Обзор CSS3 online инструментов
Если вам интересны возможности CSS3, но запоминать, как пишутся свойства для разных браузер особого желания нет, то данные обзор будет для вас полезен 🙂
1. Css 3.0 Maker

Css 3.0 Maker - онлайн инструмент генерации CSS3 кода, в своем арсенале имеет все стилевые новшества 🙂
Данный инструмент генерации CSS3 эффектов будет полезен каждому, если не для конкретного применения, то хотя бы для наглядного тестирования.
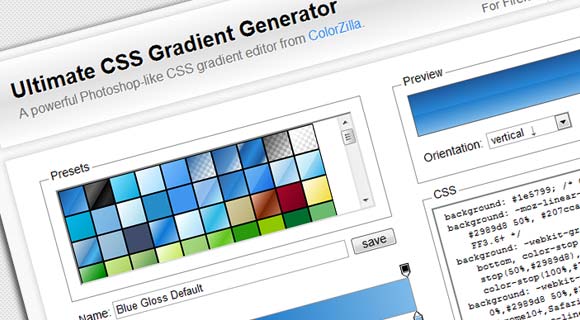
2. Ultimate CSS Gradient Generator
Замечательный наглядный инструмент для создание CSS3 градиентов. Также имеется набор существующих градиентов.
3. CSS3 Pie
Данный онлайн инструмент генерирует основные CSS3 эффекты: тень текста, тень блока, радиус границ с поддержкой всеми "любимого" IE6-9
4. CSS3 Generator
Хороший онлайн инструмент генерации CSS3 стилей
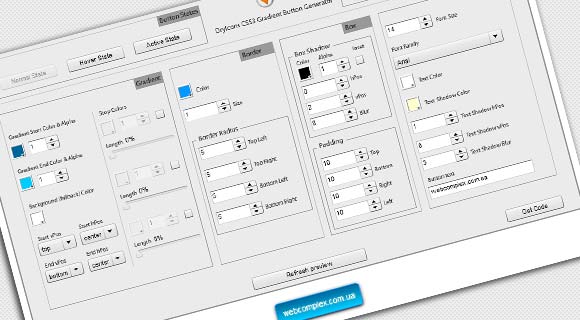
5. CSS3 Linear Gradient Button Generator
CSS3 генератор кнопок с эффектом градиентной заливки. Используя данный инструмент в итоге вы получаете вполне пригодный и полноценный результат.
Рубрика: Online инструменты