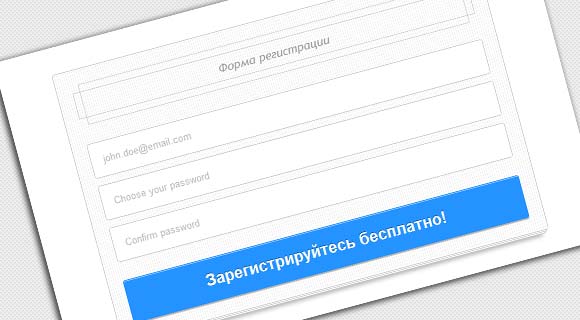
Форма подписки с помощью СSS3
Если вы собираетесь запустить собственный веб-ресурс или просто хотите набраться опыта в веб-разработке, то эта статья для вас. В ней вы узнаете как создавать не замысловатую и привлекательную форму для регистрации.

HTML
Вот как выглядит разметка для нашей формы:
<form id="signup"> <h1> Форма регистрации </h1> <input type="email" placeholder="john.doe@email.com" required=""> <input type="password" placeholder="Choose your password" required=""> <input type="password" placeholder="Confirm password" required=""> <button type="submit"> Зарегистрируйтесь бесплатно! </button> </form>
Для нашего примера я решил использовать button вместо классического input type="submit" Дальше это облегчит обращение к элементу.
CSS
Как обычно, перечислим пример стилей для нашей формы:
После того как я создал простую модель фона 3х4, я превратил его в base64 строку. Для этого я использовал замечательное приложение Base64 Converter Tool
Что касается эффекта "стопки бумаг" - для него мы используем ::before и ::after псевдо-элементы.
#signup {
width: 550px;
height: 330px;
margin: 100px auto 50px auto;
padding: 20px;
position: relative;
background: #fff url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAAECAMAAAB883U1AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAAlQTFRF7+/v7u7u////REBVnAAAAAN0Uk5T//8A18oNQQAAABZJREFUeNpiYGJiYmBiYgRiBhAGCDAAALsAFJhiJ+UAAAAASUVORK5CYII=);
border: 1px solid #ccc;
border-radius: 3px;
}
#signup::before,
#signup::after {
content: "";
position: absolute;
bottom: -3px;
left: 2px;
right: 2px;
top: 0;
z-index: -1;
background: #fff;
border: 1px solid #ccc;
}
#signup::after {
left: 4px;
right: 4px;
bottom: -5px;
z-index: -2;
box-shadow: 0 8px 8px -5px rgba(0,0,0,.3);
}
Заголовок
Я хотел сделать красивый и одновременно простой заголовок. Вот что получилось:
#signup h1 {
position: relative;
font: italic 1em/3.5em 'trebuchet MS',Arial, Helvetica;
color: #999;
text-align: center;
margin: 0 0 20px;
}
#signup h1::before,
#signup h1::after{
content:'';
position: absolute;
border: 1px solid rgba(0,0,0,.15);
top: 10px;
bottom: 10px;
left: 0;
right: 0;
}
#signup h1::after{
top: 0;
bottom: 0;
left: 10px;
right: 10px;
}
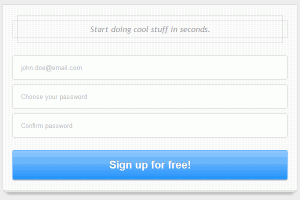
Элементы формы
Много слов тут не напишешь, и так все понятно)
::-webkit-input-placeholder {
color: #bbb;
}
:-moz-placeholder {
color: #bbb;
}
.placeholder{
color: #bbb; /* polyfill */
}
#signup input{
margin: 5px 0;
padding: 15px;
width: 100%;
*width: 518px; /* IE7 and below */
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 3px;
}
#signup input:focus{
outline: 0;
border-color: #aaa;
box-shadow: 0 2px 1px rgba(0, 0, 0, .3) inset;
}
#signup button{
margin: 20px 0 0 0;
padding: 15px 8px;
width: 100%;
cursor: pointer;
border: 1px solid #2493FF;
overflow: visible;
display: inline-block;
color: #fff;
font: bold 1.4em arial, helvetica;
text-shadow: 0 -1px 0 rgba(0,0,0,.4);
background-color: #2493ff;
background-image: linear-gradient(top, rgba(255,255,255,.5), rgba(255,255,255,0));
transition: background-color .2s ease-out;
border-radius: 3px;
box-shadow: 0 2px 1px rgba(0, 0, 0, .3), 0 1px 0 rgba(255, 255, 255, .5) inset;
}
#signup button:hover{
background-color: #7cbfff;
border-color: #7cbfff;
}
#signup button:active{
position: relative;
top: 3px;
text-shadow: none;
box-shadow: 0 1px 0 rgba(255, 255, 255, .3) inset;
}






здравствуйте. спасибо за интересный блог. возникла проблема при верстке формы, вернее, при кастомизации формы. нужно было сделать дизайнерский чек-бокс. сделал стандартную форму input type=”checkbox” прописал label for. в стилях скрыл стандартный чекбокс, сделал спрайт дизайнерских картинок в двух состояниях – обычном и нажатом. вывел при помощи псевдокласса before. проблема в следующем: у меня очень длинный текст(который в label for) рядом с чекбоксом (на 4 строчки), он должен выравниваться по левому краю. т.е. сначала чекбокс и далее текст блоком. но сейчас у меня текст обтекает дизайнерский чекбокс типа как при float left. пробовал разные способы – прописывал сам текст и чекбокс как inline-block, просто block – ничего не помогает. подскажите, пожалуйста, как реализовать данное решение?