Онлайн сервис для создания 3D-ленты, кнопки, формы и иконки
Как же удобно когда несколько онлайн инструментов представлены на одном сайте., а еще более приятно поделится таким ресурсом по генерации красивой 3D-ленты, кнопки, формы регистрации и fav-icon для вашего сайта 🙂
На этом ресурсе представлены 4 онлайн помощника.
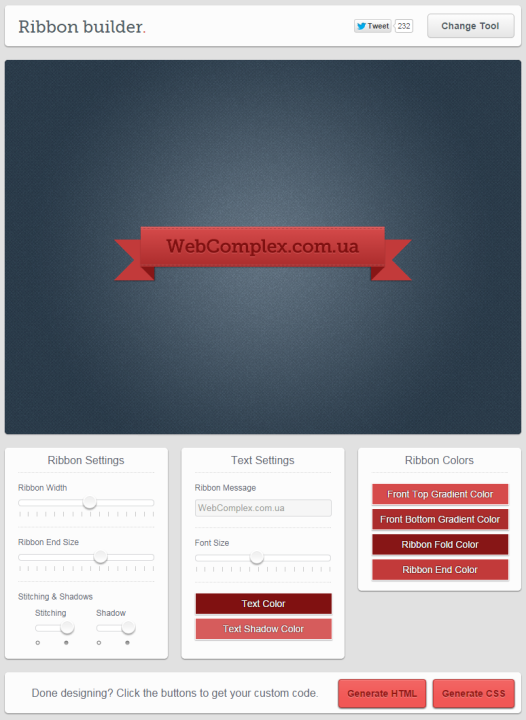
1. Онлайн генератор 3D ленты
Для начала настройте нужные цвета, размеры и текст на 3D ленте, потом нажмите на кнопку Generate HTML и Generate CSS для создание HTML и CSS кода вашей 3D ленты. Полученный код вставьте в ваш проект.
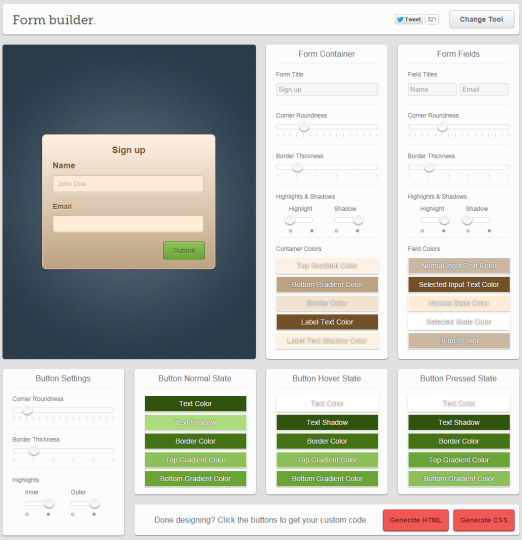
2. Онлайн генератор формы авторизации
Расстраиваться по поводу что здесь нельзя сгенерировать множество полей не стоит, т.к. главное настроить внешний вид для CSS кода.
Схема работы такая же как и с 3D лентой, настроили все → сгенерировали код → сохранили к себе в проект.
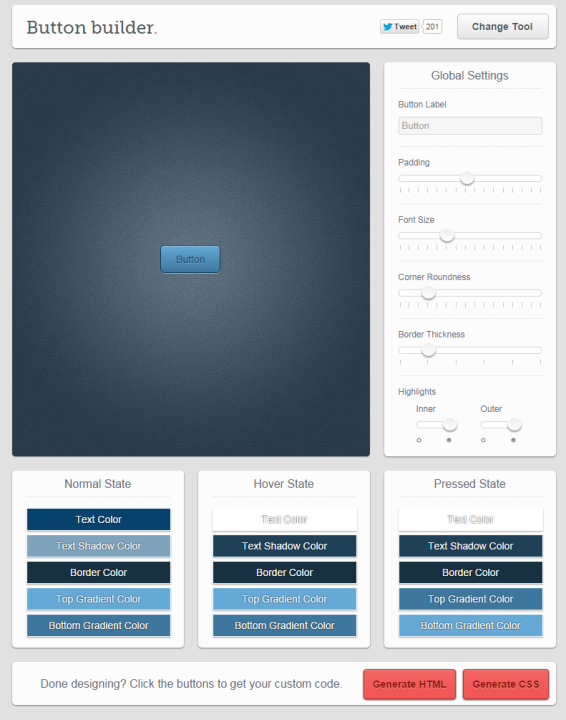
3. Онлайн генератор - кнопки
Было бы удивительно, если бы на этом ресурсе не было генератора для кнопки 🙂
Схема работы такая же как и с 3D лентой, настроили все → сгенерировали код → сохранили к себе в проект.
4. Онлайн генератор - fav-icon
Последний сервис - это создание fav icon для вашего сайта, внешний вид самого сервиса немного отличается от предыдущих, но это не делает его сложнее.
Все комментарии я написал на картинке это сервиса, картинка кликабельная 😉
Вот такие интересные сервисы представлены на одном ресурсе. Надеюсь, что вам они пригодятся. Если у вас в арсенале тоже имеется набор хороших ресурсов и вы ими желаете поделиться - пишите в комментариях, залью отдельным постом 🙂
Рубрика: Online инструменты








Ленточка прикольная. А ее можно под углом поворачивать как-то?
Да, можно! Вот только придется обернуть весь html код ленточки в еще один блок и к нему применить css3 rotate() 🙂
Вот ссылка на пример: 3D лента под наклоном
Очень интересный сервис. Буквально на днях наткнулась на код такой ленточки. А тут еще и в 3D. Зайду попробую. Да и форма авторизации понравилась. Спасибо. Пойду поделюсь с друзьями.
Здравствуйте, Виктория!
Рад, что вам понравился этот ресурс. Если у вас есть хорошие подборки пишите в комментариях, буду рад сделать о них пост 🙂
Добрый день,
Сервис очень интересный, но почему-то код html, который генерирует это сервис, не рабочий. При вставке кода появляется только текст, без графического изображения (без ленточки). Какие могут быть рекомендаци?
Добрый день, Алена!
Вам нужно нажать на обе кнопки поочереди Generate HTML, Generate CSS и скопировать сгенерированный HTML код к себе на страницу, а потом и код стилей в свой файл стилей. Все должно работать 🙂