Онлайн сервис генерации префиксов для CSS свойств
Сегодня речь пойдет об онлайн сервисе для генерации CSS кода с префиксами. Пара слов о том, что такое префиксы в CSS свойствах, откуда они взялись и зачем их нужно ставить. Дело в том что современные возможности спецификации CSS2-3 внедрялись браузерами постепенно. Этот путь имеет поступательный характер и дабы дать своим пользователям новые возможности, браузеры внедряли эти свойства добавляя к ним свои особенные префиксы -webkit, -ms, -o, -moz.
Для не терпеливых ссылка на сервис: [button-green url="//autoprefixer.github.io/ru/" target="_blank" position="center"]Онлайн сервис генерации префиксов для CSS свойств[/button-green]
Таким образом благодаря префиксам мы можем использовать экспериментальные свойства, свойства которые еще в разработке, применять их в своих работах. Со временем от префиксов можно будет отказаться, это произойдет когда свойство будет полностью принято в спецификации, а его поведение реализовано разработчиками того или иного браузера.
Следовательно мы приходим к пониманию того факта, что одна версия браузера может использовать свойство CSS без префиксов, в то время как более старая версия этого же браузера требует использование CSS префиксов для корректной работы свойства стилей. Проверить необходимость использования CSS префиксов для того или иного свойства стилей, можно на следующем полезном ресурсе: //caniuse.com, этот сайт я описывал в своем другом посте "Про поддержку HTML5" - в общем советую посмотреть этот ресурс.
Прежде чем многие скажут зачем нам онлайн сервис для генерации префиксов для CSS свойств, ведь это все можно автоматически настроить внутри рабочей среды или в gulp сборке с помощью модулей и я скажу, что вы абсолютно правы! Да, у меня все это тоже автоматизировано. Но в текущем проекте, мне попался чистый CSS код, автоматизировать его нереально, а поддерживать сложно... очень сложно. Для того чтобы не тратить много времени на добавления и поддержку свойств с префиксами, я решил писать код без них, а перед загрузкой на продакшен обработать его в онлайн сервисе по генерации префиксов для CSS свойств.
Не долго я искал нужный мне сервис и найденное меня вполне устраивает 🙂
И так представляю вашему вниманию сервис по генерации префиксов для CSS свойств: ссылка (откроется в новом окне).
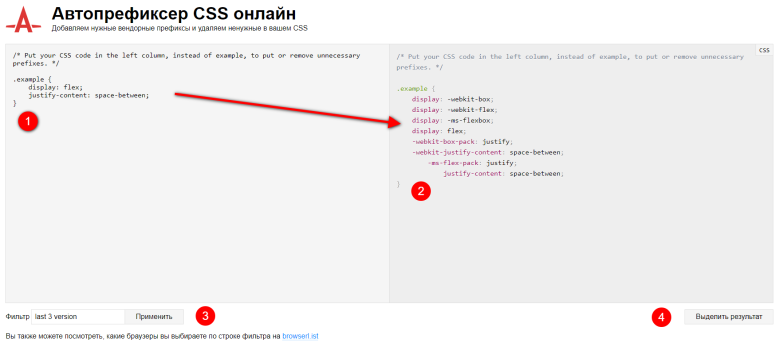
Что примечательно, так это интуитивно понятный интерфейс данного ресурса:
- Вставляем свой CSS код (без префиксов) в левую часть
- Справа получаем сгенерированный CSS код с автоматически добавленными свойствами с префиксами, которые проставлены на основании ваших требований по количеству поддерживаемых версий браузеров - этот параметр вы ставите в поле под цифрой три
- В этом поле ставим значения поддерживаемых версий браузеров. В моем примере число 3, означает что я хочу чтобы префиксы были проставлены на основании требований к трем последним версиям каждого браузера
- Это кнопка для удобства выделения полученного результата 🙂
На этом в общем и все. Понимаю, что в современном подходе к front-end данный сервис не очень востребованный, но мне он стал в надобность и надеюсь кому-то тоже пригодится.
Рубрика: Online инструменты