Делаем галерею с jQuery плагином FancyBox
Создать красивую галерею ваших фотографий с возможностью просмотра во всплывающем окне - дело не сложное, если использовать jQuery плагин FancyBox.
Изложим план действий по созданию галереи:
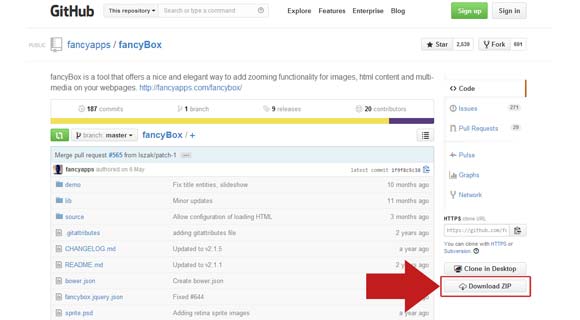
1. Скачать архив плагина.
2. Создадим простую структуру галереи.
3. Подключим скрипты и стили плагина к нашей страничке с галереей.
4. Сделаем маленький скрипт, в котором привяжем наши картинки в одну галерею FancyBox.
Поехали 🙂
1. Скачать архив плагина
Тут я думаю проблем не будет, переходим по ссылке:

Жмем на кнопу показанную на картинке и архив с плагином, будет скачан к вам на комп.
2. Создадим простую структуру галереи
Наша структура будет состоят из картинок завернутых в ссылки:
<a href="Ссылка на большой вариант картинки" title="Название картинки, выводится в галереи" class="fancybox" rel="gallery"><img src="Путь к маленькой версии картинки" alt="" /></a>
где class="fancybox" - единый класс для всех ссылок, по нему мы будем делать jquery выборку,
rel="gallery" в этом атрибуте указываем одинаковое название, т.к. по нему будут группироваться изображения в одну галерею при просмотре.
Вот полный HTML-код галереи из 4 картинок
<a class="fancybox" rel="gallery" href="//farm6.staticflickr.com/5471/9036958611_fa1bb7f827_b.jpg" title="Westfield Waterfalls - Middletown CT Lower (Graham_CS)"> <img src="//farm6.staticflickr.com/5471/9036958611_fa1bb7f827_m.jpg" alt="" /> </a> <a class="fancybox" rel="gallery" href="//farm4.staticflickr.com/3824/9041440555_2175b32078_b.jpg" title="Calm Before The Storm (One Shoe Photography Ltd.)"> <img src="//farm4.staticflickr.com/3824/9041440555_2175b32078_m.jpg" alt="" /> </a> <a class="fancybox" rel="gallery" href="//farm3.staticflickr.com/2870/8985207189_01ea27882d_b.jpg" title="Lambs Valley (JMImagesonline.com)"> <img src="//farm3.staticflickr.com/2870/8985207189_01ea27882d_m.jpg" alt="" /> </a> <a class="fancybox" rel="gallery" href="//farm4.staticflickr.com/3677/8962691008_7f489395c9_b.jpg" title="Grasmere Lake (Phil 'the link' Whittaker (gizto29))"> <img src="//farm4.staticflickr.com/3677/8962691008_7f489395c9_m.jpg" alt="" /> </a>
3. Подключим скрипты и стили плагина к нашей страничке с галереей
<!-- Add jQuery library --> <script type="text/javascript" src="//code.jquery.com/jquery-latest.min.js"></script> <!-- Add fancyBox --> <link rel="stylesheet" href="css/jquery.fancybox.css?v=2.1.5" type="text/css" media="screen" /> <script type="text/javascript" src="js/jquery.fancybox.pack.js?v=2.1.5"></script> <!-- Стили и скрипты вашего сайта --> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" type="text/css" href="css/style.css">
Тут я решил подключить минимум необходимых стилей и скриптов,
разумеется подключаем jquery библиотеку, стили и скрипты плагина fancybox и стили и скрипты для демо-примера (в вашем случае файл стилей и скриптом вашего сайта).
4. Сделаем маленький скрипт, в котором привяжем наши картинки в одну галерею FancyBox
Содержимое файла script.js, в нем мы указываем класс селектора к которому подключаем jquery галерею fancybox:
$(document).ready(function() {
$(".fancybox").fancybox({
openEffect : 'none',
closeEffect : 'none'
});
});
В файле стилей для нашей демо галереи будет несколько строк:
a {text-decoration: none;}
.fancybox img {
margin-bottom: 4px;
max-width: 200px;
max-height: 100px;
}
Также вот ссылки на сайт самого плагина и на сайт документации
Рубрика: jQuery


 (5 голосов. Рейтинг: 4,40 из 5)
(5 голосов. Рейтинг: 4,40 из 5)
А как реализовать кнопку “Демо”, из которой вылетает и в которую сворачивается данный пример? Тоже хочу себе так…
Просто подключил через fancyBox вывод фрейма
var width = $(window).width()*0.9, // ширина всплывающего окна height = $(window).height()*0.9; // высота всплывающего окна $("#demo").fancybox({ 'width' : width, 'height' : height, 'overlayOpacity' : '0.4', 'overlayColor' : '#000', 'hideOnContentClick' : false, 'autoScale' : false, 'transitionIn' : 'elastic', 'transitionOut' : 'elastic', 'type' : 'iframe' });и все 🙂
Расскажите пожалуйста по подробнее, как это сделать
Добрый день. Я пытаюсь создать галерею фотографий бижутерии, в которой у каждой вещицы было бы несколько фото, но на странице было бы видно только одну, а при клике на неё можно было посмотреть другие фото той же вещицы. На сайте разработчика это называется hidden images. Я пыталась применить коды, которые прописал разработчик, но они не работают. Кликаю на фото, прокрутка работает, а фото отражается только одно.
А ещё разработчик предлагает скрипт по которому на картинке появляется кнопка Нравится и Твитнуть. Вот твит отражается, а Фейсбук нет:-(
Вы сталкивались с подобным? Я могу написать коды.
Спасибо заранее!
Добрый день. С такой ситуацией не сталкивался, но если вы скинете код на //jsfoddle.net то я могу посмотреть, может и подскажу в чем проблема 🙂
Отличный урок, просмотрела штук 10 ничего не получалось. А с эти в два счета! Спасибо большое!
Рад, что смог помочь. Спасибо за Ваш отзыв 🙂
Интересно, а как можно реализовать чтобы в уже открытом изображении сместе с текстом была ссылка. Уже мозги поплыли переделывать скрипт этот, а ничего не получается. Сам фанкибокс берёт текст подписи из атрибута title, а вот как туда добавить ещё и ссылку, ДЕЛЕМА ((( Кто-нибудь подобное делал уде?
Дмитрий, а на сколько сложно вот такую галерею коллажного типа под друпал переделать под джумлу? //www.drupal.org/project/collageformatter
fancyBox под нее есть, проблема просто создать аналогичный модуль для другого движка…
Очень обидно, но что-то не получается изменить внешний вид открывающегося окна.
Название не передвинуть, например. Добавляю ключи к скрипту, но ничего не меняется, за
исключением elastic.