CSS3: интересный вариант загрузки
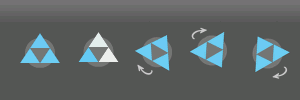
Если вы играли в DIRT 3, вы могли заметить этот интересный треугольник. Что-то подобное я постарался воссоздать с помощью CSS3.
Таким образом, это статья расскажет вам, как с помощью CSS3 сделать интересный вариант загрузки.
Мы будем использовать две CSS3 анимации: одна для изменений цвета треугольника, и вторая для вращения все конструкции. В сумме получается неплохо.
HTML
Сначала я хотел использовать псевдо-элементы для того, что бы уменьшить кол-во названых элементов. Но это работает только в Mozilla Firefox, в остальных браузерах анимация отказуеться работать.
<div class="loading-wrap"> <div class="triangle1"> </div> <div class="triangle2"> </div> <div class="triangle3"> </div> </div>
CSS
Остановимся на некоторых моментах:
- Для качественного эффекта исчезания цвета всех треугольников необходимо увеличить задержу анимации.
- Обратите внимание на разрыв между 20% и 100% в rotation keyframes. Это позволяет создать эффект задержки.
.loading-wrap {
width: 60px; height: 60px;
position: absolute;
top: 50%; left: 50%;
margin: -30px 0 0 -30px;
background: #777;
animation: rotation ease-in-out 2s infinite;
border-radius: 30px;
}
.triangle1, .triangle2, .triangle3 {
border-width: 0 20px 30px 20px;
border-style: solid;
border-color: transparent;
border-bottom-color: #67cbf0;
height: 0; width: 0;
position: absolute;
left: 10px; top: -10px;
animation: fadecolor 2s 1s infinite;
}
.triangle2, .triangle3 {
content: '';
top: 20px; left: 30px;
animation-delay: 1.1s;
}
.triangle3 {
left: -10px;
animation-delay: 1.2s;
}
@keyframes rotation {
0% {transform: rotate(0deg);}
20% {transform: rotate(360deg);}
100% {transform: rotate(360deg);}
}
@keyframes fadecolor {
0% {border-bottom-color: #eee;}
100%{border-bottom-color: #67cbf0;}
}
Заключение
Это был всего эксперимент, и вы должны помнить об этом. Возможно GIF-картинка будет работать намного лучше, но я надеюсь что эта статья вдохновит вас в ваших проектах.
Рубрика: CSS




Большое Вам спасибо за необходимую информацию.
Прекрасная статья, искренне, мне очень понравилось,
вы вообще постаянно радуете читателей своими творчеством.
здесь с многим сложно не согласится.
от всего сердца продолжайте в том же духе.