CSS3 меню с эффектами перехода
В этой статье мы создадим простое, я бы даже сказал банальное вертикальное меню. Добавим немного CSS3 эффектов. Цель всей затеи - это показать как просто и главное эффективно можно применять CSS3 свойства для создания интересных вариантов навигационного меню.
Для создания вертикального CSS3 меню будем использовать HTML5 и CSS3
1. HTML код вертикального меню
<!DOCTYPE HTML> <html lang="ru-RU"> <head> <meta charset="UTF-8"> <title>CSS3 меню</title> <style type="text/css"> ... </style> </head> <body> <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> </body> </html>
2. CSS3 эффекты перехода для вертикального меню
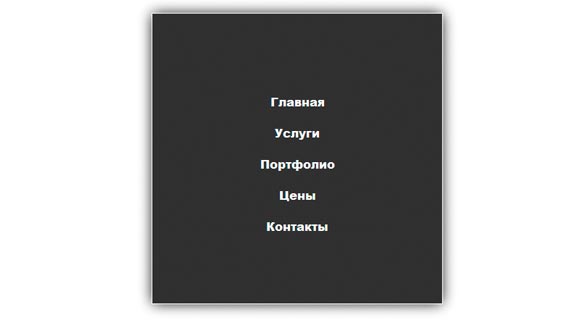
Зададим размеры элемента nav и отцентрируем его на странице. Установим фон, тень и установим свойство overflow: hidden; чтобы избежать эффекта схлопывания.
Немного остановимся на тенях вокруг элемента nav. Их у нас две, первая задает тень белого цвета box-shadow: 0 0 2px 1px #fff, 0 0 30px #000, а вторая задает черную тень с большим значением свойства размытия box-shadow: 0 0 2px 1px #fff,0 0 30px #000;
nav {
width: 400px; height: 400px;
background:#333;
margin: 50px auto;
overflow: hidden;
-webkit-box-shadow: 0 0 2px 1px #fff,0 0 30px #000;
box-shadow: 0 0 2px 1px #fff,0 0 30px #000;
}
Теперь стилизуем само вертикальное меню
nav ul {
padding: 0;
margin: 25% auto;
text-align: center;
}
nav li {
list-style: none;
}
Заключающий этап, сделаем из вертикального меню - CSS3 меню с эффектами перехода.
nav li a{
display: block;
padding: 10px 20px;
font: 16px "Arial Black";
color:#fff;
text-decoration: none;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-ms-transition: 1s;
transition: 1s;
}
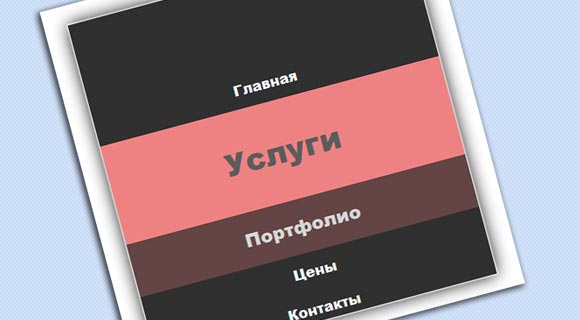
nav li a:hover{
padding: 40px 20px;
font-size: 2.5em;
background: rgba(255,150,150,1);
color:#333;
}
Здесь все просто, мы задаем свойства переход transition: 1s для элемента ссылок, которому хотим применить эффект переход.
Следующий шаг, чтобы эффект заработал необходимо прописать свойства псевдо-класса :hover, для ссылок.
При наведении на ссылку, все параметры описанные в псевдо-классе :hover, будут применены в течении одной секунды.
Более подробно почитать о применении эффектов перехода вы можете в статье CSS3 как использовать свойство transition?
Рубрика: CSS





Спасибо, классный эффект. Было бы вообще круто, если бы вы сделали пост с примерами различных эффектных стилей оформления для меню.
p.s. При переходе в Демо отображаются кракозябры. Посмотрите, похоже, что с кодировкой проблемы.