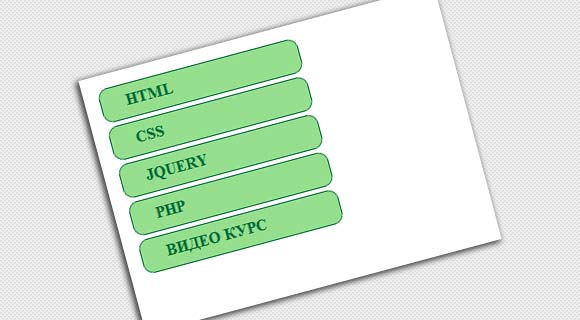
Делаем простое вертикальное меню
Меню - один из главных элементов на веб-странице. Практически на каждом сайте используется меню, хотя сегодня они настолько разнообразны, что некоторые даже сложно такими назвать. Сегодня мы попробуем сделать простое, но практичное вертикальное меню, используя только CSS и HTML.

HTML
Разметка для меню очень проста - вложенный список.
<div id="menu"> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">PHP</a></li> <li><a href="#"> Видео курс </a></li> </ul> </div>
СSS
Дальше идут наши стили. Я постарался добавить немного комментариев в них, и даже не знаю, что еще сказать тут. Все просто - настраиваем нужный нам вид меню, а потом с помощью селектора :hover подсвечуем наведенный элемент.
Обратите внимание: для эффекта округленных углов я использовал CSS3 эффект, который генерирует сайт //css3maker.com
/* Убираем отступы */
/* Убираем отступы */
*{
margin:0;
padding:0;
}
/* Задаем ширину меню */
#menu{
width:210px;
margin:15px;
}
/* Стили для наших пунктов меню */
#menu ul{
list-style:none;
}
#menu li{
list-style:none;
display:block;
line-height:32px;
height:32px;
margin:7px 0;
width:206px;
}
#menu li a{
display:block;
height:33px;
text-transform:uppercase;
font-size:16px;
font-weight:bold;
line-height:32px;
padding:0 0 0 25px;
text-decoration:none;
color:#006A35;
background: #95DF8E;
border:solid 1px #006A35;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
/* Подсветка наведденого пункта */
#menu li a:hover{
background: #35C835;
color:#fff;
}
Готово!
Наше простое вертикальное меню готово. Дальше все зависит от вашей фантазии и потребностей. Часто бывает нужным добавить в такое меню подпункты, что делает его "аккордеон" меню. Читайте наши следующие статьи, что бы подробнее узнать о нем.


 (6 голосов. Рейтинг: 4,33 из 5)
(6 голосов. Рейтинг: 4,33 из 5)
Спасибо!
Красивое меню.
Пожалуйста, заходите еще 😉
Здравствуйте! Отличный пример! Подскажите пожалуйста, как сделать из него аккордеон, для добавления пунктов подменю? Спасибо!
Круто!
Спасибо! 🙂
Подскажите, а как сделать подсвечивающую активную ссылку?
Извините за критику. Но больно уж простое получилось меню.
Согласен 🙂
Пост за 2012 год, что тут добавить.
Постараюсь скоро вернутся к своему блогу и наполнить его более актуальной информацией.
Спасибо за Ваш комментарий!