WordPress плагин по созданию форм
Формы - это незаменимая часть любого интернет ресурса и сегодняшнего веб пространства в целом. Порой нужно создать не типичную форму с уникальными полями. Для решения этой задачи мы рассмотрим wordpress плагин - конструктор форм.
Visual Form Builder - wordpress плагин по созданию форм
Visual Form Builder - это плагин, который поможет вам создать форму без знаний php, html, css.
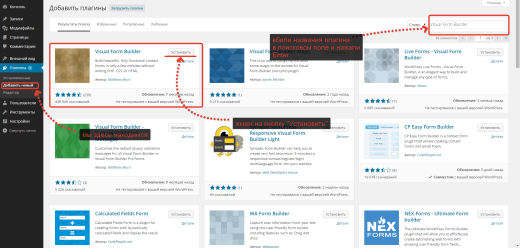
Для начала вобьем его в поиск плагинов (в админке сайта) и установим:
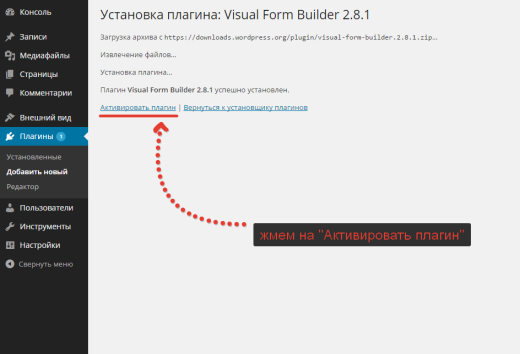
Активируем плагин:
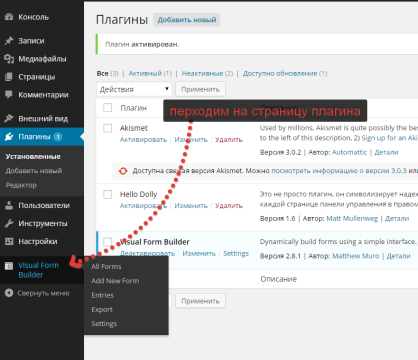
Переходим на страницу с плагином:
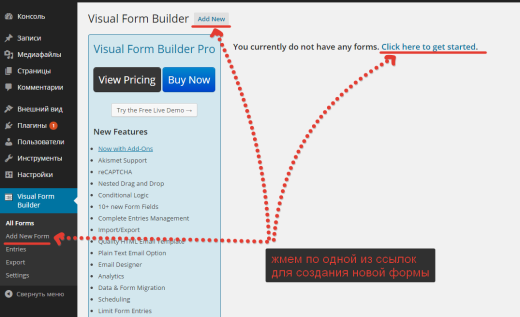
Жмем на одну из указанных ссылок для создания новой формы.
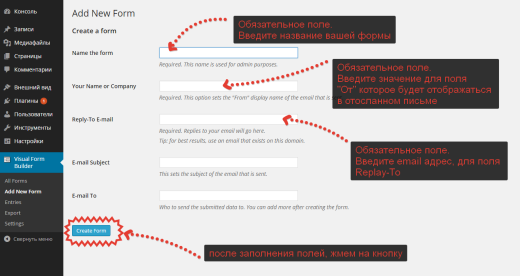
Вводим основные настройки - это: Название формы, адрес почты и Имя отправителя.
ВАЖНО!!! Все указанные значения можно будет подправить, позже в разделе Settings на странице создания формы.
После того как введи все настройки, жмем кнопку "Create Form".
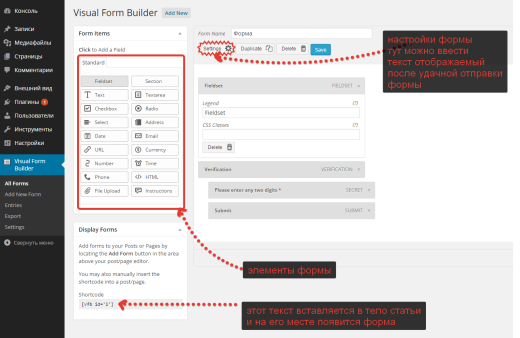
Вот собственно и сам внешний вид конструктора wordpress форм:
На странице создания формы все интуитивно понятно, в левой части расположены все основные элементы форм, для выбора которых стоит по ним нажать, в правой части расположена сама форма (ее элементы) с возможностью изменить их название, ширину, отображение, задать текст по-умолчанию или полем обязательным для заполнения.
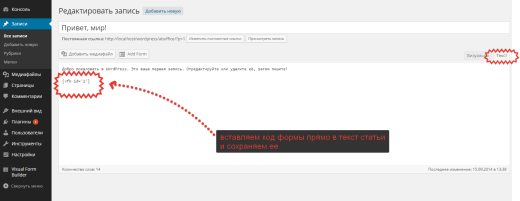
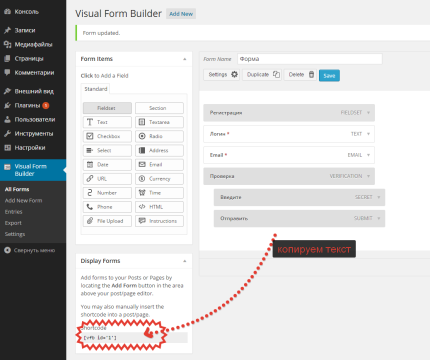
После того как нужные поля формы были добавлены и настроены, для вставки формы на страницу сайта нужно скопировать ее шорткод и вставить в тело страницы (записи).

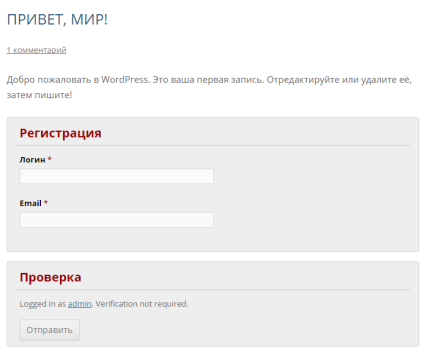
После вставки кода, страницу (запись) стоит обновить, после чего форма отобразится на сайте:

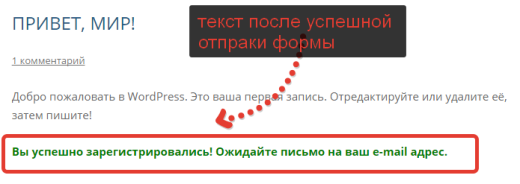
После успешной отправки формы, пользователь увидит текст введенный вами в блоке "Setting", а вам на указанный почтовый адрес придет уведомление.

Вот такой простой, но функциональный плагин по созданию собственных форм для сайта на wordpress. Если у вас остались вопросы, пишите их в комментариях к посту, спасибо за внимание! 🙂
Рубрика: Плагины










Всегда Contact Form 7 нравился, просто и удобно. Но решил такой плагин для форм //ru.wordpress.org/plugins/ucalc/попробовать, тоже вполне удобный
Да, крутой плагин, тоже Ucalc использую на сайтах, не только как формы но и калькуляторы.
Подскажите пожалуйста, можно ли результат заполнения формы вывести отдельной страницей или сформировать pdf файл для скачивания?