Онлайн сервис сжатия CSS кода
Сжатия CSS кода - это процесс необходимый, во-первых таким образом мы уменьшаем размер нашего файла стилей и соответственно ускоряем скорость загрузки сайта, что оценят не только пользователи, но и поисковики 🙂
Да и если вы открыли этот пост, значит вопрос для вас актуален.
В этой статье я покажу всего один сервис, но он в свою очередь хорошо справляется с поставленными задачами.

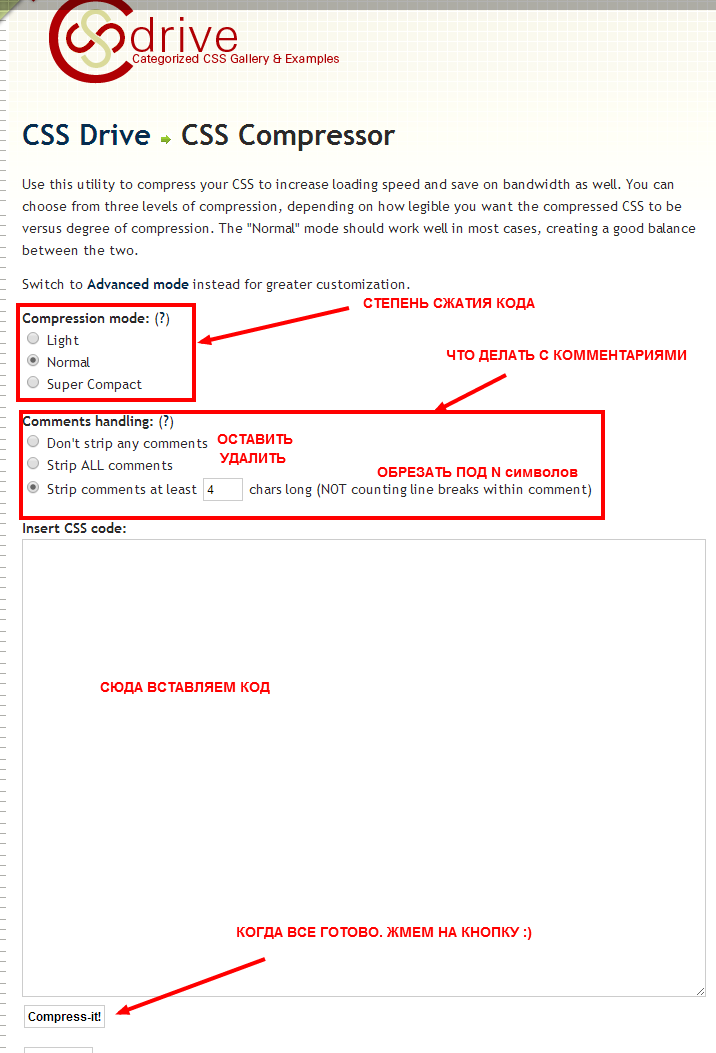
В принципе все интуитивно понятно, выбираем степень сжатия, решаем что делать с комментариями в коде, вставляем код и жмем на кнопку!
Я покажу как работают режимы сжатия кода, на примере вот такого CSS кусочка:
ul.minical {
position: absolute;
display: none;
list-style-type: none;
color: #3d454b;
background: white;
border: 1px solid #bbc5cd;
margin: 0;
padding: 0;
text-shadow: none;
width: 16em;
-webkit-box-shadow: 0 0 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 0 12px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 12px rgba(0, 0, 0, 0.2);
z-index: 9327;
font-size: 1.1em;
}
ul.minical.minical-inline {
position: static;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
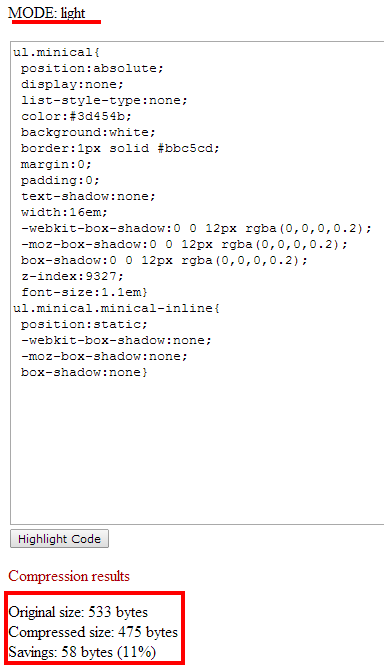
Режим - Light
Убрал все знаки табуляции и последние переносы строки перед закрывающейся скобкой.

Уменьшил размер кода на 11% 🙂
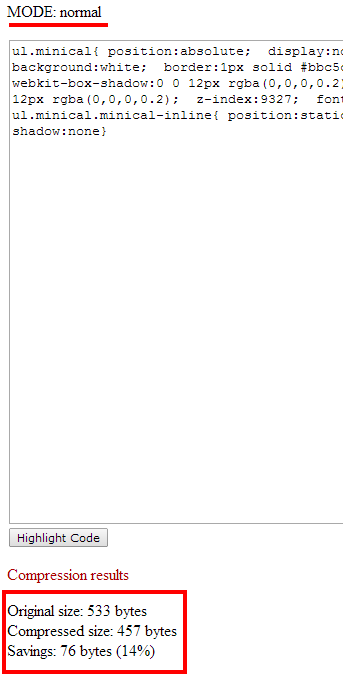
Режим - Normal
В данном режиме, каждое CSS правило записано в одну строку!

Вот такой вод код стал после сжатия:
ul.minical{ position:absolute; display:none; list-style-type:none; color:#3d454b; background:white; border:1px solid #bbc5cd; margin:0; padding:0; text-shadow:none; width:16em; -webkit-box-shadow:0 0 12px rgba(0,0,0,0.2); -moz-box-shadow:0 0 12px rgba(0,0,0,0.2); box-shadow:0 0 12px rgba(0,0,0,0.2); z-index:9327; font-size:1.1em}
ul.minical.minical-inline{ position:static; -webkit-box-shadow:none; -moz-box-shadow:none; box-shadow:none}
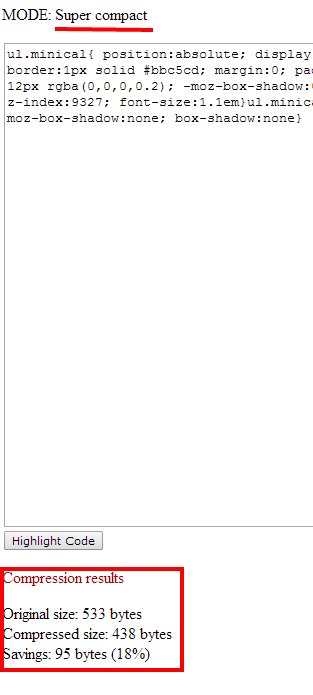
Режим - Supre Compact
В данном режиме, весь код записывается в одну строку!

Вот как изменился исходный код:
ul.minical{ position:absolute; display:none; list-style-type:none; color:#3d454b; background:white; border:1px solid #bbc5cd; margin:0; padding:0; text-shadow:none; width:16em; -webkit-box-shadow:0 0 12px rgba(0,0,0,0.2); -moz-box-shadow:0 0 12px rgba(0,0,0,0.2); box-shadow:0 0 12px rgba(0,0,0,0.2); z-index:9327; font-size:1.1em}ul.minical.minical-inline{ position:static; -webkit-box-shadow:none; -moz-box-shadow:none; box-shadow:none}
Надеюсь этот сервис будет вам полезен. 🙂
Рубрика: Online инструменты




Слабовато сжимает этот сервис.
Лучше использовать //cssresizer.com/
Спасибо вам, за ваш комментарий!
Думаю он будет полезен и другим 🙂