Подключаем библиотеку jQuery к своему проекту
Что такое библиотека jQuery
JQuery это быстрая, маленькая, и многофункциональная библиотека JavaScript.
С ее помощью можно выполнять манипуляции с DOM элементами HTML документа, создавать обработки событий, анимацию и Ajax запросы.
Библиотека jQuery решает вопрос кроссбраузерного кода, имеет множество сторонних плагинов, что позволяет нам ее использовать для разнообразных задач при создании очередного проекта.
Подключаем jQuery
Для того чтобы подключить библиотеку jQuery ее сначала нужно скачать.
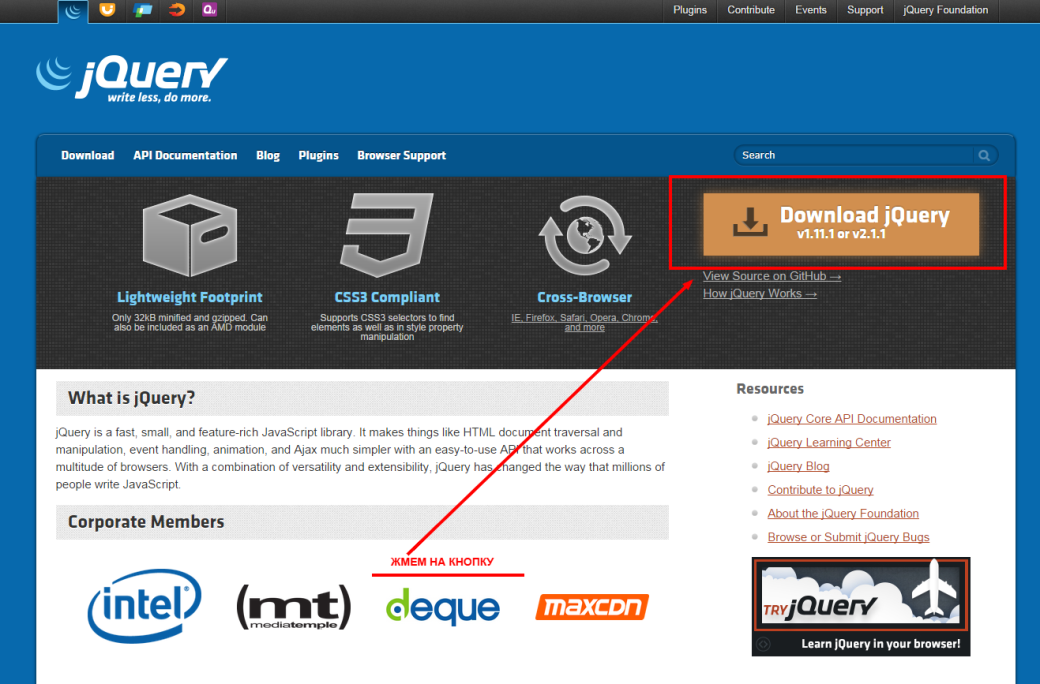
Для этого переходим на сайт проекта jQuery.

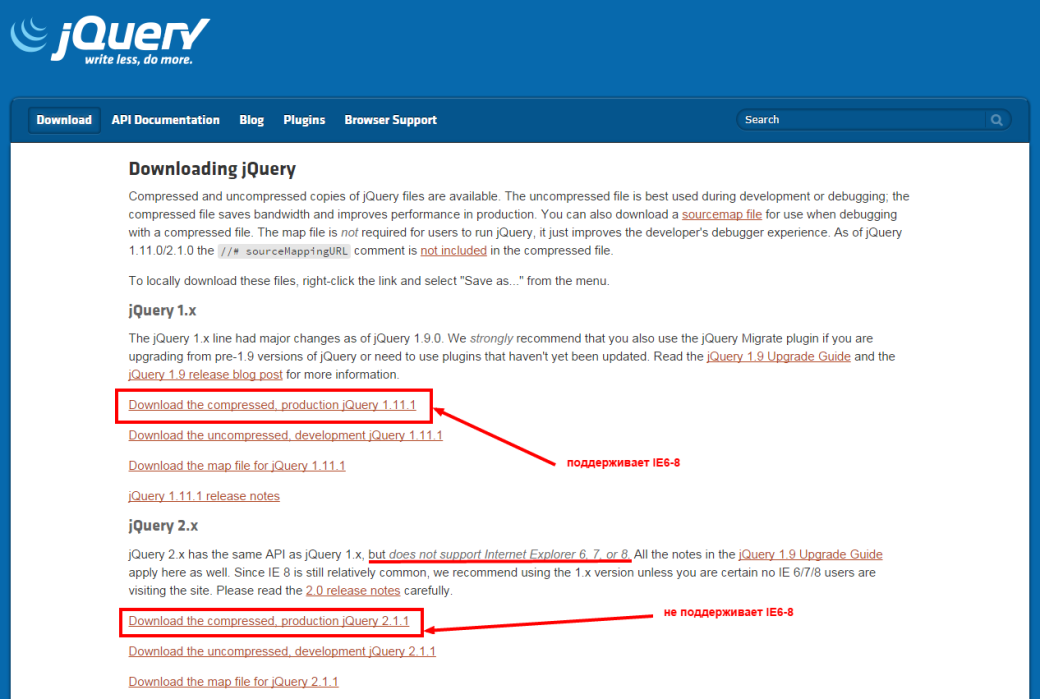
Жмем на кнопку, как показано на картинке выше. Попадаем на страницу с версиями jQuery.

Жмем по версии jQuery 1.x, если хотим поддержку браузеров IE6-8.
Жмем по версии jQuery 2.x, если поддержка браузеров IE6-8 не нужна.
После того, как скачали файл библиотеки, сохраните его к себе в проект на уровне где хранятся html документы и добавьте между тегами head следующую строку:
<script src="jquery-1.11.1.min.js"></script>
если вы сохраните файл библиотеки в папку, например с именем js, то тогда изменится и путь к библиотеке
<script src="js/jquery-1.11.1.min.js"></script>
Используем jQuery
После того как библиотека jQuery скачана и подключена к вам в проект, вы можете использовать все ее преимущества.
$( document ).ready(function() {
// ваш код
});
Подробнее о том ка использовать библиотеку jQuery, будет описано в следующий постах.
Рубрика: Основы jQuery


 (10 голосов. Рейтинг: 4,10 из 5)
(10 голосов. Рейтинг: 4,10 из 5)