Установка SASS
SASS - это препроцессор для языка CSS, который позволяет ввести в ваш код такие плюшки как: переменные, функции, миксы и много других вещей, которые изрядно облегчают жизнь. Код написанный на SASS(SCSS) намного легче сопровождать и корректировать, за счет его гибкости и синтаксиса SCSS, код становится легким к восприятию.
Установка SASS
Этот пост первый из серии постов о работе с препроцессором SASS (SCSS) и в нем мы рассмотрим этап установки.
Рассмотрим установку на ОС Windows. Перед тем как установить SASS, вам необходимо скачать и установить Ruby.
Для этого переходим на страницу RubyInstaller`a по этой ссылке - Ruby Installer for Windows

Жмем на кнопку показанную на картинке выше.

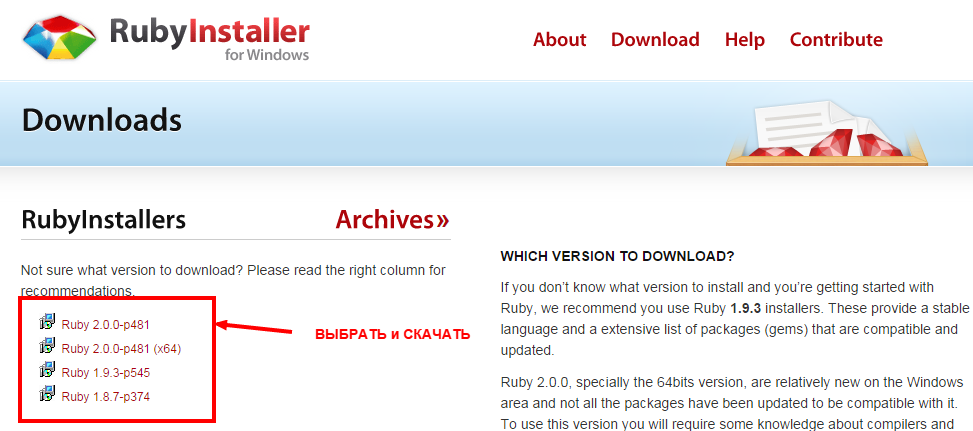
Выбираем нужный дистрибутив для 32-х или 64-х разрядной винды.
Скачиваем его и проводим установку, как с обычной программой.
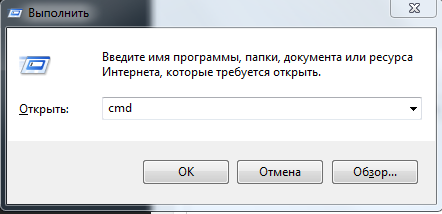
После установки Ruby, необходимо открыть командную строку. Для этого зажимаем комбинацию клавиш: Win+R и в открывшимся окошке вводим cmd - жмем Enter.

В открывшемся терминальном окне вводим команду: gem install sass и ждем начала установки SASS на ваш компьютер 🙂
После завершения установки вы можете перепроверить себя и ввести в терминале команду sass -v, которая должна вывести вам установленную версию SASS.
Вот и все, SASS мы установили в следующих постах я расскажу, как его использовать и привязать к вашему проекту, особенности синтаксиса SCSS, как создавать переменные и собственные функции и много другое.
Если у вас есть вопросы по установки или в общем по теме SASS, пишите их в комментариях к посту - обязательно отвечу 😉
Рубрика: SASS


 (7 голосов. Рейтинг: 4,43 из 5)
(7 голосов. Рейтинг: 4,43 из 5)
А как быть пользователям Mac OS?
Много слышу о SASS, но как с ним работать мало чего знаю. Имею представление, но ни разу не использовал.
Здравствуйте, Александр!
Для пользователей MacOS все еще проще )
//sass-lang.com/install
Пользоваться этим препроцессором само удовольствие, вы только подумайте что у вас есть переменные и функции и многое другое в вашем родном CSS 🙂
(это все есть в SASS)
Здравствуйте, помогите вот уже второй день мучаюсь с установкой sass после того как пишу в командной строку gem install sass выдает ошибку Could not find a valid gem ‘sass’ = 0, here is why:
Unable to download data from //rubygems.org/ – ssl_connect returnned=1 errno=0 state sslv3 read server certificate B: и так далее что ДЕЛАТЬ??????
Я так понимаю нужно не обычную командную строку а строку руби или что или как я не понимаю
Буду очень благодарен за ответ, мой скайп если нужно serhiy_bilous
Спасибо
Здравствуйте, Сергей!
Напишите какая у вас ОС и разрядность (32/64).
Вы уже установили Ruby?
Если нет, то перейдите по ссылке //rubyinstaller.org/downloads/
и выберите нужный вам инсталятор (подробнее я пишу об этом в статье).
Команду вы вводите верно, в обычную командную строку.
Возможно стоит открыть ее от лица Суперадмина.
Все статьи на сайте про SASS я прочел, решил опробовать. Перешел по ссылке, что выше – все программы платные, стал искать в сети. В одной из статей написано, что Ruby уже установлен в моей операционной системе. В Терминале вбил “sudo gem install sass”. Вопрос: это делается один раз, как я понял? Верно?
Все верно SASS вы устанавливаете единожды, только при выходе новых версий можете его обновить gem update sass
Доброго времени суток) Следующая проблема при установке Sass: //prntscr.com/5y35he
Windows7 * 64
Подскажите, пожалуйста в чем проблема?
Здравствуйте, Георгий!
Вы уже установили Ruby?
Если нет, то перейдите по ссылке //rubyinstaller.org/downloads/
установил, на скрине это видно.
Попробуйте воспользоваться ответом вот на этом сайте
//stackoverflow.com/questions/27278966/error-sass-installation-for-windows
Спасибо, помогло.
Здравствуйте! Пытаюсь установить sass, выдаёт ошибку…:-(
//imglink.ru/show-image.php?id=38a90267baedb9f5ff17be7432cad30a
Найдите у вас на компе файлик cmd (это командная строка в которой вы все прописываете) и запустите его от имени Администратора (клацните правой кнопкой мыши по экзешнику и в появившемся окошке нажмите Запустить от имени Администратора), скорее всего у вас проблемы с доступом 🙂
Благодарю!!!:-)