Как сделать DIV по центру страницы?
Как выровнять блок DIV по центру страницы, отцентрировать по горизонтали, сделать это с помощью разных css свойств, все это мы рассмотрим с вами сегодня.
Выровнять div по центру страницы
Для выравнивание блока DIV по центру страницы, проще всего воспользоватся абсолютным или фиксированным позиционированием и отталкиваться от границ страницы сайта.
Вот как это выглядит в коде:
.centered {
position: fixed; /* or absolute */
top: 50%;
left: 50%;
width: 200px;
height:100px;
background: #f0f0f0;
}
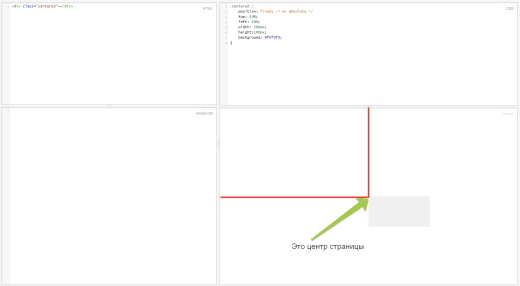
Мы создали свойства для блока DIV с классом centered, прописали фиксированную позицию, задали значения ширины и высоты, и отступили от верхнее и левой границы сайта по 50%, в результате мы почти получили желаемое:
Наш блок DIV выровнялся по середине страницы, но относительно своего левого верхнего угла, соответственно нам необходимо сдвинуть наш div на 50% вверх и влево относительно своей ширины и высоты.
Сделаем мы это с помощью отрицательных значений свойства margin:
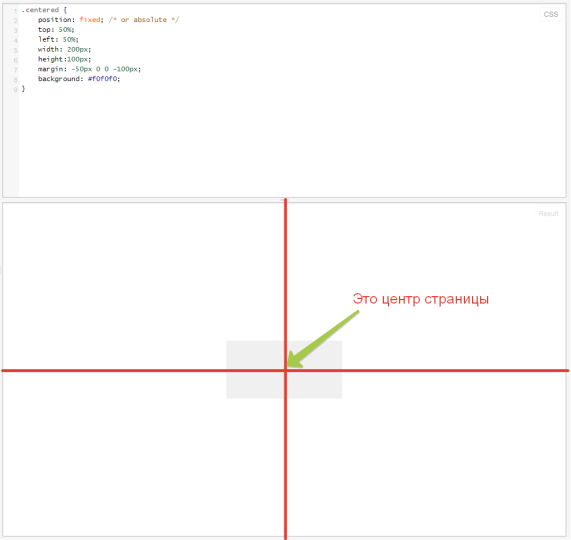
.centered {
position: fixed; /* or absolute */
top: 50%;
left: 50%;
width: 200px;
height:100px;
margin: -50px 0 0 -100px;
background: #f0f0f0;
}
т.к. у нашего блока фиксированный размер width: 200px; height:100px;, то 50% от ширины и высоты мы легко посчитали и получили: margin: -50px 0 0 -100px;
Теперь результат нашей работы нас устраивает:
Выровнять блок DIV по центру страницы не зная его размеров
В случае если мы не знаем ширину и высоту нашего блока, то вместо margin, можно воспользоваться transform: translate(-50%, -50%);, свойство transform: translate(-50%, -50%); смещает наш блок относительно его размеров и тем самым решает нашу задачу 🙂
Выровнять div по горизонтали
Зачастую выровнять блок DIV по центру относительно горизонтали, применяется для выравнивания самого сайта по центру окна браузера.
Сделать это очень просто, посмотрите сами:
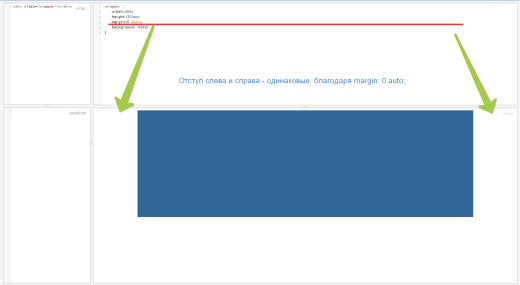
.wrapper {
width:80%;
height:350px;
margin:0 auto;
background: #369;
}
Все выравнивание блока DIV wrapper, осуществляется с помощью свойства margin:0 auto;, главное чтобы значение ширины было меньше чем у родительского блока 🙂
Демо пример выравнивания блока DIV по горизонтали, относительно краев окна браузера.
[alert-announce]Если у вас остались вопросы или в этом посте не описана ваша ситуация по выравниванию блока DIV. Пишите все в комментариях к посту, обязательно вам отвечу и помогу :)[/alert-announce]
Рубрика: Как сделать?





 (11 голосов. Рейтинг: 4,09 из 5)
(11 голосов. Рейтинг: 4,09 из 5)
Подскажите, пожалуйста, как сделать блок на всю ширину, центрированный только по х экрана, внутри центрированного по х блока фиксированной ширины? И чтобы не появлялась полоса горизонтальной прокрутки.
Заранее спасибо.
/* серый блок центрированный только по х, фиксированной ширины 500px */
111
/* красный блок центрированный только по х, на всю ширину – задаю через width: 100vw; */
222
333
Вопрос снят, спасибо, разобралась!
а так не проще?
div align=”center”
Прочитайте, пожалуйста, статью 🙂
И ответьте на вопрос – Что делает ваш код?