Sublime Text 2 – лучший текстовый редактор. Часть 1
Одним из самых главных моментов в работе верстальщика или программиста является - текстовый редактор кода. Безусловно кто-то скажет, что главное- это знания и я с этим соглашусь, но качественный и функциональный текстовый редактор - это далеко не самое последнее в ежедневном арсенале.
И так перейдем непосредственно к герою, сегодняшней статьи - Sublime Text. Sublime Text - это кроссплатформенный текстовый редактор, который сразу после установки дает нам шикарный, без излишеств внешний вид, с качественно настроенной подсветкой синтаксиса и мощным функционалом из коробки.
Внешний вид
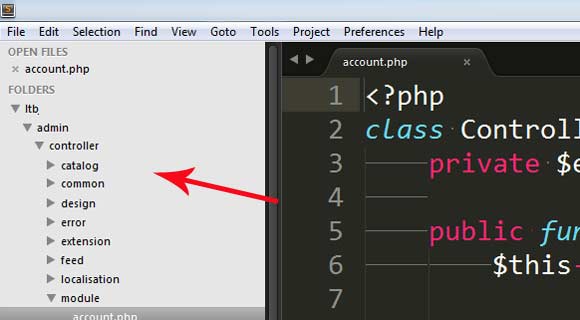
Внешний вид программы прост и гениален )) Все без излишеств и легко настраивается через пункт панели управления View.
Слева располагается боковая панель в которой отображены файлы и папки текущего проекта. По ним очень легко и удобно перемещаться и осуществлять поиск нужной части кода в выбранной папке.

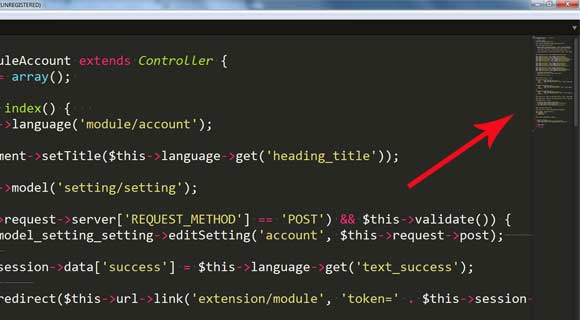
Справа, можно включить мини-карту вашего кода, она тоже выручает и позволяет быстро попасть в нужную область.

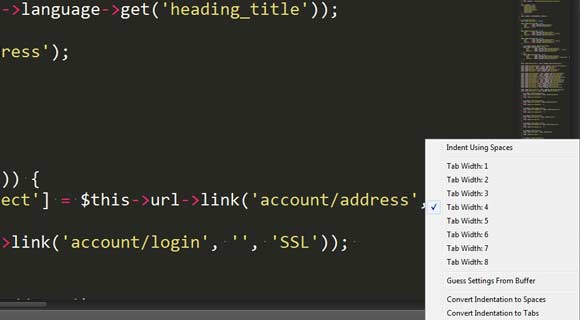
Изменить размер табуляции в пару щелчков мыши

Удобный поиск
Что-что, а найти нужную функцию, переменную или даже строку Sublime Text позволяет это сделать быстро и наглядно.
Комбинация клавиш Ctrl+P откроет небольшое окошко, в котором введя первые буквы названия файла - позволит найти его и открыть.
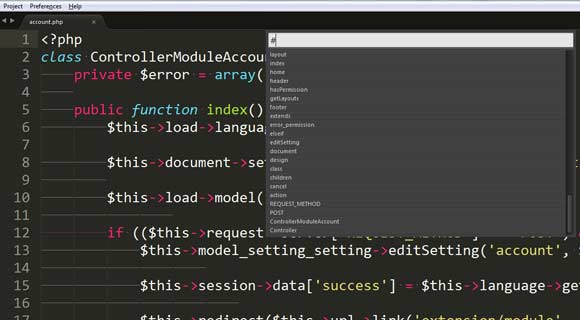
Введя символ @ - вы получите список всех функций (или стилевых правил) в текущем файле.
Введя символ # - вы получите список всех переменных (или значений CSS свойств) в текущем файле.
Введя символ :, а после него номер нужной вам строки и вы автоматом переместитесь в нужное место.

Мультикурсор
Возможность множественного курсора и одновременного редактирования нескольких строк - это просто не реально выручает в повседневной жизни ))

Зажав клавишу Ctrl и нажав мишкой в нужной вам области вы можете создать очередной активный курсор на экране и одновременно править несколько строк, удобно для переименовывания переменной или массовой правки чего угодно 🙂
Также выделив нужный фрагмент кода или весь документ, а потом нажав комбинацию Ctrl+Shift+L вы получите курсор в конце каждой строки.
Ctrl+Shift+D - дубликат текущей строки... как-то плавно я перешел на горячие клавиши, хотя в описании Sublime Text, без них никуда, но пожалуй я сделаю по ним отдельный пост (откроется в новом окне) 😉
Настройки и плагины
Этот пожалуй один из самым масштабных пунктов я опишу отдельно. Скажу, что плагинов для Sublime уже большое количество и на любой случай жизни 🙂
Также вы самостоятельно можете настроить много интересных функций и сокращений под себя. Записать собственные макросы. Но это я вынесу в отдельный пост, а тут оставлю ссылку на него.
Выводы
Для себя я уже давно принял решение в пользу Sublime Text, как основного текстового редактора.
Он обладает большим количеством плюсов и возможностей, является кроссплатформенным и может работать в портабельной версии.
Оставляю ссылку на официальный сайт проекта и надеюсь, что вам тоже понравится этот текстовый редактор 🙂
Рубрика: Программы и скрипты, Скачать



Вы пишите “Справа, можно включить мини-карту вашего кода, она тоже выручает и позволяет быстро попасть в нужную область.”
– А у меня вопрос – Как её отключить(правда я использую ST3)? И её появление повесить на какой нибудь хоткей? В настройках ковырялся, там можно только настроить некоторое оформление этой миникарты, а иногда приходится править до 4-х документов одновременно и эта карта сьедает полезную прощадь. Кстати сказать, я переопределил хоткей скрытия навигации по проекту, был двойной хоткей, а стал просто ctrl+shift+s.
Перейдите в пункт View – Hide Minimap
Спасибо) Если будет лень к клаве тянуться, буду знать где можно отключить мышкой =)
Все, сам разобрался))) Что-то до меня все поздно доходит) Привык все в интерфейсе настраивать) в общем добавляем в prefences->key-binding-user строчки без комментариев:
[
// скрывает навигацию по проекту
{“keys”: [“ctrl+shift+s”], “command”: “toggle_side_bar” },
// Скрывает мини карту
{“keys”: [“alt+ctrl+shift+s”], “command”: “toggle_minimap” },
// Позволяет отформатировать выделенный код под текущие настройки (удобно когда используешь например табы, а копипастишь код с пробелами из какого нибудь источника)
{“keys”: [“alt+shift+f”], “command”: “reindent” },
]