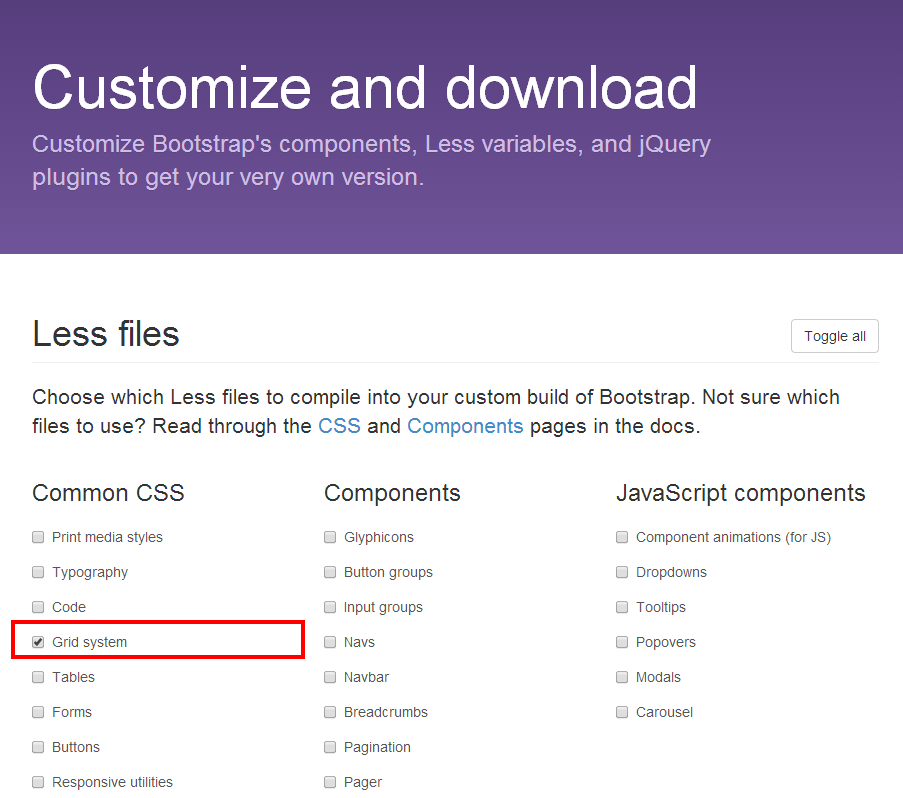
Скачаем css grid bootdtrap 3 к себе на компьютер
Переходим на страницу настроек содержания вашего архива bootstrap 3 и снимаем все галочки, оставляем только на против Grid System
(это если вы хотите скачать только стили для формирования макета с помощью сетки)

Подключаем Bootstrap Grid Sysytem к себе на страницу:
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
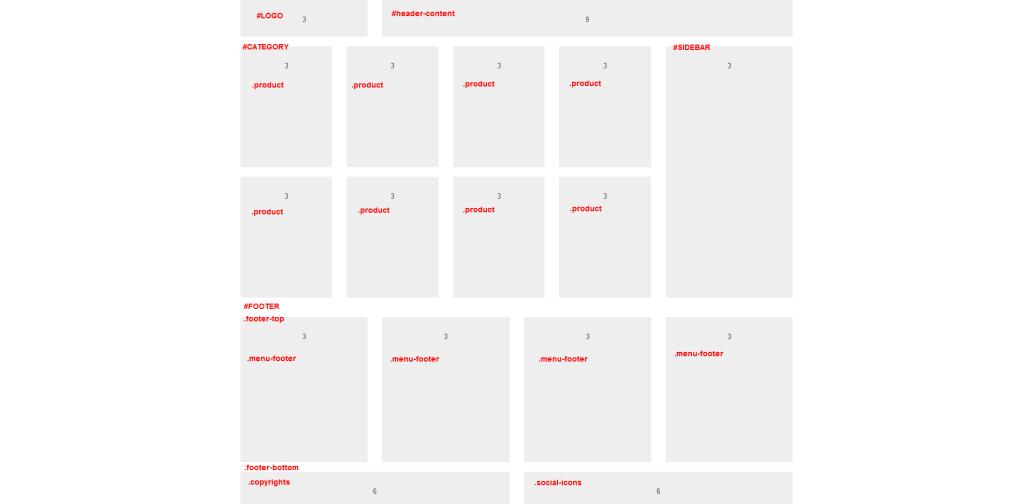
Верстаем каркас сайта с помощью bootstrap3 grid system
Каркас мы будем делать без содержимого, т.е. будут только условные блоки.
Пример верстки я решил сделать для интернет магазина, т.к. в таком случае будем более наглядно отображено поведение блоков при изменении ширины браузера.
В моем макете будут следующие области:
1. шапка сайта в ней логотип и содержимое шапки
2. сайдбар
3. подвал, разделенный на верхнюю часть с 4 блоками меню и нижнюю часть с копирайтом и областью социальных иконок
4. основная область категории с 8 продуктами

Помимо основных классов сетки я ввел внутрь каждой колоны блок с классом .well который залил серым цветом (для наглядности). Так же все блоки .row имеют идентификаторы, сделал я это специально, чтобы показать, что использование сетки не создает особой глубины или вложенности в html верстке. Все блоки с колонок также имеют свои "семантические" классы.
Вот весь код сверстанного макета с применением bootstrap 3 grid system:
<div id="wrapper" class="container"> <div id="header" class="row"> <div id="logo" class="col-md-3"><div class="well">3<br>#logo</div></div> <div id="header-content" class="col-md-9"><div class="well">9<br>header-content</div></div> </div> <div id="category" class="row"> <div id="featured" class="col-md-9"> <div class="row"> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> <div class="product col-sm-6 col-md-4 col-lg-3"><div class="well">3<br>product</div></div> </div> </div> <div id="sidebar" class="col-md-3"><div class="well">3<br>#sidebar</div></div> </div> <div id="footer"> <div class="footer-top row"> <div class="menu-footer col-sm-6 col-md-3"><div class="well">3<br>.menu-footer</div></div> <div class="menu-footer col-sm-6 col-md-3"><div class="well">3<br>.menu-footer</div></div> <div class="menu-footer col-sm-6 col-md-3"><div class="well">3<br>.menu-footer</div></div> <div class="menu-footer col-sm-6 col-md-3"><div class="well">3<br>.menu-footer</div></div> </div> <div class="footer-bottom row"> <div class="copyrights col-sm-6 col-md-6"><div class="well">6<br>.copyrights</div></div> <div class="social-icons col-sm-6 col-md-6"><div class="well">6<br>.social-icons</div></div> </div> </div>
Как видно из верстки, для блока product используется сразу три класса колонок: col-sm-6 col-md-4 col-lg-3.
col-lg-3 отобразить наши товары по 4 вряд, для экранов шириной более 1200px
col-md-4 отобразить наши товары по 3 вряд, для экранов шириной более 992px
col-sm-6 отобразить наши товары по 2 вряд, для экранов шириной более 768px
Таким образом комбинируя классы со значением ширины блока для разного разрешения экрана пользовательского устройства, мы добиваемся адаптивности нашего дизайна и качественного и отзывчивого отображения самого сайта.
Применение сетки при создании сайта позволяет шаблонезировать рутинные подходы к однотипным проектам и создавать уже готовые макеты (решения) для разноплановых задач.
Подводим итоги: верстка с помощью сетки довольно проста и удобна, сказать, что из-за ее использования html структура слишком увеличивается и растет глубина вложенности элементов сайта, я не могу. Если подчистить под себя файл библиотеки стилей для bootstrap 3 сетки, то можно получить размер менее 10Kb, а то еще и меньше. Одним словом пробуйте, экспериментируйте и находите удобное для себя решение, которое ускорило бы вашу работу и качество. Если остались вопросы по теме верстки макета сайта с применением сетки, пишите буду рад помочь 🙂
Рубрика: CSS


 (13 голосов. Рейтинг: 4,85 из 5)
(13 голосов. Рейтинг: 4,85 из 5)
Здравствуйте! Вопрос больше касается семантики HTML5 при верстке с помощью Bootstrap 3.
Как вы считаете, можно ли прописывать классы Bootstrap непосредственно для header, aside, section, footer (main исключаю, т.к. этот тег почему-то до сих пор не понимает новый IE и -webkit-браузеры)?
Например: header class=”row”.
По идее, это сокращает количество лишних тегов. К сожалению, не могу найти ответ на этот вопрос.
Скачал много бесплатных шаблонов на Bootstrap 3, но везде идет, например, footer, а затем уже в нем заключены row и col.
Здравствуйте, Юрий!
Прописав классы bootstrap в семантические блоки HTML5 вы не нарушите саму семантику. Так, что можете смело так делать, тем более если сопровождать верстку будите вы сами.
Спасибо большое за ответ! Я начинающий. Постоянно тренируюсь. Хотелось бы, чтобы в будущем ни один клиент не смог предъявить претензии относительно громоздкости кода или валидности верстки.
Вы помогаете уже второй раз (в первый раз за несколько минут написали и скинули образец .js для фиксированного меню). По моему мнению, зачастую вашу помощь стоит больших денег. Вы это делаете бесплатно…
Может быть создадите на блоге опцию для тех, кто захочет вас отблагодарить (перевести посильную сумму на электронный кошелек)? Иногда как-то неловко, когда помогают “на халяву”, осознавая, что за такой код на любом сайте фриланса заплатили бы немалые деньги.
Спасибо за ваши комментарии!
Следить за громоздкостью кода стоит, но во времена быстрого интернета, также стоит сокращать количество запросов к серверу при загрузке вашего дизайна. Для этого грамотно создавайте ваши дизайны, если используете картинки – объедините их в спрайты, соедините CSS файлы в один, оптимизируйте код.
В своей работе использую SASS, мне очень помогает в поддержке написанного кода и настройке комфортной работы.
Пока не думал ставить на блог способы поблагодарить материально, но уже задумался, возможно вскоре поставлю 🙂
В ближайшее время планирую делать маленькие видео уроки, если у вас есть вопросы пишите мне на info (собачка) webcomplex.com.ua, сделаю видео ответы 🙂
Спасибо, что читаете мой блог и оставляете комментарии – это придает мотивации для работы!
Здравствуйте! Хотел с вами посоветоваться. Верстаю на Bootstrap 3 landing, заключил все row в container-fluid. В результате появилась горизонтальная полоса прокрутки. Пришлось в своей таблице стилей прописать для контейнера overflow-x:hidden. Пока при уменьшении ширины экрана все нормально… Как по вашему мнению, в ДАЛЬНЕЙШЕМ это не скажется на целостности верстки?
Здравствуйте, Юрий! По правде говоря я очень редко использую bootstrap в работе. Но для того чтобы наш разговор был предметным, давайте вы кинете часть кода для просмотра. Сделал пример и у меня нет прокрутки Пример Bootstrap liquid.
Выложите часть кода в jsfiddle, без него мне трудно что-то ответить.
Проблема со скроллом решена. Но переживаю, что свойство overflow-x:hidden где-то может проявиться дальше и развалить всю верстку. Хотя, по идее, оно прописано для контейнера, в котором находятся только row. А у row нет float.
Честно, говоря, не знаю, как в jsfiddle подключить Bootstrap (не загружать же целиком весь файл bootstrap.css). Используется его полная версия. Поэтому загрузил только html.
Вот ссылка //jsfiddle.net/m74rd90L/1/
Добавил в ваш код ссылку на файл бутстрапа, чтобы это сделать нужно прописать ссылку в разделе “External Resources”.
Вот обновленный код вашего примера: //jsfiddle.net/m74rd90L/2/
Теперь, что касается overflow-x:hidden – это верстку не разломает, а обрежет все элементы которые будут вылизать за рамки контейнера.
Но вам нужно выяснить причину, почему у контейнера появился горизонтальный скрол, такого быть не должно, возможно вы превысили суммарное число колонок в одном ряду (12)…
По вашему коду у меня скрол не появился… Возможно причина в файлах стилей, добавьте их в jsfiddle и посмотрите появится ли скрол, если да – пишите разберемся 🙂
Действительно, может быть превышено число колонок… Вернее, количество указано верно, но в файле стилей прописывались дополнительные отступы в виде border-spacing (к элементам списка применяются свойства display: table-row (для ul) и display: table-cell(для li).
Просто я не знаю, как работает border-spacing. Если как margin или padding, то, скорее всего, это и есть основная причина.
А зачем вы так такие стили для списка применяете, если нужно выстроить элементы списка в одну строку используйте float:left или display:inline-block.
Float и display:inline-block пробовал. Но чтобы задать элементам отступы, пришлось прописывать margin. А так как колонки имеют четко заданную ширину в %, то из-за дополнительного margin весь макет развалился. Решил попробовать прописать в стилях свойства таблицы с border-spacing вместо margin. Результат оказался тот же…
Просто еще не научился работать в Bootstrap с отступами. Очевидно в колонках надо делать еще один блок и уже в нем “играться” с margin – padding или использовать более широкие колонки (с запасом).
Раньше для адаптивной верстки использовал Skeleton. Там все намного проще. Изучил весь файл skeleton.css, после чего легко в нем ориентировался и менял значения под свои нужды.
С Bootstrap 3 такой номер сразу не проходит. Нужно время для детального изучения и практики. А “вслепую” работать не привык.
Float и display:inline-block применять только к элементам внутри колонок.
Bootstrap используют для создание быстрого каркаса сайта. По-этому задавать отдельные отступы (по-горизонтали) для элементов col-* и row не стоит, для них можно задать внутренний padding и только в случае если в этом есть необходимость (но не затрите значения по-умолчанию).
Практикуйте и вскоре вы будите быстро создавать сетку (прототип структуры) страницы сайта!
Причина очевидна, т.к. в вашем примере на jsfiddle одна колонка размещается под другой. У меня они находятся на одной линии по горизонтали. Несмотря на то, что hidden обрезал всего лишь пустое пространство, верстка все равно получилась бракованной. Как вы правильно сказали: “такого быть не должно”…
Колонки меняют свою ширину в зависимости от ширины страницы (подвигайте область вывода в js fiddle).
В вашем коде я ничего плохого не нашел, как и горизонтального скрола 🙂
Дмитрий, добрый день!
Подскажите, пожалуйста, возможно ли при адаптивном дизайне на Bootstrap высоту блоков в колонках сделать фиксированной? Чтобы блоки изменяли свою ширину в зависимости от разрешения экрана, но по высоте оставались неизменными.
Благодарю за ответ!
Здравствуйте, Валерия!
Сделать такое можно, но нужно отталкиваться от вашего конкретного случая.
Вы можете прописать в разметке для этих блоков общий класс и задать ему четкое значение height в стилях.
Вы можете обрабатывать высоту блоков скриптом jQuery как выровнять блоки по высоте?.
Вы можете воспользоваться свойством flex, вот пример //www.w3schools.com/cssref/tryit.asp?filename=trycss3_flex.
Если, ни один из вариантов не подойдут или возникнут новые вопросы, пишите, постараюсь сделать пример кода 😉
Привет! Спасибо за статью. Я вот использую Bootstrap во всех своих разработках. Вот сделал для WordPress- cleverhead.org, так же применяю для Битрикс. Считаю Бутстрап универсальным набором. Освоить его очень легко.
Здравствуйте! Интересует такой вопрос. Правильно ли будет с bootstrap использовать только grid, а все стили прописывать вручную? Спасибо
Здравствуйте, Иван!
Если честно, то я тоже использую bootstrap в таком ключе, только стили для сетки.
Это вполне нормальная практика когда layout вы реализуете через сетку (bootstrap или еще какую), также как к примеру reset стили.
Так что все вы делает верно, главное чтобы конечный продукт был качественным, кросбраузерным и с понятной архитектурой.
Успехов вам!
Более-менее понятно написано, но я встречал более удачные рисунки сетки.
Ps. что там за красная кнопка? Я не нажимал, но мне любопытно…
Сам себе отвечу и задам вопрос.
Смотрите, я вывожу в строке row 12 элементов. Это картинки, скрипт их делает по 100 пикселей в длину/ширину. Мне нужно, чтобы их было минимум 8-12 штук в строке, но я могу поставить только 12 или 6.
Как поставить 9, к примеру?
Искать лайоут на большее число столбиков?
Если вы хотите работать в бутстрап фреймворком, то вывод 9 блоков будет не возможен без доработок.
Вот более подробнее о бутстрап сетке //getbootstrap.com/css/#grid
У меня есть некоторые сомнение на счет вывода 9 блоков в одном ряду, это вряд ли будет читабельно.
другое дело если вы выводите один блок (например: Логотипы производителей), которые выводятся 12 вряд, то это реализовывается другим путем.
Уточните какие элементы вы хотите так выводить по 8,9,12 штук.
Это просто пример использование сетки для построения структуры сайта (инетрент-магазина).
Кнопка – это прикол, поклацайте 🙂
Я клацал и плакал …. Великолепно!
Тсссссс! Никому ни слова ))))
Так хочется нажать на красную кнопку ))) Держусь изо всех сил. Надо себе на сайте такую же установить )
Хоть бы рекламку поставили, что ли… Клацнул бы в благодарность за труды!
Спасибо, давно искал нечто подобное.
Пожалуйста
Добрый день,
я полный чайник ), но хочу разобраться в вопросах создания сайта, поэтому мои вопросы могут вам показаться дилетантскими, но всё же прошу ответить.
Сайты сверстанные в Бутстрапе используются самостоятельно на хостинге, или их нужно подключать к какому либо движку, например Джумла.
В Бутстрапе есть CMS или это простые HTML страницы.
В Бутсрапе можно создавать серьёзные многостраничные сайты или его можно использовать только для создания адаптивной сетки, а дальше компилировать с каким нибудь движком?
В сверстанную и оформленную страницу в дальнейшем возможно добавлять дополнительные блоки, слайдеры, скролинги и т.д.
Наколько дружелюбно относятся поисковики к сайтам сверстанным Бутстрапом?
Спасибо за ответ
Грубо говоря бутстрап – это CSS стили. Просто их уже прописали за вас, а вам остается только использовать соответствующие классы для элементов.
1. Насчет хостинга. Вы можете захостить отдельную html страницу(сайт-визитка, одностраничник, лендинг) или подключить к движку. Тут уже на ваш выбор.
2-й и 3-й пункты отпадают, т.к. бутстрап – это CSS фреймворк.
4. Конечно. Страницу можно редактировать в любой момент.
5. Тут все завист от семантики сайта, а не от бутстрапа.