Характеристики мобильных, планшетов и ПК мониторов для веб-дизайнера
При верстке сайта, все мы отталкиваемся от ТЗ и определенных стандартов. В случае с адаптивным дизайном, мы также можем взять "общепринятые" точки перехода. Но что делать когда есть необходимость точно знать размер устройства определенной модели?
Характеристики мобильных, планшетов и ПК экранов для веб-дизайнера
Все размеры в голове не упомнишь, особенно если нужно знать размер и характеристики определенной модели телефона, планшета или ПК монитора.
В просторах интернета наткнулся на ресурс, который любезно собрал всю информацию по размерам и характеристикам различных устройств, все что надо в одном месте 🙂
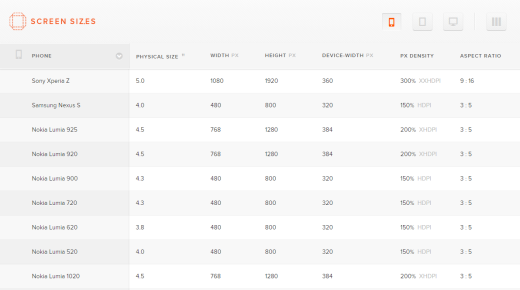
[button-red url="//screensiz.es/phone" target="_blank" position="center"]Ссылка на сайт screensiz.es[/button-red]
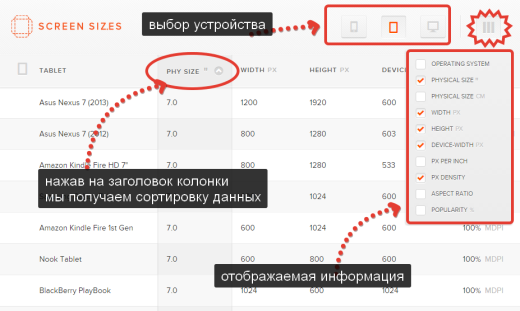
[alert-announce]Обратите ваше внимание, что на этом ресурсе есть переключатель между типами устройств (мобильный, планшет и ПК)[/alert-announce]
Интерфейс ресурса очень прост и информативен. Весь функционал заложен в правой верхней части сайта - меню с иконками устройств и выпадающий блок с настройками отображения полей таблицы.
[alert-announce]Если вы просматриваете этот сайт с экрана маленького разрешения, то обратите внимание на меню с настройками отображаемых полей, т.к. при просмотре на маленьких экранах могут по-умолчанию отображаться не все характеристики устройств![/alert-announce]
Надеюсь, что этот ресурс будет вам полезен и при необходимости узнать разрешение экрана какого-либо устройства вы будете знать куда заглянуть 🙂
[alert-note]Если у вас остались вопросы или есть свои закладки на полезные ресурсы, пишите в комментариях к посту![/alert-note]
Рубрика: Online инструменты