Фиксированное боковое меню на чистом CSS
В этом посте мы сделаем фиксированное боковое информационное меню. Для реализации иконок подключим шрифт FontAwesome.
Шаг 1. Подключаем шрифт с иконками, создаем пустой документ
Подробную инфу о работе со шрифтом FontAwesome и ссылку на сам проект вы можете найти в моем посте - вот ссылка.
Вот код странички с подключенными файлами:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Фиксированное боковое меню</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> </head> <body> </body> </html>
Шаг 2. Добавляем HTML разметку фиксированного меню
Вот и сам код разметки нашего фиксированного меню:
<nav id="sidebar-menu">
<ul>
<li>
<i class="fa fa-user"></i>
</li>
<li>
<i class="fa fa-cog"></i>
</li>
<li>
<i class="fa fa-life-ring"></i>
</li>
</ul>
</nav>
Как вы заметили я применил тег <nav> - это элемент разметки html5, если вы используете html4, то можете заменить этот тег на обычный <div> или вовсе его убрать, а идентификатор перенести к списку, вот так:
<ul id="sidebar-menu">
...
</nav>
Шаг 3. Добавляем HTML разметку подменю
<b class="fa fa-caret-left"></b> <ul> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> </ul>
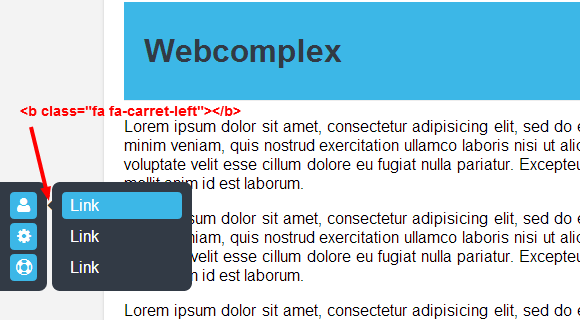
Подменю как представляет собой такой же список как и основное меню, плюс тег <b class="fa fa-caret-left"></b>, который выводит иконку "каретки слева", выполняет функцию некого "хвостика", более подробнее на картинке ниже 🙂

Фиксированное боковое меню
Также этот элемент соединяет пустоту между блоком меню и подменю, тем самым позволяя нам осуществить возможность перехода.
Шаг 4. Прописываем стили для фиксированного бокового меню
Код стилей я постарался прокомментировать в местах где это имеет значение. В целом все не прокомментированные моменты относятся к банальной стилизации фона, цвета и т.д.
#sidebar-menu {
position: fixed; /* фиксируем наше меню */
top: 200px; /* положение меню относительно верхнего края браузера */
left: 0; /* прилипили меню к левому краю */
padding: 10px;
background: #323A45;
color: #FFF;
border-radius: 0 8px 8px 0;
}
#sidebar-menu li {
position: relative;
cursor: pointer;
}
#sidebar-menu li i {
/* Задаем иконкам фиксированный размер, height и line-height должны быть одинаковыми */
width: 27px;
height: 27px;
line-height: 27px;
border-radius: 4px;
background: #3CB7E7;
text-align: center;
}
#sidebar-menu li+li {margin-top: 4px;}
#sidebar-menu b {
display: none;
position: absolute;
/* позиция относительно левого края равна ширине эл-та li */
left: 27px;
top: 0;
height: 27px;
/* ширина равна зазору между блоком меню и подменю */
width: 16px;
line-height: 27px;
background: transparent;
color: #323A45;
/* саму иконку позиционируем вправо, чтобы визуально она смотрелась вместе с блоком подменю */
text-align: right;
}
#sidebar-menu li > ul {
display: none;
position: absolute;
top: -10px;
left: 42px;
width: 120px;
padding: 10px;
background: #323A45;
border-radius: 8px;
}
#sidebar-menu li:hover b,
#sidebar-menu li:hover ul {display: block;}
#sidebar-menu li a {
display: block;
padding: 4px 8px;
border-radius: 4px;
color: #FFF;
-webkit-transition: all .2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
Если по стилизации у вас есть вопросы пишите в комментарии к этому посту, с удовольствием отвечу.
Вот и все! Фиксированное боковое меню готово 🙂
Рубрика: CSS


 (7 голосов. Рейтинг: 4,71 из 5)
(7 голосов. Рейтинг: 4,71 из 5)
Отличное меню! Большое спасибо!
Большое пожалуйста 🙂
Спасибо,хорошее меню.
Такой вопрос.В браузере с компа все ок,а вот с телефона это меню мешает,загораживает много.Можно как-то убрать это меню из мобильной версии,чтобы оно было только в браузерной версии?