Подключаем SASS к проекту
После того как вы установили SASS, его необходимо подключить к вашему проекту, чтобы этот препроцессор отслеживал все изменения и компилировал конечный файл стиле.
Создаем проект
Если у вас уже есть текущий проект, то вам в папке где хранятся файлы стилей необходимо создать файл с расширением scss, например style.scss.
Теперь в этом файле вы будете писать все стили для вашего сайта, а SASS все будет компилировать в стандартный формат.
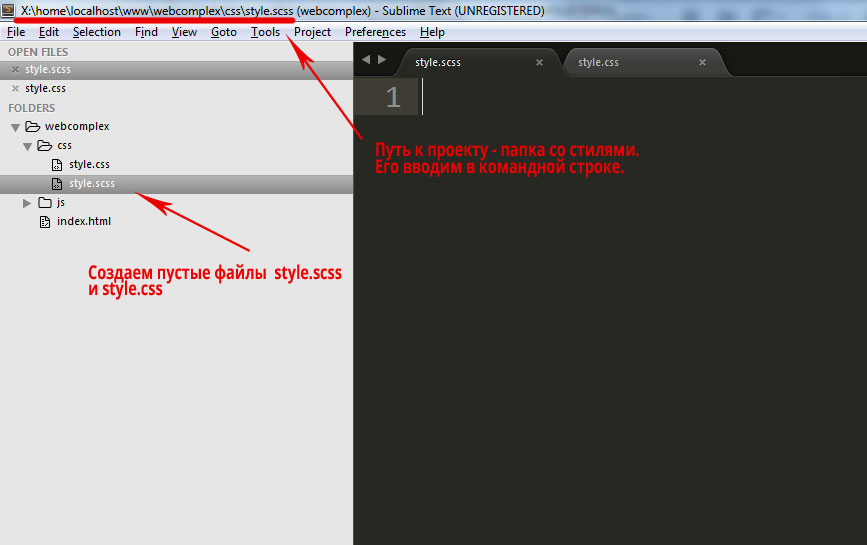
В случае, если у вас нет проекта, то вам стоит создать новый, вот скрин структуры моего демо-проекта:

Создайте папку css внутри вашего проекта и в ней два пустых файла: style.scss и style.css.
После того как мы создали пустой проект со всеми необходимыми для работы файлами, мы можем подключать SASS.
Как подключить SASS к проекту?
1. Запускаем командную строку, зажав комбинацию клавиш Win+R, появится такое окошко:

в нем вводим команду cmd и жмем ОК.
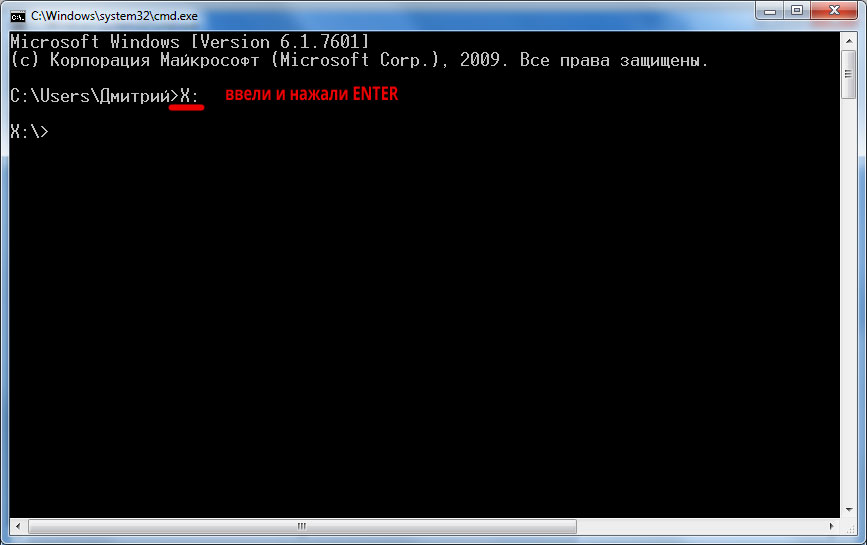
Откроется командная строка:

Теперь нам необходимо перейти в папку вашего проекта в которой находятся файлы style.scss и style.css.
Вводим букву диска на котором находится ваш проект, моем случае - это Х и после буквы диска ставим двоеточие, жмем Enter.

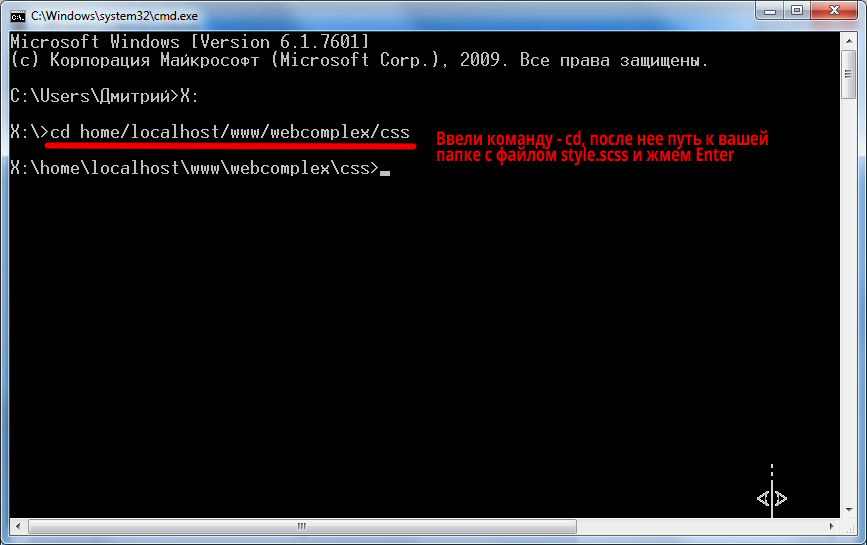
Пишем команду cd и путь к к папке с файлами стилей, жмем Enter.

Команда cd - изменяет текущую папку (change directory)
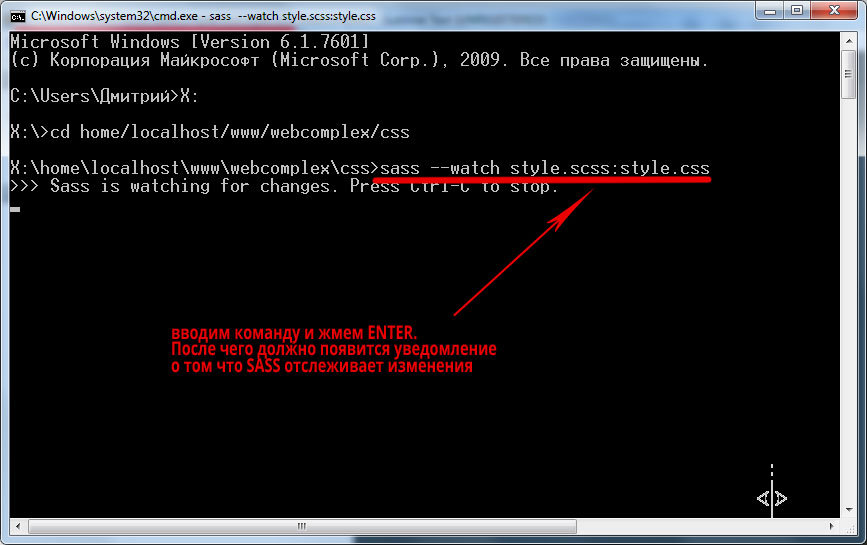
Теперь мы можем сказать SASS отслеживать все изменения в файле style.scss и вносить их в файл style.css.
Для этого нужно написать следующую команду:
sass --watch style.scss:style.css

После того как вы ввели эту команду, на экране появится уведомление, что SASS отслеживает изменения. (как на картинки выше)
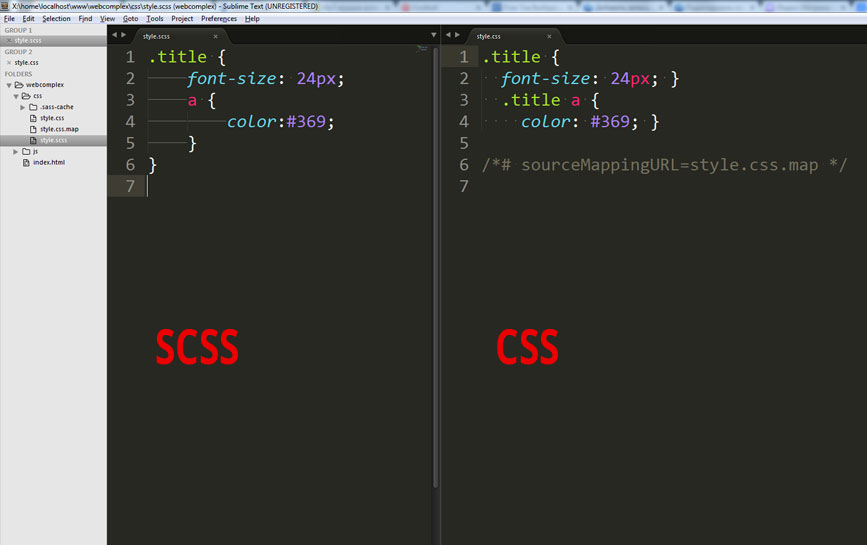
Теперь вы можете внести правки в файл style.scss, сохранить их и посмотреть что файл в style.css все скомпилировалось

Как видим из примера на картинке выше, в SASS есть принцип наследование и не только он, а много другого о чем мы поговорим в следующих статьях 😉
Рубрика: SASS




Поставил я джем. Один раз в Терминале забил команду, чтобы файлы компилировались – “sass –watch input.scss:output.css”.
Сохраняешь SCSS, результаты не видны в CSS – приходится по-новой давать команду Терминалу, хотя это неправильно, так как –watch говорит программе о постоянном мониторинге. Геморрой какой-то с этим SASS!:-(
Вы работает с SASS через терминал, вводите команду watch один раз и не закрывая терминал, вносите правки в ваш SCSS файл.
т.е. ваш scss файл будет мониториться при открытом терминале, как только терминал закроете все правки в scss файле не будут отображаться в исходном css.
По поводу самого SCSS, то им в любом случае придется пользоваться, если вы хотите развиваться в области верстки 🙂
Дим, в “Coda” открыты две вкладки: одна css, другая – scss. При сохранении документа .scss (Cmd + S), никаких изменений в .css не происходит. Приходится в терминале вводить “sass –watch input.scss:output.css”, тогда все сохраняется. Да, терминал всегда открыт. Сложности возникли с определением директорий, пытался прописать путь до папки с сайтом – ничего. Закинул два файла в пользовательскую папку – пока норм. Привык уже, переписал практически весь css-документ – сократился на 50%. Нравится.
В основном, все мануалы написаны для Windows. Для Mac’a очень мало информации.
Забегая наперед, хочется узнать, как быть далее с этими документами – сервер будет компилировать scss в css?
Все рекомендуют еще установить Compass. Жду Вашего мнения касаемо моей проблемы, скажем так. Вроде все хорошо, но для обновления css, приходится по-новой вбивать в Терминал.
Тут нужно гуглить, может у кого есть подобная проблема.
Могу лишь посоветовать использовать GULP //gulpjs.com/ тогда у вас полностью автоматизируется процесс сборки SCSS файлов, поддержка последних версий браузеров (псевдо префиксы), выгрузки конечного css в нескольких вариантах (например минимизированный и полный) и многое что позволяют делать вам gulp плагины станет доступным.
С одним файлом scss понятно, спасибо. А как компелировать несколько scss файлов в один css?
Здравствуйте, где вы нашли такую замечательную красную кнопку? И откуда её можно скачать себе?