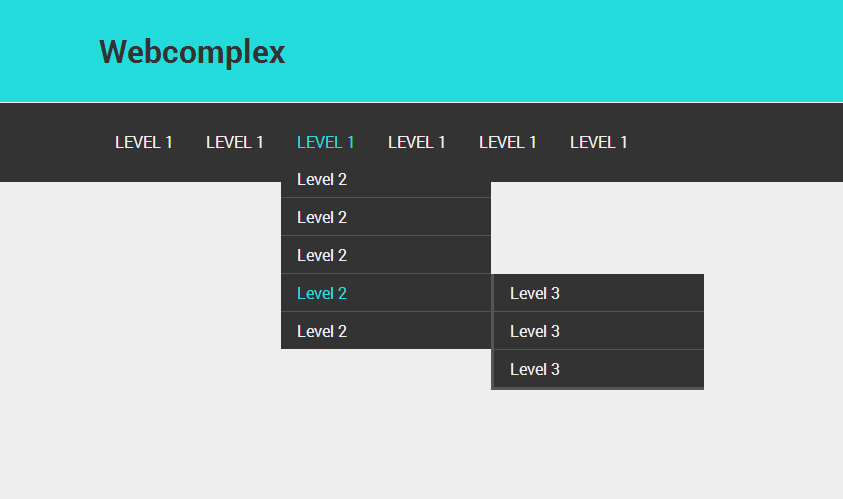
Многоуровневое меню с CSS3 эффектом
Сегодня мы с вами создадим простое многоуровневое меню и прикрутим к нему CSS3 эффект при выводе подменю. Наша задача сделать реализацию, как можно более простой и понятной.
Многоуровневое меню. План действий
1. Мы создадим обычную html структуру многоуровневого меню. Состоять она будет из вложенных друг в друга ul.
2. Пропишем стили для многоуровневого меню.
3. Добавим стили CSS3 анимации, для эффектного появления подменю.
4. Напишем небольшой скрипт для работы CSS3 эффектов и вывода подменю.

1. Структура многоуровневого меню
Тут все просто, структура меню состоит из простых списков ul, вложенных друг в друга.
<ul id="menu" class="menu"> <li> <a href="#">Level 1</a> <ul class="sub-menu"> <li><a href="#">Level 2</a></li> <li><a href="#">Level 2</a></li> <li><a href="#">Level 2</a></li> </ul> </li> <li><a href="#">Level 1</a></li> <li> <a href="#">Level 1</a> <ul class="sub-menu"> <li> <a href="#">Level 2</a> <ul class="sub-menu"> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> </ul> </li> <li><a href="#">Level 2</a></li> <li><a href="#">Level 2</a></li> <li> <a href="#">Level 2</a> <ul class="sub-menu"> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> </ul> </li> <li><a href="#">Level 2</a></li> </ul> </li> <li><a href="#">Level 1</a></li> <li> <a href="#">Level 1</a> <ul class="sub-menu"> <li><a href="#">Level 2</a></li> <li> <a href="#">Level 2</a> <ul class="sub-menu"> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> </ul> </li> <li><a href="#">Level 2</a></li> <li> <a href="#">Level 2</a> <ul class="sub-menu"> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> </ul> </li> <li> <a href="#">Level 2</a> <ul class="sub-menu"> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> <li><a href="#">Level 3</a></li> </ul> </li> </ul> </li> <li><a href="#">Level 1</a></li> </ul>
Наше меню имеет id=<menu>, прописал его для быстроты работы jQuery выборки и class=<menu>, все вложенные блоки ul имеют класс class=<sub-menu>.
2. Стили для многоуровневого меню
Тут пропишем все как можно просто. Первый уровень элементов имеет float:left, дабы выстроить элементы меню горизонтально, также у них прописан position:relative, для вывода подменю относительно их.
Все ссылки отображаются как блочные элементы display:block;. Вложенные списки имеют фиксированную ширину и отображаются с абсолютным позиционированием относительно родительского li.
.menu {display: block; width: 960px; margin: 0 auto;}
.menu >li {position: relative; float: left; border-bottom: 2px solid #333; text-align: left;}
.menu >li:hover {float: left; border-bottom: 2px solid #23DBDB;}
.menu >li >a { text-transform: uppercase;}
.menu li a {display: block; padding: 8px 16px; background: #333; color: #eee; text-decoration: none;}
.menu li a:hover {color: #23DBDB;}
.menu li:hover >.sub-menu {display: block;}
.sub-menu {display: none; position: absolute; width: 210px;}
.sub-menu li {display: block; position: relative;}
.sub-menu li + li {border-top: 1px solid #555;}
.sub-menu .sub-menu {left: 210px; top: 0; border-left: 3px solid #555; border-bottom: 3px solid #555}
3. Добавим стили CSS3 анимации, для эффектного появления подменю.
CSS3 эффекты возьмем с сервиса описанного в этом посте:
Вот та часть которая нами будет использована:
@charset "UTF-8";
/*!
Animate.css - //daneden.me/animate
Licensed under the MIT license - //opensource.org/licenses/MIT
Copyright (c) 2013 Daniel Eden
*/
.animated {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
.fadeInUp {
-webkit-animation-name: fadeInUp;
animation-name: fadeInUp;
}
@-webkit-keyframes fadeOutDown {
0% {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
transform: translateY(20px);
}
}
@keyframes fadeOutDown {
0% {
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
100% {
opacity: 0;
-webkit-transform: translateY(20px);
-ms-transform: translateY(20px);
transform: translateY(20px);
}
}
.fadeOutDown {
-webkit-animation-name: fadeOutDown;
animation-name: fadeOutDown;
}
4. Напишем небольшой скрипт для работы CSS3 эффектов и вывода подменю.
Суть скрипта состоит в том чтобы при наведении на элемент меню, добавить к блоку подменю классы animated fadeInUp, а при уводе курсора с пункта меню,
нам нужно отобразить наше подменю (т.к. в css оно имеет свойство display:none), по-этому делаем show(0),
удаляем класс fadeInUp, добавляем класс fadeOutDown - он отобразит эффект исчезновения меню
и параллельно проводим задержку .delay(300) для того чтобы отобразить анимацию, время задержки равно времени анимации 300 мс, после чего прячем подменю.
Вот так это смотрится в коде:
$(document).ready(function(){
var menu = $("#menu");
$('li', menu).hover(
function(){
$('>ul',this).attr('style','') //удалим стили оставшиеся после hide()/show()
.removeClass('fadeOutDown')
.addClass('animated fadeInUp');
},
function(){
$('>ul',this).show(0)
.removeClass('fadeInUp')
.addClass('fadeOutDown')
.delay(300).hide(0);
}
);
});
На этом создание эффектов для вывода пунктов многоуровневого меню закончено. Посмотреть демо пример и скачать исходники вы можете по ссылка ниже.
Если у вас остались ко мне вопросы, пишите их в комментариях к этому посту с радостью отвечу 🙂


 (4 голосов. Рейтинг: 4,00 из 5)
(4 голосов. Рейтинг: 4,00 из 5)
Добрый день! Спасибо за статью, весьма красивое меню, я его немного видоизменила под свои потребности, но есть одно большое – НО, он так сказать “телипается” при наведении, я изначально не заметила этого недостатка в демо версии, и вписала в сайт, а теперь не могу устранить эту проблему, а переделывать весь сайт ой как не хочется. Посмотрите пожалуйста!