Выбор даты jQuery
Поле для ввода даты частенько присутствует в формах регистрации на сайте. Реализовать такое поле можно используя html5 и тип поля date, как в этом примере выбор даты на html5. Но в таком случае нужно учесть, что этот тип не поддерживается браузерами FF и IE. Вот именно по этому ми рассмотрим реализацию поля выбора даты с jQuery.
Для реализации поля с выбором даты, мы будем использовать jquery плагин jquery-minical.
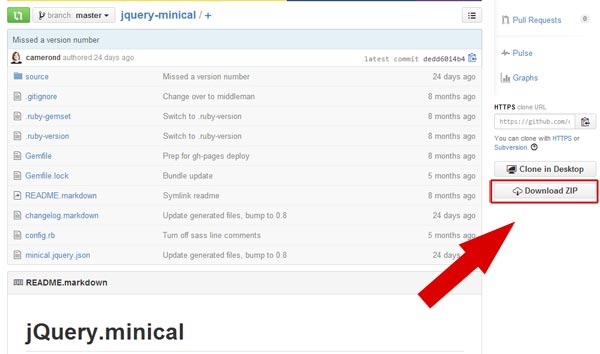
1. Скачиваем jQuery плагин выбора даты

2. Подключаем jQuery плагин выбора даты
Из архива нам понадобится файл плагина, стиль и картинки, нужные файлы вы можете найти в моих исходниках к демо-примеру.
Подключаем нужные файлы к нашей страничке:
<link rel="stylesheet" type="text/css" href="css/jquery.minical.plain.css"> <script type="text/javascript" src="js/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="js/jquery.minical.plain.js"></script>
3. Создаем поле для выбора даты
<form> <label>День рождения: </label> <img src="images/icon_calendar.png"> <input type="text" name="birthday"> </form>
4. Подключаем скрипт выбора даты
После того как все нужные файлы и jQuery библиотеки подключены, а форма с полем для выбора даты создана,
нужно подключить наш скрипт. Сделать это можно одной так:
var $date_field = $('input[name="birthday"]');
$date_field.minical();
Но этот плагин выбора даты имеет и свои опции, с которыми вы можете ознакомится на GitHub странице плагина.
На мой взгляд самый нужный для нас это изменить формат вывода даты jquery minical плагина.
По-умолчанию вывод идет в таком формате "MM/DD/YYYY" (Месяц/Дата/Год), измени формат под наши стандарты 🙂
Сделать это можно следующим образом:
var $date_field = $('input[name="birthday"]');
$date_field.minical({
date_format: function(date) {
return [date.getDate(), date.getMonth() + 1, date.getFullYear()].join("-");
}
})
Как понятно из кода выше return возвращает нам значение даты, соединяя их символом указанным внутри join("-"), изменив порядок вывода date.getDate(), date.getMonth() + 1, date.getFullYear() в return`e мы соответственно изменяем их выдачу в нашем поле.
Весь код моего примера выбора даты
<!DOCTYPE html>
<html>
<head>
<title>jQuery date picker</title>
<link rel="stylesheet" type="text/css" href="css/jquery.minical.plain.css">
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/jquery.minical.plain.js"></script>
</head>
<body>
<h1>jQuery выбор даты</h1>
<form>
<label>День рождения: </label>
<img src="images/icon_calendar.png">
<input type="text" name="birthday">
</form>
<script type="text/javascript">
var $date_field = $('input[name="birthday"]');
$date_field.minical({
date_format: function(date) {
return [date.getDate(), date.getMonth() + 1, date.getFullYear()].join("-");
}
})
</script>
</body>
</html>
На этом закончу, пример реализации кода вы можете посмотреть по ссылке ниже, а также скачать исходник 😉



Спасибо! Давно хотел где нибудь применить такой плагин. Предлагаю написать еще статью как его русифицировать, вроде мелочь а было бы интересней это появляющееся окошко видеть на русском языке.
Сам разобрался с русификацией. Это в файле “jquery.minical.plain.js”, просто изменил английские буквы на русские, найти думаю их не составит труда ни у кого кто умеет устанавливать плагины. Еще кодировку скрипта пришлось в UTF-8 перевести.
Спасибо, за ваш комментарий! Думаю он будет многим полезен.
Здравствуйте.
Хотел применить это плагин для расчета бронирования. Но при выборе даты, переменная не отвечает на функцию .change()
В чем может быть проблема?
Пока тыкал на красную кнопк до меня дошло для чего она если я правильно понял SEO продвижение заинтерисоваными чтобы они без перезагрузки страницы находились на ней дольше всех то хороший ход решения))) ведь именно этой кнопкой СОВЕРШЕННО законно поднимается сайт в поисковвике)))
ага, показатель время проведенное пользователем на сайте можно немного поднять, да и так мне самому эта кнопка понравилась решил добавить )))
в модальном окне почему то не работает, на отдельной странице все нормально….
все должно работать, скиньте ваш пример я посмотрю 🙂
Плагин хороший, но вот только проблема…..
Если я добавлю еще одно поле для ввода в форму например Имени
Ваше Имя:
то пользователь при попытке ввести свое имя в этом поле увидит снова календарь и сможет ввести только дату вместо имени.
Нет, все должно работать в таком случае хорошо, т.к. плагин вы будете применять к одному полю (см. код в статье)
Добрый день, а как изменить дату, чтобы выводилось не 3-8-2015 а 03-08-2015? Спасибо.
Клевый плагин, спасибо!
Только немного раздражал формат вывода даты 4.1.2016
Как-то привычнее глазу когда две цифры в числе и месяце.
Мне можно дату отправлять числом, поэтому для решения проблемы набросал следующее:
var $date_field = $(‘input[name=”date”]’);
$date_field.minical({
date_format: function(date) {
return [to2(date.getDate()), to2(date.getMonth() + 1), date.getFullYear()].join(“.”);
}
})
function to2(datePart)
{
return (datePart < 10 ? "0" + datePart : datePart);
}
Может кому то понадобится:)
Не числом, а строкой можно дату отправлять, прошу прощения))
При вставке двух таких полей на сайт появляются проблемы – открытый календарь уже не закрыть кликом, нужно обязательно выбрать дату, и у одного из полей не видна дата, которая изначально отображается в поле. В чем может быть причина? Вывоз делаю по разным классам – input-date1 и input-date2