Как проверить сайт на адаптивность к разным устройствам?
Сегодня наткнулся на довольно полезный сервис по наглядному представлению сайта на разных устройствах. Нельзя сказать, что этот ресурс является мощным инструментом при разработке адаптивных сайтов, но он дает очень наглядную картинку.
В наши дни все большее число пользователей заходят в сеть со своих мобильных устройств (планшеты, телефоны) в этой связи разработчикам сайтов приходится считаться с этим и разрабатывать так званные адаптивные дизайны.
Вся адаптивность заключается в том, что сайт учитывает особенности устройства с которого пришел посетитель и адаптируется под него, меняя при этом размеры блоков, шрифтов, картинок и т.д.
Так вот онлайн сервис о котором я хотел бы сегодня поговорить, дает нам отличную возможность просмотреть адаптивность сайта к телефону, планшету, нетбуку и настольному ПК.
[button-green url="//ami.responsivedesign.is/" target="_target" position="center"]Сайт сервиса Am I Responsive[/button-green]
Как проверить сайт на адаптивность к различным устройствам?
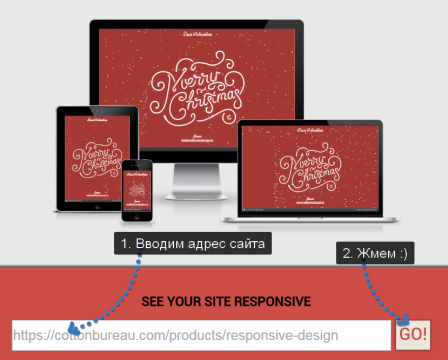
Все очень просто, нужно только ввести адрес интересующего вас сайта и нажать на кнопку "GO" или нажать Enter.
Данный сервис предоставляет возможность:
1. Работать с локальным хостом на вашем компе, т.е. он воспринимает ссылки типа //localhost
2. Вы можете отправить ссылку типа //ami.responsivedesign.is/?url=//webcomplex.com.ua, чтобы показать заказчику/исполнителю как все хорошо/плохо смотрится на разных девайсах 🙂
3. Вы также можете перетаскивать все устройства и сортировать их в нужном вам порядке
4. Вы можете перетащить ссылку (показана на картинке выше) к себе в область закладок браузера и потом жать по этой закладке на любом открытом сайте, чтобы проверить его через этот сервис.
Какие размеры представлены на тестируемых устройствах?
Настольный ПК - 1600x992px
Ноутбук - 1280x802px
Планшет - 768x1024px
Мобильный телефон - 320x480px
Вот такой вот сервис для онлайн проверки адаптивности того или иного сайта. Повторюсь, что это весьма наглядный и хороший инструмент. Для себя решил его добавить в закладки 🙂
Думаю что и вам он пригодится 😉
[button-green url="//ami.responsivedesign.is/" target="_target" position="center"]Сайт сервиса Am I Responsive[/button-green]
[alert-announce]Если у вас остались вопросы, идеи, желание чем-то поделиться, не стесняйтесь и пишите в комментариях к посту :)[/alert-announce]
Рубрика: Online инструменты






Какой-то стремный сервис. Ссылки без // не принимает. Сначала думал вообще не работает.
А то что оно отображает…это тихий ужас =) Там же вообще ничего не понятно.
Мне больше по душе программа Opera Mobile Emulator. Огромное количество устройств с различными расширениями. Да и показывают как оно в действительности отображается.
А из онлайн сервисов, этот показался самым удобным. Опять же – много разрешений. Даже через прокси (хз зачем?) можно посмотреть =)
Привет, Юра!
Дело в том, что данный сервис не предназначен для отладки кода,
он дает возможность наглядного представления сайта на разных устройствах.
Мне он понравился т.к. я сразу вижу в каких разрешениях у меня горизонтальный скролл появился 🙂
Об этом я и пишу в статье, что это сервис для наглядного представления, а не для отладки.
Завтра напишу еще об одном, там тоже достаточно наглядно, но не для отладки 🙂
Плюс Am I Responsive, 4 сразу размера на экране видно. Минусы, всего 4 размера, даже на большом мониторе скрины мягко сказать не очень.
Мне больше понравился //imperacms.ru/responsivator – все стандартные размеры есть, сгруппированы, смена размера стрелками клавиатуры что удобно в быстрой проверке, ссылка показать заказчику. Может тестировать сайты с заголовками iframe same origin, которые не дают открывать себя в фрейме и следовательно не тестируются в других чекерах адаптивности.