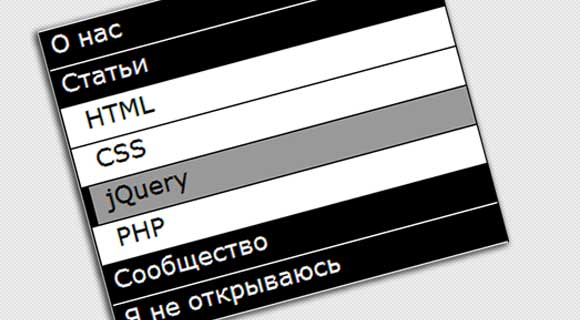
Аккордеон меню на основе библиотеки jQuery
Рассмотрим еще один вариант меню для ваших проектов. Может быть этот вариант "двигается" немного интересней, собственно из-за нее это меню и получило свое название.Красивые элементы сайта всегда привлекают пользователя. Так как мы сегодня рассмотрим самый простой вариант этого меню, вы легко сможете подстроить его под себя, улучшить, либо просто изменить стили.
HTML
Разметка очень проста и похожа на все меню, которые мы описывали до этого. Так что останавливаться здесь нету смысла.
<ul class="accordion">
<li><a href="#">О нас</a>
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Правила</a></li>
</ul>
</li>
<li><a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">PHP</a></li>
</ul>
</li>
<li><a href="#">Сообщество</a>
<ul>
<li><a href="#">Форум</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Мы ВКонтакте</a></li>
</ul>
</li>
<li><a href="#">Я не открываюсь</a></li>
</ul>
CSS
Дальше по плану стили для нашего аккордеон меню.
/*Главное меню*/
ul.accordion{
border-left: 1px solid black;
border-right: 1px solid black;
padding-left:0;
width: 285px;
}
ul.accordion li{
list-style: none;
}
ul.accordion li a:link, ul.accordion li a:visited {
display: block;
text-decoration: none;
color: white;
font-family: Verdana;
font-size:18px;
background: black;
border-bottom: 1px solid white ;
padding-left: 5px;
height:28px;
}
ul.accordion li a:hover, ul.accordion li a:active {
background: #333;
}
}
/*Вложенное меню*/
ul.accordion li ul {
padding-left: 0;
}
ul.accordion li ul a:link, ul.accordion li ul a:visited {
color:black;
background: white;
border-bottom:1px solid black;
padding-left: 15px;
}
ul.accordion li ul a:hover, ul.accordion li ul a:active {
background: #999;
border-left: 5px solid black;
padding-left: 10px;
}
Я разделил стили на главного меню и подменю для лучшего восприятия. Как обычно подсвечуем наведенный элемент.
JavaScript
Теперь пришло время придать движения нашему меню. В этом примере я использую библиотеку jQuery версии 1.6.4, подключаемую из файла. Но вы так же можете подключить ее, например, из системы Google.
<script src="jquery-1.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('ul.accordion li ul').css({display:"none"});
$('ul.accordion li:has("ul")').click(function() {
if ($("ul",this).css("display") == "none") {
$("ul.accordion li ul").slideUp(500);
$("ul",this).slideDown(500);
}
return false;
});
});
</script>
Пару слов по поводу скрипта. Все просто: сначала подключаем библиотеку jQuery. Дальше по окончание загрузки страницы мы прячем все пункты подменю путем добавления им стиля display:none . Дальше функция клика по элементу открывает нам подменю со скоростью 0.5 сек.
Готово!
Наше простое меню готово, а дальше все зависит от ваших потребностей и фантазий.
Рубрика: jQuery