jQuery Как узнать ширину блока с дробной частью?
Если вам нужно узнать суммарную ширину нескольких блоков, то отбрасывая дробную часть вы получите не верное итоговое значение. Давайте рассмотрим три блока: с фиксированной, процентной шириной и шириной auto.
Создадим разметку для наших тестов
Создадим три блока:
- Первый блок с шириной заданной в процентах
- Второй блок с фиксированной шириной заданной в пикселах
- Третий блок с шириной зависящей от содержимого блока
<div id="wrapper">
<!-- Первый блок с шириной заданной в процентах -->
<div id="block1" class="block">
<h3>width:33.33333%</h3>
<p class="css-width">$(this).css('width'): <span></span></p>
<p class="width">$(this).width(): <span></span></p>
<p class="full-width">Актуальная ширина: <span></span></p>
</div>
<!-- Второй блок с фиксированной шириной заданной в пикселах -->
<div id="block2" class="block">
<h3>width:190px</h3>
<p class="css-width">$(this).css('width'): <span></span></p>
<p class="width">$(this).width(): <span></span></p>
<p class="full-width">Актуальная ширина: <span></span></p>
</div>
<!-- Третий блок с шириной зависящей от содержимого блока -->
<div id="block3" class="block">
<h3>width:auto</h3>
<p class="css-width">$(this).css('width'): <span></span></p>
<p class="width">$(this).width(): <span></span></p>
<p class="full-width">Актуальная ширина: <span></span></p>
</div>
</div>
В каждом блоке у нас будет по три строки, для записи:
- Значения ширины блока используя $(this).css('width')
- Значения ширины блока используя $(this).width()
- Значения актуальной ширины блока используя $(this)[0].getBoundingClientRect().width
Таким образом мы рассмотрим три основных ситуации и сможем сделать выводы.
Стили для тестового примера
Тут ничего особенного, создаем блок с общими свойствами для всех блоков и отдельные свойства ширины для каждого блока.
#wrapper {
overflow: hidden;
width: 900px;
padding: 50px 30px;
margin: 100px auto;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.5);
background: #369;
}
.block {
float: left;
min-height: 150px;
background: #FFF;
color: #000;
}
.block + .block {margin-left: 30px;}
#block1 {width: 33.33333%;}
#block2 {width: 190px;}
#block3 {width: auto;}
h3 {text-align: center;}
span {font-weight: bold;}
.full-width span {color: red;}
Как узнать актуальную ширину блока
Для того чтобы узнать ширину блока (элемента) с дробной частью, рекомендую использовать следующий метод:
$(this)[0].getBoundingClientRect().width;
Данный метод существует еще со времен IE4, по-этому должен поддерживаться во всех браузерах.
Результаты тестов
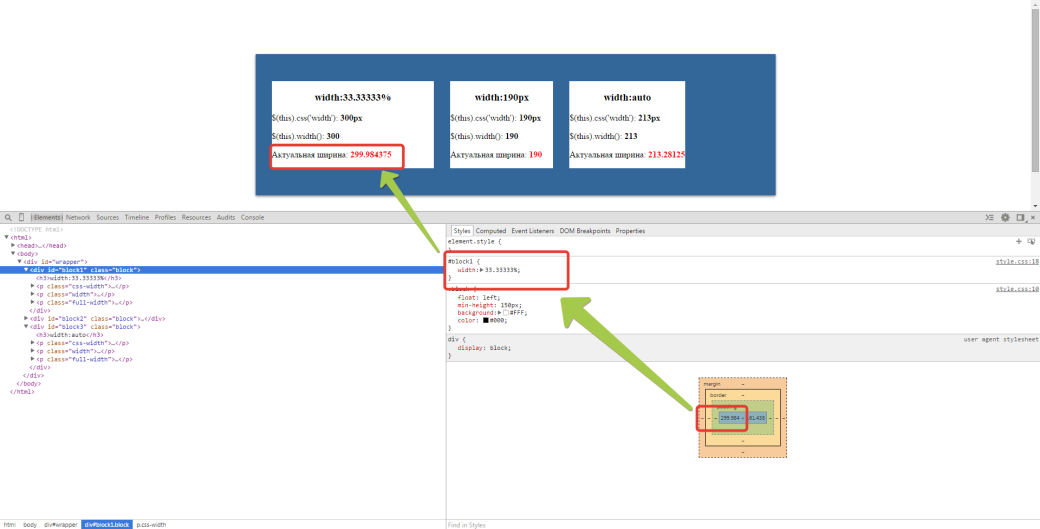
Как видно из демо примера, блоки с шириной заданной в процентах и width:auto имеют дробную часть, которую не отобразит jquery метод width().
Блоки с фиксированной шириной заданной в пикселах не имеют дробной части и строго отображают указанное им значение.
Рубрика: Как сделать?




ахах) парень лайк тебе за красную кнопку! 🙂