Интересный вариант FAQ страницы с помощью CSS3
Как правило, FAQ страницы содержат в себе большое количество вопросов и ответов, что делает их очень массивными. Но практически каждый сайт не может обойтись без такой страницы. По-этому в этой статье я расскажу как с помощью CSS3 создать очень привлекательный и компактный вариант такой страницы.
Идея
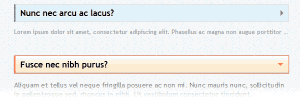
Если вы посещали FAQ страницу Facebook'а, то вы тоже заметили этот интересный эффект: показывать только часть ответа на вопрос, а при нажатии открывается полный ответ. Конечно, я сразу захотел сделать подобное только с помощью СSS3.
HTML
Как обычно, начнем с начала:
<section class="faq-section">
<input type="checkbox" id="q1">
<label for="q1">Question?</label>
<p>... The intro paragraph that will be clipped ...</p>
<p>... Extra and optional paragraph ...</p>
</section>
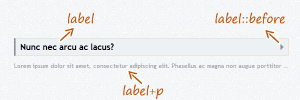
- На картинке выше я обернул вопрос в label. Но если вы привыкли к "более правильному" подходу, можете обернуть его в заголовок.
- Использование label::before позволит нам создать правильную треугольную форму.
Как это работает?
Здесь не ракетостроение, все намного проще. Мы используем технику checkbox hack, которая опирается на переключение на с помощью .
CSS
Ниже находиться список стилей. Я привел некоторые комментарии для лучшего понимания.
/*Добавим немного пространства*/
.faq-section{
margin: 40px 0;
position: relative;
}
/*Прячем параграф*/
.faq-section p{
display: none;
}
/*Прячем чекбокс */
.faq-section input{
position: absolute;
z-index: 2;
cursor: pointer;
opacity: 0;
display: none\9; /* IE8 and below */
margin: 0;
width: 100%;
height: 36px;
}
/*Показать часть параграфа */
.faq-section label+p{
display: block;
color: #999;
font-size: .85em;
transition: all .15s ease-out;
/* Clipping text */
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/*Если чекбокс отмечен, показуем весь параграф*/
.faq-section input[type=checkbox]:checked~p{
display: block;
color: #444;
font-size: 1em;
/* restore clipping defaults */
text-overflow: clip;
white-space: normal;
overflow: visible;
}
/*Стили для label*/
.faq-section label{
font-size: 1.2em;
background: #eee;
display: block;
position: relative;
height: 20px;
padding: 7px 10px;
font-weight: bold;
border: 1px solid #ddd;
border-left: 3px solid #888;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
transition: all .15s ease-out;
}
.faq-section label::selection{
background: none;
}
.faq-section label:hover{
background: #f5f5f5;
}
/*Стили для отмеченого чекбокса*/
.faq-section input[type=checkbox]:checked~label{
border-color: #ff7f50;
background: #f5deb4;
background-image: linear-gradient(to bottom, #fff, #f5deb4);
box-shadow: 0 0 1px rgba(0,0,0,.4);
}
.faq-section label::before{
content: '';
position: absolute;
right: 4px;
top: 50%;
margin-top: -6px;
border: 6px solid transparent;
border-left-color: inherit;
}
.faq-section input[type=checkbox]:checked~label::before{
border: 6px solid transparent;
border-top-color: inherit;
margin-top: -3px;
right: 10px;
}
Готово!
Надеюсь вам понравилась эта статья, и она поможет вам в ваших проектах.
Рубрика: CSS





Очень интересная статья!
Согласен! Не менее интереснее твоего аватара 😉