SASS – делаем эффект длинных теней для текста
Одним из трендов в дизайне современных веб-приложений является эффект длинной тени у объектов интерфейса и у текста. Сегодня мы создадим эффект длинной тени для текста используя возможности препроцессора SASS.
[button-green url="//demo.webcomplex.com.ua/13-11-2014/01/" target="_blank" position="center"]Пример текста с длинной тенью[/button-green]
Создание длинной тени для текста с помощью SASS
Для начала давайте вспомним как задать тень для текста:
.banner h1 {
text-shadow: 0px 0px #138a72;
}
Вот таким образом используя свойство text-shadow мы задаем значения тени для текста с отступом по "X", по "Y" и значением "Цвета".
Но мы также знаем, что можем задать несколько теней для текста, перечислив их значения через запятую, например так:
.banner h1 {
text-shadow: 0px 0px #138a72,
1px 1px #138a72,
2px 2px #138a72,
3px 3px #138a72,
4px 4px #138a72,
5px 5px #138a72,
6px 6px #138a72,
7px 7px #138a72,
8px 8px #138a72,
9px 9px #138a72,
10px 10px #138a72;
}
Таким образом тень для заголовка будет непрерывной, но короткой:
[button-green url="//jsfiddle.net/webcomplex/mugv6jhb/" target="_blank" position="center"]Пример текста с короткой тенью[/button-green]
Для того чтобы создать тень длинною в 200 пикселов, нужно будет сделать не 10 копий тени с увеличивающимся смещением, а 200 копий, что весьма рутинно если это делать вручную 🙂
Для решение задачи: создание длинной тени для текста мы воспользуемся преимуществами препроцессора SCSS.
Создание функции длинной тени для текста с помощью SASS
Для начала напишем функцию, которая будет возвращать n-ое количество теней с равномерным смещением на единицу и микс который будет вызывать эту функцию и присваивать ее значение свойству text-shadow:
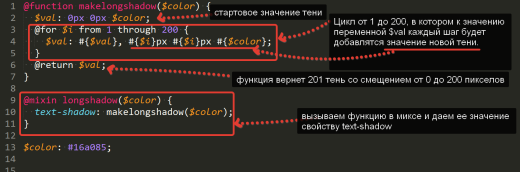
@function makelongshadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 200 {
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
@mixin longshadow($color) {
text-shadow: makelongshadow($color);
}
$color: #16a085;
Разберем код функции:
@for $i from 1 through 200 - цикл от 1 до 200
$val: #{$val}, #{$i}px #{$i}px #{$color} - переменной $val присваивается ее текущее значение - #{$val}, плюс значение тени на текущем шаге итерации - #{$i}px #{$i}px #{$color}
Таким образом мы получаем 201 тень со смещением в 1 пиксель, все автоматически быстро и универсально.
Вызываем нашу функцию в миксе и присваиваем ее значение свойству text-shadow.
После этого все что остается сделать - это вызвать микс для нужного CSS селектора и задать цвет тени:
h1, h2 {
line-height: 1;
margin: 0;
color: #fff;
}
h1 {
font-size: 75px;
@include longshadow(darken($color, 5% ));
}
h2 {
font-size: 40px;
@include longshadow(darken($color, 8% ));
}
Как видно из кода выше, мы вызываем наш микс для заголовков и делаем текст тени немного темнее чем основной текст фона используя функцию SASS - darken($color, 8% ).
Вот весь SASS код примера:
@function makelongshadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 200 {
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
@mixin longshadow($color) {
text-shadow: makelongshadow($color);
}
$color: #16a085;
.banner {
padding: 200px 100px;
text-align: center;
overflow: hidden;
border-bottom: 5px solid #ccc;
background-color: $color;
h1, h2 {
line-height: 1;
margin: 0;
color: #fff;
}
h1 {
font-size: 75px;
@include longshadow(darken($color, 5% ));
}
h2 {
font-size: 40px;
@include longshadow(darken($color, 8% ));
}
}
А это весь код результирующего CSS:
.banner {
padding: 200px 100px;
text-align: center;
overflow: hidden;
border-bottom: 5px solid #ccc;
background-color: #16a085; }
.banner h1, .banner h2 {
line-height: 1;
margin: 0;
color: #fff; }
.banner h1 {
font-size: 75px;
text-shadow: 0px 0px #138a72, 1px 1px #138a72, 2px 2px #138a72, 3px 3px #138a72, 4px 4px #138a72, 5px 5px #138a72, 6px 6px #138a72, 7px 7px #138a72, 8px 8px #138a72, 9px 9px #138a72, 10px 10px #138a72, 11px 11px #138a72, 12px 12px #138a72, 13px 13px #138a72, 14px 14px #138a72, 15px 15px #138a72, 16px 16px #138a72, 17px 17px #138a72, 18px 18px #138a72, 19px 19px #138a72, 20px 20px #138a72, 21px 21px #138a72, 22px 22px #138a72, 23px 23px #138a72, 24px 24px #138a72, 25px 25px #138a72, 26px 26px #138a72, 27px 27px #138a72, 28px 28px #138a72, 29px 29px #138a72, 30px 30px #138a72, 31px 31px #138a72, 32px 32px #138a72, 33px 33px #138a72, 34px 34px #138a72, 35px 35px #138a72, 36px 36px #138a72, 37px 37px #138a72, 38px 38px #138a72, 39px 39px #138a72, 40px 40px #138a72, 41px 41px #138a72, 42px 42px #138a72, 43px 43px #138a72, 44px 44px #138a72, 45px 45px #138a72, 46px 46px #138a72, 47px 47px #138a72, 48px 48px #138a72, 49px 49px #138a72, 50px 50px #138a72, 51px 51px #138a72, 52px 52px #138a72, 53px 53px #138a72, 54px 54px #138a72, 55px 55px #138a72, 56px 56px #138a72, 57px 57px #138a72, 58px 58px #138a72, 59px 59px #138a72, 60px 60px #138a72, 61px 61px #138a72, 62px 62px #138a72, 63px 63px #138a72, 64px 64px #138a72, 65px 65px #138a72, 66px 66px #138a72, 67px 67px #138a72, 68px 68px #138a72, 69px 69px #138a72, 70px 70px #138a72, 71px 71px #138a72, 72px 72px #138a72, 73px 73px #138a72, 74px 74px #138a72, 75px 75px #138a72, 76px 76px #138a72, 77px 77px #138a72, 78px 78px #138a72, 79px 79px #138a72, 80px 80px #138a72, 81px 81px #138a72, 82px 82px #138a72, 83px 83px #138a72, 84px 84px #138a72, 85px 85px #138a72, 86px 86px #138a72, 87px 87px #138a72, 88px 88px #138a72, 89px 89px #138a72, 90px 90px #138a72, 91px 91px #138a72, 92px 92px #138a72, 93px 93px #138a72, 94px 94px #138a72, 95px 95px #138a72, 96px 96px #138a72, 97px 97px #138a72, 98px 98px #138a72, 99px 99px #138a72, 100px 100px #138a72, 101px 101px #138a72, 102px 102px #138a72, 103px 103px #138a72, 104px 104px #138a72, 105px 105px #138a72, 106px 106px #138a72, 107px 107px #138a72, 108px 108px #138a72, 109px 109px #138a72, 110px 110px #138a72, 111px 111px #138a72, 112px 112px #138a72, 113px 113px #138a72, 114px 114px #138a72, 115px 115px #138a72, 116px 116px #138a72, 117px 117px #138a72, 118px 118px #138a72, 119px 119px #138a72, 120px 120px #138a72, 121px 121px #138a72, 122px 122px #138a72, 123px 123px #138a72, 124px 124px #138a72, 125px 125px #138a72, 126px 126px #138a72, 127px 127px #138a72, 128px 128px #138a72, 129px 129px #138a72, 130px 130px #138a72, 131px 131px #138a72, 132px 132px #138a72, 133px 133px #138a72, 134px 134px #138a72, 135px 135px #138a72, 136px 136px #138a72, 137px 137px #138a72, 138px 138px #138a72, 139px 139px #138a72, 140px 140px #138a72, 141px 141px #138a72, 142px 142px #138a72, 143px 143px #138a72, 144px 144px #138a72, 145px 145px #138a72, 146px 146px #138a72, 147px 147px #138a72, 148px 148px #138a72, 149px 149px #138a72, 150px 150px #138a72, 151px 151px #138a72, 152px 152px #138a72, 153px 153px #138a72, 154px 154px #138a72, 155px 155px #138a72, 156px 156px #138a72, 157px 157px #138a72, 158px 158px #138a72, 159px 159px #138a72, 160px 160px #138a72, 161px 161px #138a72, 162px 162px #138a72, 163px 163px #138a72, 164px 164px #138a72, 165px 165px #138a72, 166px 166px #138a72, 167px 167px #138a72, 168px 168px #138a72, 169px 169px #138a72, 170px 170px #138a72, 171px 171px #138a72, 172px 172px #138a72, 173px 173px #138a72, 174px 174px #138a72, 175px 175px #138a72, 176px 176px #138a72, 177px 177px #138a72, 178px 178px #138a72, 179px 179px #138a72, 180px 180px #138a72, 181px 181px #138a72, 182px 182px #138a72, 183px 183px #138a72, 184px 184px #138a72, 185px 185px #138a72, 186px 186px #138a72, 187px 187px #138a72, 188px 188px #138a72, 189px 189px #138a72, 190px 190px #138a72, 191px 191px #138a72, 192px 192px #138a72, 193px 193px #138a72, 194px 194px #138a72, 195px 195px #138a72, 196px 196px #138a72, 197px 197px #138a72, 198px 198px #138a72, 199px 199px #138a72, 200px 200px #138a72; }
.banner h2 {
font-size: 40px;
text-shadow: 0px 0px #117c67, 1px 1px #117c67, 2px 2px #117c67, 3px 3px #117c67, 4px 4px #117c67, 5px 5px #117c67, 6px 6px #117c67, 7px 7px #117c67, 8px 8px #117c67, 9px 9px #117c67, 10px 10px #117c67, 11px 11px #117c67, 12px 12px #117c67, 13px 13px #117c67, 14px 14px #117c67, 15px 15px #117c67, 16px 16px #117c67, 17px 17px #117c67, 18px 18px #117c67, 19px 19px #117c67, 20px 20px #117c67, 21px 21px #117c67, 22px 22px #117c67, 23px 23px #117c67, 24px 24px #117c67, 25px 25px #117c67, 26px 26px #117c67, 27px 27px #117c67, 28px 28px #117c67, 29px 29px #117c67, 30px 30px #117c67, 31px 31px #117c67, 32px 32px #117c67, 33px 33px #117c67, 34px 34px #117c67, 35px 35px #117c67, 36px 36px #117c67, 37px 37px #117c67, 38px 38px #117c67, 39px 39px #117c67, 40px 40px #117c67, 41px 41px #117c67, 42px 42px #117c67, 43px 43px #117c67, 44px 44px #117c67, 45px 45px #117c67, 46px 46px #117c67, 47px 47px #117c67, 48px 48px #117c67, 49px 49px #117c67, 50px 50px #117c67, 51px 51px #117c67, 52px 52px #117c67, 53px 53px #117c67, 54px 54px #117c67, 55px 55px #117c67, 56px 56px #117c67, 57px 57px #117c67, 58px 58px #117c67, 59px 59px #117c67, 60px 60px #117c67, 61px 61px #117c67, 62px 62px #117c67, 63px 63px #117c67, 64px 64px #117c67, 65px 65px #117c67, 66px 66px #117c67, 67px 67px #117c67, 68px 68px #117c67, 69px 69px #117c67, 70px 70px #117c67, 71px 71px #117c67, 72px 72px #117c67, 73px 73px #117c67, 74px 74px #117c67, 75px 75px #117c67, 76px 76px #117c67, 77px 77px #117c67, 78px 78px #117c67, 79px 79px #117c67, 80px 80px #117c67, 81px 81px #117c67, 82px 82px #117c67, 83px 83px #117c67, 84px 84px #117c67, 85px 85px #117c67, 86px 86px #117c67, 87px 87px #117c67, 88px 88px #117c67, 89px 89px #117c67, 90px 90px #117c67, 91px 91px #117c67, 92px 92px #117c67, 93px 93px #117c67, 94px 94px #117c67, 95px 95px #117c67, 96px 96px #117c67, 97px 97px #117c67, 98px 98px #117c67, 99px 99px #117c67, 100px 100px #117c67, 101px 101px #117c67, 102px 102px #117c67, 103px 103px #117c67, 104px 104px #117c67, 105px 105px #117c67, 106px 106px #117c67, 107px 107px #117c67, 108px 108px #117c67, 109px 109px #117c67, 110px 110px #117c67, 111px 111px #117c67, 112px 112px #117c67, 113px 113px #117c67, 114px 114px #117c67, 115px 115px #117c67, 116px 116px #117c67, 117px 117px #117c67, 118px 118px #117c67, 119px 119px #117c67, 120px 120px #117c67, 121px 121px #117c67, 122px 122px #117c67, 123px 123px #117c67, 124px 124px #117c67, 125px 125px #117c67, 126px 126px #117c67, 127px 127px #117c67, 128px 128px #117c67, 129px 129px #117c67, 130px 130px #117c67, 131px 131px #117c67, 132px 132px #117c67, 133px 133px #117c67, 134px 134px #117c67, 135px 135px #117c67, 136px 136px #117c67, 137px 137px #117c67, 138px 138px #117c67, 139px 139px #117c67, 140px 140px #117c67, 141px 141px #117c67, 142px 142px #117c67, 143px 143px #117c67, 144px 144px #117c67, 145px 145px #117c67, 146px 146px #117c67, 147px 147px #117c67, 148px 148px #117c67, 149px 149px #117c67, 150px 150px #117c67, 151px 151px #117c67, 152px 152px #117c67, 153px 153px #117c67, 154px 154px #117c67, 155px 155px #117c67, 156px 156px #117c67, 157px 157px #117c67, 158px 158px #117c67, 159px 159px #117c67, 160px 160px #117c67, 161px 161px #117c67, 162px 162px #117c67, 163px 163px #117c67, 164px 164px #117c67, 165px 165px #117c67, 166px 166px #117c67, 167px 167px #117c67, 168px 168px #117c67, 169px 169px #117c67, 170px 170px #117c67, 171px 171px #117c67, 172px 172px #117c67, 173px 173px #117c67, 174px 174px #117c67, 175px 175px #117c67, 176px 176px #117c67, 177px 177px #117c67, 178px 178px #117c67, 179px 179px #117c67, 180px 180px #117c67, 181px 181px #117c67, 182px 182px #117c67, 183px 183px #117c67, 184px 184px #117c67, 185px 185px #117c67, 186px 186px #117c67, 187px 187px #117c67, 188px 188px #117c67, 189px 189px #117c67, 190px 190px #117c67, 191px 191px #117c67, 192px 192px #117c67, 193px 193px #117c67, 194px 194px #117c67, 195px 195px #117c67, 196px 196px #117c67, 197px 197px #117c67, 198px 198px #117c67, 199px 199px #117c67, 200px 200px #117c67; }
Ссылка на пример:
[button-green url="//demo.webcomplex.com.ua/13-11-2014/01/" target="_blank" position="center"]Пример текста с длинной тенью[/button-green]
Пример на jsfiddle:
[button-blue url="//jsfiddle.net/webcomplex/mugv6jhb/1/" target="_blank" position="center"]CSS - Пример текста с длинной тенью на jsFiddle[/button-blue]
[button-blue url="//jsfiddle.net/webcomplex/mugv6jhb/2/" target="_blank" position="center"]SCSS - Пример текста с длинной тенью на jsFiddle[/button-blue]
[alert-warning]Если у вас остались вопросы прошу писать их в комментариях к посту :)[/alert-warning]
Код для поста взят из примера на: Codepan
Рубрика: SASS