Обзор CSS3 box-shadow
В этом обзоре свойств CSS3, рассмотрим свойство box-shadow. Ранее эффекта теней для блоков и элементов веб-страницы добивались методом нарезки изображений и применения их в качестве фона. Ситуация приняла приятные перемены. Свойство box-shadow дает нам широкие возможности, простоту и мобильность в вопросе создания теней.
div.box {
-webkit-box-shadow: 5px 5px #333;
box-shadow: 5px 5px #333;
}
Синтаксис
box-shadow: h-shadow v-shadow blur spread color inset;
| Значение | Описание |
|---|---|
| h-shadow | Обязательно. Позиция горизонтальной тени. Отрицательные значения разрешены |
| v-shadow | Обязательно. Позиция вертикальной тени. Отрицательные значения разрешены |
| blur | Опционально. Дистанция размытия |
| spread | Опционально. Размер тени |
| color | Опционально. Цвет тени |
| inset | Опционально. Изменяет тень с внешней на внутренюю |
Простые примеры
Тень без размытости:
box-shadow: 5px 5px #333
Тень с отрицательными значениями по оси Х и У, плюс размытость:
box-shadow: -5px -5px 10px #333;
Тень с полным набором всех параметров:
box-shadow: 5px 5px 10px 5px #333;
Внутренняя тень:
box-shadow: inset 5px 5px 10px #333;
Указав только размер тени, можно создать рамку, наподобие свойства outline:
box-shadow: 0 0 0 5px #333;
Тень размытый вариант:
box-shadow: 0 0 25px #333;
Добавим цвета нашим теням
Ниже представлены примеры с более чем одной тенью.
для того чтобы настроить отображения тени, можно прописать группу свойств теней через запятую.
Меняя позицию теней по оси Х и У, можно таким образом настроить вид теней слева, справа, сверху или снизу от объекта.
Также можно накладывать одну тень на другу, другими словами вариантов использования теней масса. И это мы еще не используем псевдо-элементы 🙂
Две тени - одна красная, другая серая. Отпозиционированы в разные стороны:
box-shadow: 5px 5px #333, -5px -5px #f00;
Такой же вариант, только присутствует свойство blur:
box-shadow: -5px -5px 10px #333, 5px 5px 10px #f00;
Четыре тени, направленные в разные стороны:
box-shadow: 0px 5px 10px #333,
5px 0px 10px #f00,
0px -5px 10px #0ff,
-5px 0px 10px #0f0;
Четыре тени без размытости. Указана только толщина каждой тени. Тени накладываются друг на друга и визуально получается эффект цветной рамки. Наталкивает на творчество 🙂
box-shadow: inset 0 0 0 15px #f00,
inset 0 0 0 30px #0f0,
inset 0 0 0 45px #00f,
inset 0 0 0 60px #000;
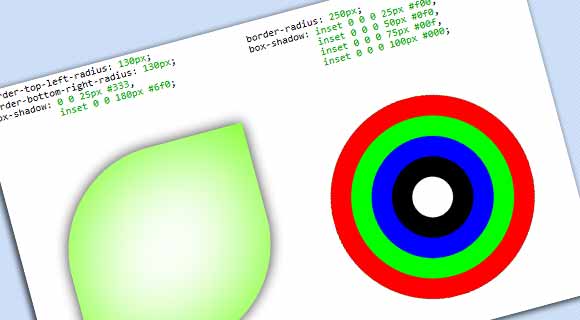
Та же тень что и в примере выше, плюс закругленные углы:
border-radius: 250px;
box-shadow: inset 0 0 0 25px #f00,
inset 0 0 0 50px #0f0,
inset 0 0 0 75px #00f,
inset 0 0 0 100px #000;
Внутренняя и внешняя тень, пародия на лепесток 🙂
border-top-left-radius: 130px;
border-bottom-right-radius: 130px;
box-shadow: 0 0 25px #333,
inset 0 0 180px #6f0;
Рубрика: CSS