Сортировка данных в таблице с jQuery плагином TableSorter
Сортировать данные в таблице - это очень удобный функционал, но возможно вы от него отказывались по причине того, что думали его реализация займет много времени и сил.
С помощью jQuery плагина TableSorter, добавить возможность сортировки данных в любую таблицу, можно буквально за несколько минут.
Ну что приступим от слов к делу 🙂
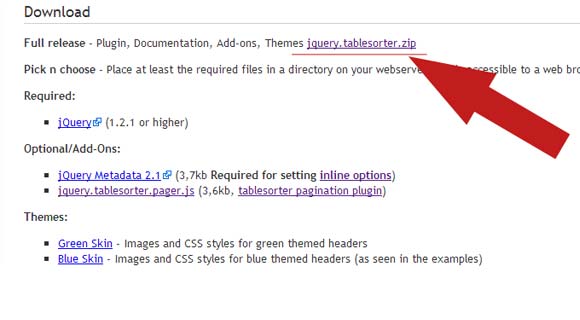
1. Скачиваем архив плагина сортировки табличных данных

2. Подключаем скрипт и стили к своему документу
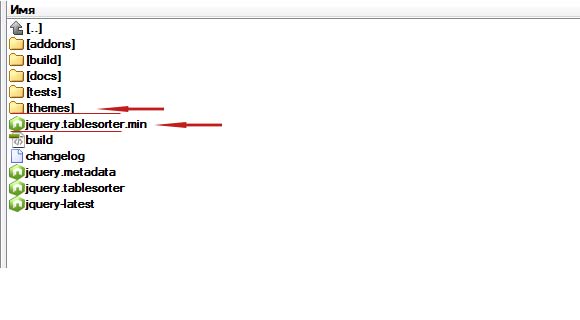
Открываем скаченный архив плагина, у вас перед глазами будет примерно такая картина.
Из архива копируем папку themes со стилями для нашей таблицы и сам скрипт сортировки данных jquery.tablesorter.min.js.

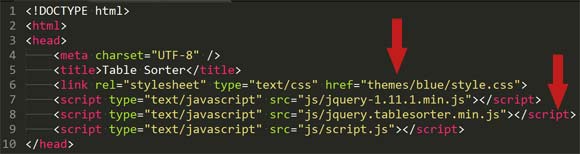
Теперь осталось все это дело подключить к вашей страничке, все как всегда в блоке head:

Теперь есть пара моментов, относительно html структуры ваших таблиц, они должны иметь теги thead, tbody, вот пример:
<table id="myTable" class="tablesorter"> <thead> <tr> <th>Название поста</th> <th>URL адрес</th> <th>Дата создания</th> <th>Описание</th> <th>Ключевые слова</th> </tr> </thead> <tbody> <tr> <td>Pluso — социальные кнопки на сайт</td> <td>//webcomplex.com.ua/on-line-instrumenty/pluso-socialnye-knopki-na-sajt.html</td> <td>09.07.2014</td> <td>В этом посте я расскажу о сервисе социальных кнопок для вашего сайта - Pluso</td> <td>социальные иконки, социальные кнопки</td> </tr> <tr> <td>Форма подписки с помощью СSS3</td> <td>//webcomplex.com.ua/html/forma-podpiski-s-pomoshhyu-sss3.html</td> <td>07.07.2014</td> <td>Форма подписки с помощью СSS3</td> <td>форма, форма подписки, Форма подписки СSS3</td> </tr> <tr> <td>Плагин jQuery Cookie. Просто и удобно</td> <td>//webcomplex.com.ua/jquery/plagin-jquery-cookie-prosto-i-udobno.html</td> <td>06.07.2014</td> <td>Сегодня мы познакомимся с jQuery Cookie плагином, который сводит нашу задачу к весьма элегантному и главное простому решению.</td> <td>cookie, куки, jquery cookie</td> </tr> <tr> <td>Всплывающее окно при каждом новом заходе пользователя на сайт</td> <td>//webcomplex.com.ua/jquery/vsplyvayushhee-okno-pri-kazhdom-novom-zaxode-polzovatelya-na-sajt.html</td> <td>07.07.2014</td> <td>Сегодня мы сделаем всплывающее окно, которое будет появляться при каждой новой сессии вашего посетителя. Сессия пользователя обновляется при вкл/выкл браузера клиента.</td> <td>Popup-окна, всплывающие окна, окно, popup, pop-up</td> </tr> </tbody> </table>
Когда сама таблица готова, присваиваем ей идентификатор в моем примере это id="myTable", по нему мы будем применять функцию сортировки.
А вот и сам код скрипта который вам нужно добавить в ваш js файл:
$(document).ready(function()
{
$("#myTable").tablesorter();
}
);
3. Радуемся результатом
Просмотреть пример и скачать исходники вы можете по ссылкам, которые находятся ниже 🙂
Если зажать клавиши Ctrl+Shift и нажать на заголовок нескольких столбцов, то можно таким образом осуществить сортировку одновременно по выбранным колонкам!
Также у этого плагина есть разные опции, поподробнее с ними вы можете ознакомится на сайте плагина:
Выводы
Вот так вот буквально за несколько минут, мы скачали плагин сортировки табличных данных и наделили свою таблицу этим не заменимым функционалом. Надеюсь, что вам это тоже пригодится.
Если у вас остались вопросы, по настройке дополнительных опций плагина или другого типа, то задавайте их в комментариях. 😉
Рубрика: jQuery, Программы и скрипты, Скачать



Не получается реализовать скрипт в таблице с кастомными полями в wordpress, где выводятся числовые значения.
Я так понимаю, данный скрипт только для статических таблиц? В петле его нельзя использовать?
Добрый день, опишите подробнее, что именно не получается или дайте ссылку на ваш пример, так мне сложно вам что-то подсказать.
На счет статических данных, то тут тоже нужно смотреть как и что вы добавляет, возможно стоит вызывать функцию сортировки каждый раз после динамического добавления (или обновления) таблицы.
Здравствуйте! Копирую из демо в корень папки, открываю файл index и содержимое копирую в материал, предварительно переключив на html, таблица появляется, но сортировки нет. Можете помочь новичку в этом деле? Пользуюсь Joomla! 3.4.1. Заранее спасибо
Разобрался, всё работает кроме переходов, т.е не переходит только назад. В чем может проблема быть? Вперед работает, вначало и вконец тоже.
Вы издеваетесь что ли? самого скрипта-то нету, ни в демках, ни на оф сайте о_О
Это вы издеваетесь раз не нашли ссылки на оф. сайте, даю спецом для вас прямой урл //tablesorter.com/__jquery.tablesorter.zip
Здравствуйте, а можно ли сделать сортировку сначала по дате, затем по региону.
PS. Чтоб следующая сортировка не отменяла первую?
Да, можно, для этого нужно зажать кнопку Shift и клацнуть мышкой по заголовку нужной колонки.